
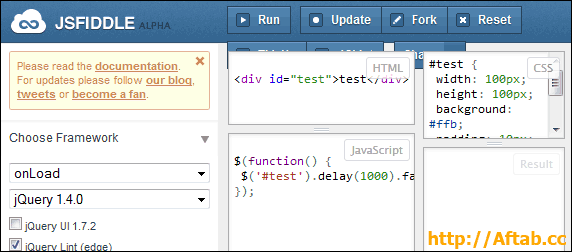
به صفحاتی که معمولاً اتصال به بانک اطلاعاتی و تبادل دادهای با کاربر ندارند در اصطلاح صفحات استاتیک وب گفته میشود. این صفحات معمولاً از ترکیب زبانهایی مثل HTML و CSS و Javascript استفاده میکنند. اگر دنبال یک ادیتور آنلاین برای تست این زبانها میگردید، سایت jdFiddle.com فکر میکنم بهترین مورد باشد: http://jsFiddle.com - همانطور که میبینید، به سه زبان HTML و CSS و JavaScript میتوانید کدنویسی کنید و در بخش Result خروجی کارتان را ببینید. - جذابیت سایت، این است که اجازه میدهد فریمورکهایی مثل jQuery و MooTools و امثالهم را import کنید و از توابع آنها بهره ببرید.- از آن جذابتر اینکه فرض کنید یک آموزش مینویسید و میخواهید به کاربر بگویید که خروجی کار چه میشود! میتوانید خیلی راحت به این سایت رفته و کدها را بنویسید و آنرا روی ابرها ذخیره کنید و فقط لینکی که سایت به شما میدهد را... (ادامه)


 English
English العربی
العربی Swedish
Swedish François
François

























![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 Hamid:
Hamid: