در چند ماه اخیر، بیشترین ورودی از گوگل در آفتابگردان مربوط بوده است به فارسا:
باید هم همینطور باشد! ویرایشگر متن فارسی با این قدرت و دقت و خلاقیت بعید است پیدا شود...

در چند ماه اخیر، بیشترین ورودی از گوگل در آفتابگردان مربوط بوده است به فارسا:
باید هم همینطور باشد! ویرایشگر متن فارسی با این قدرت و دقت و خلاقیت بعید است پیدا شود...
بخشهای مختلف آفتابگردان هر روز در حال بهروزرسانی هستند که ممکن است شما مدتها بعد متوجه شوید... همین دیروز، امکاناتی به Schedule و Ala اضافه شد...
مفتخریم که هزاران غیرایرانی از کشورهای مختلف در مراکز آزفای دانشگاههای مختلف با نُمرا و تِستا در حال آموزش دیدن هستند...
اوج فعالیت آفتابگردان، ۱۵ روز مانده به مهر تا اواخر مهر است. دهها مدرسه و دانشگاه و مؤسسه باید سایتها و سامانههای نمرا و تستای خود را برای سال تحصیلی جدید آماده کنند...
کدام هاستینگ و کدام شرکت طراحی سایت با ۴.۵ میلیون تومان این همه امکانات که در سایت این مشتری جدید طرح مَدفای ما میبینید در اختیار مشتریان قرار میدهد؟ https://allaame.ir
طرح مدفا را از دست ندهید: https://yourl.ir/madfa
هاستینگ آفتابگردان ( Aftab.host ) که طی ۱۵ سال گذشته میزبان صدها وبسایت کوچک و بزرگ بوده است، مدتی است که طی توافقی با مجتمع فنی تهران (نمایندگی ساوه)، دامنه و هاست با تخفیف ویژه در اختیار دانشجویان دورههای برنامهنویسی وب قرار میدهد... این ابتکار، هاستینگ را به یکی از پردرآمدترین بخشهای آفتابگردان تبدیل کرده است.
به سفارش مشتری خوبمان مؤسسه من حقیقی https://azmoonmanehaghighi.ir بازیابی رمز با کمک پیامک به تستا اضافه میشود...
دانشگاه شهید چمران اهواز یکی از بهترین مشتریان نمرای ماست: https://samach.scu.ac.ir
به سفارش این دانشگاه، امکان انتخاب زبان بین سه زبان فارسی، عربی و انگلیسی در نمرا فراهم میشود...
حُجرا تا این لحظه قریب به ۱۰۰ میلیون تومان درآمد نصیب آفتابگردان کرده است... و این تازه ابتدای راه حجرا است 😉
گاهی انسان فکرش را نمیکند که یک محتوا بر روی سایت اینقدر ورودی از جستجو داشته باشد!
طی یک سال اخیر، بیشترین ورودی از گوگل به آفتابگردان با جستجوی عبارت «تسبیح آنلاین» به این صفحه بوده:
عجب!

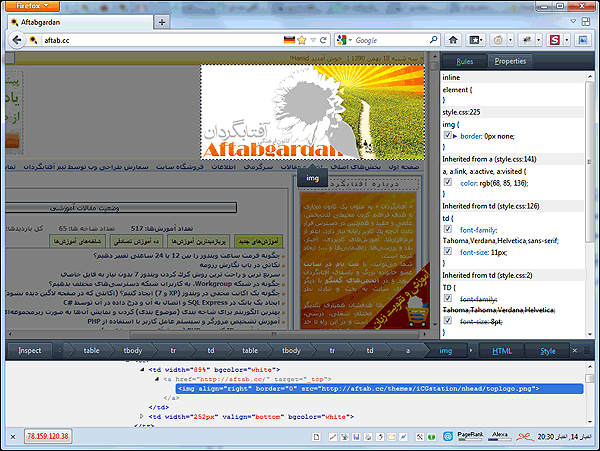
شرکت موزیلا مدتیست که طی یک برنامه زمانبندی (فکر میکنم هر سه ماه یک بار) نسخهی جدیدی از فایرفاکس را ارائه میکند. به طوریکه از نسخه 4 که در ابتدای سال 1390 منتشر شد تا الان به نسخه 10 رسید! به هر حال، در این نسخه یکی از جذابترین امکانات، Inspect Element (بازرسی عناصر) است که فقط طراحان وب میدانند که چه نعمت بزرگی است! این افزونه به طراحان صفحات وب اجازه میدهد که با قرار دادن موس بر روی عناصر مختلف صفحه، کد HTML و CSS مربوط به آن عنصر را از بین صدها خط کد پیدا کرده و آنرا تحلیل نمایند. (و یا برعکس، با قرار دادن موس روی یک قطعه کد، آن عنصر را روی صفحه ببینند) کافیست پس از نصب فایرفاکس 10 و یا آپدیت به این نسخه، روی یک صفحه وب کلیک راست کرده و گزینه Inspect Element را انتخاب کنید: هر چند که هنوز خیلی مانده تا به Inspect Element در گوگل کروم برسد، اما به هر حال، برای شروع، بد ن... (ادامه)

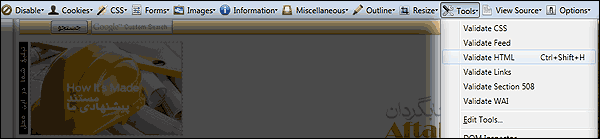
اگر یک طراح صفحات وب باشید، میدانید که بدون امکانات مرورگر فایرفاکس، انصافاً طراحی، بسیار دشوار است! فایرفاکس بدون هیچ افزونهای، امکانات جذابی در اختیار طراحان قرار میدهد. سادهترین امکانات شاید گزینههایی مثل Compy image location، switch page direction، view selection source، view page info و ... در منوی کلیک راست باشد که نبود هر یک، باعث افزایش دردسرها در حین طراحی میشود. گذشته از اینها، هزاران افزونه جذاب برای این مرورگر تعبیه شده است که هر یک، کار طراحی صفحات وب را سریعتر و لذتبخشتر میکند. یکی از نوار ابزارهای بسیار کاربردی، نوار ابزار Web Developer است. برای نصب این افزونه روی فایرفاکس و یا حتی گوگل کروم به آدرس زیر مراجعه کنید: http://chrispederick.com/work/web-developer برخی از امکانات جالب را لیست میکنم: ... (ادامه)

پس از ماهها و شاید سالها انتظار، بالاخره نسخه 4 از مرورگر محبوب کاربران حرفهای، یعنی فایرفاکس (Firefox) ارائه شد! شرکت موزیلا (Mozilla) فایرفاکس 3 را در 17 جوئن 2008 ارائه کرده بود و مشخص است که قریب به 3 سال از ارائه آن میگذرد! هر چند در این مدت نسخههای مختلفی تا 3.6.15 ارائه شده بود، اما کاربران منتظر تغییرات عمدهتر و ارائه یک نسخه جدید بودند. جالب است که بر خلاف صبر موزیلا برای ارائه فایرفاکس جدید، گوگل در این مدت کوتاه، 10 نسخه از مرورگر خود یعنی Google Chrome را ارائه کرده است! به هر حال، فایرفاکس 4 با تغییرات عمده در ظاهر، سرعت، امنیت و کاربرد ارائه شده است. برای دانلود آن به سایت زیر مراجعه کنید: http://getfirefox.com از بزرگترین تغییرات در FF 4.0 میتوان به پشتیبانی از HTML 5 و CSS 3 و همچنین WebM و WebGL اشاره کرد.دنیا منتظر ا... (ادامه)

مطمئناً برایتان اتفاق افتاده که بخواهید یک صفحه وب را پرینت بگیرید، اما دوست ندارید بخشهایی از صفحه پرینت شود. مثلاً فرض کنید بخواهید یک مقاله از همین سایت را پرینت بگیرید. چه لزومی دارد لوگوی سایت هم پرینت شود؟ یا مثلاً ستون سمت راست لازم نیست در پرینت بیفتد، نه؟ یا شاید بخواهید قبل از پرینت، یک جمله به صفحه اضافه کنید. به هر حال، هر کدام از موارد بالا را که خواستید (یعنی حذف کردن بخشهای اضافی صفحه و یا افزودن جملاتی به صفحه) دو راه دارید: راه اول: استفاده از افزونهها برای مرورگرهای مختلف افزونههایی وجود دارند که کافیست در بخش Addon مربوط به مرورگر جستجو کنید Edit Page و لیست آنها را ببینید و نصب کنید و لذت ببرید. مثلاً در فایرفاکس، من از افزونه Page Hacker استفاده میکنم که فوقالعاده است: https://addons.mozilla.org/en-US/firefox/addon... (ادامه)

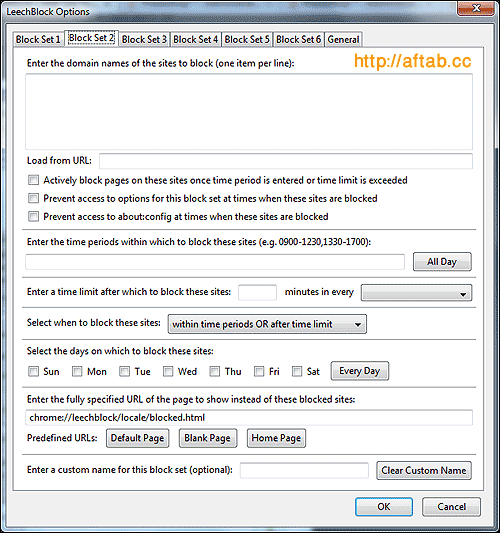
شاید با خواندن عنوان این مطلب کمی تعجب کنید! با این وضع فیلترینگ که بسیاری از سایتها بلوکه شدهاند، آیا جایی برای بلوکه کردن یک سایت میماند؟ این گفته تا حدودی درست است، اما دو نکته باید مد نظر باشد: اول اینکه بحث فیلترینگ در بسیاری از کشورها وجود دارد و اگر هم دولت آن کشور این کار را انجام ندهد، پدر و مادر دلسوز که از عاقبت فرزندانشان و حتی خودشان(!) میترسند حاضرند برای خرید یک افزونه قوی مثل FoxFilter کلی پول بدهند. (آمار دانلود بالایی دارد) نکته دوم اینکه: ورود به یک سایت غیراخلاقی که ممکن است خیلی اتفاقی هم صورت گرفته باشد (و توسط مسؤولین فیلترینگ، بلوکه نشده باشد)، ممکن است ورودهای بعدی را در پی داشته باشد. بنابراین، باید از شر آن خلاص شد. شخصاً اگر به طور مثال حتی چند لحظه از یک فیلم مستند را مناسب نبینم، برای اینکه این اضطراب وجود نداشته باشد که بعداً به آن ... (ادامه)

یکی از مهمترین مسائل در جذب کاربرانی که وارد یک سایت میشوند، سرعت بارگذاری صفحات آن سایت است. گفته میشود که اگر از زمانی که یک کاربر آدرس یک صفحه را وارد میکند تا زمانی که کل صفحه دیده میشود، بیش از 20 ثانیه طول بکشد، آن سایت به مرور مخاطبان خود را از دست خواهد داد. به خصوص، صفحه اول یک وبسایت باید در عین جذابیت، کم حجم باشد و به سرعت بارگذاری شود. اما با توجه به اینکه یک صفحه شامل تمامی فایلهای مخفی و آشکاری است که با بارگذاری صفحه بارگذاری میشوند، چطور میتوان فهمید حجم یک صفحه چقدر است و چه مدت زمانی برای لود شدن آن وقت صرف میشود؟ اینها سؤالاتی هستند که افزونه Life-Of-Request Info یا lori میتواند پاسخش را به شما بدهد. کافی است آن را بر روی مرورگر Firefox خود نصب کنید تا در پایین هر صفحه بعد از اتمام Load شدن آن،... (ادامه)

اگر یک وبگرد حرفهای باشید، مطمئناً در «انجمنهای گفتگو» فعالیت دارید، احتمالاً یک وبلاگ یا شاید یک وبسایت دارید و خلاصه، با دو نوع کدنویسی سر و کار دارید: یکی کدنویسی مخصوص انجمنها که در اصطلاح به آن Bulletin Board Code یا BBCode گفته میشود. و یکی هم کدنویسی HTML و طبیعتاً از مرورگر Firefox هم استفاده میکنید دیگر! اجازه دهید یک نوار ابزار برای فایرفکس معرفی کنم که توانایی ویرایش متون شما بر اساس BBCode، HTML و حتی Wiki Code را میدهد! دیگر نیازی نیست نگران باشید که ادیتور در سایتهای مختلف وجود دارد یا خیر! میتوانید این نوار ابزار را نصب کنید و آن را در حالت غیرفعال قرار دهید. هر وقت که نیاز شد، آن را فعال کنید. برای دانلود، روی لینک زیر کلیک کنید: Text Formating Toolbar 0.1.4.7... (ادامه)










