
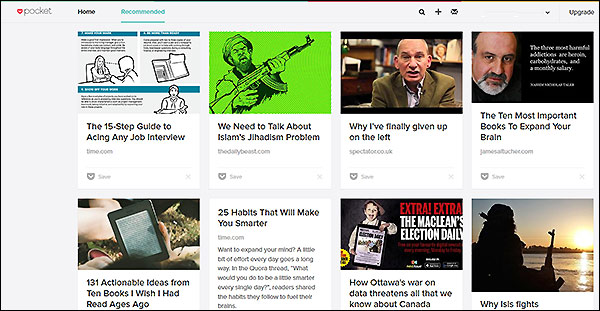
یکی از سؤالاتی که خیلی به خصوص از طرف کسانی که کلاس زبان میروند و میخواهند خودشان را با انگلیسی درگیر نگه دارند که فراموششان نشود و یا افرادی که دنبال مطالب خوب انگلیسی میگردند که برای وبسایتشان ترجمه کنند، از من پرسیده میشود این است که مطالب خوب و مفید انگلیسی از کجا گیر بیاوریم؟ خوب، این روزها شاید بهترین راه، استفاده از سایت GetPocket.com باشد: GetPocket.com کسانی که از فایرفاکس استفاده میکنند میدانند که مدتی هست که این سایت با فایرفاکس همکاری میکند و این مرورگر در نوار بالایی خود یک دکمه برای ذخیره کردن صفحهای که خوشتان میآید گذاشته است: این سایت یک راه برای سینک اطلاعات بین کامپیوتر و گوشی هم هست. اگر یک صفحه را در مرورگر PC دیدید و خواستید بعداً در گوشی مطالعه کنید، روی این دکمه کلیک کنید تا ذخیره شود. حالا اگر روی گ... (ادامه)


 English
English العربی
العربی Swedish
Swedish François
François












![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 سعید صلاحی نیارق:
سعید صلاحی نیارق: