یکی از دانشجویانم یک سایت خوب به ایمیلم فرستاد که خیلی خوشم آمد. گفتم برای طراحان وب معرفی کنم:
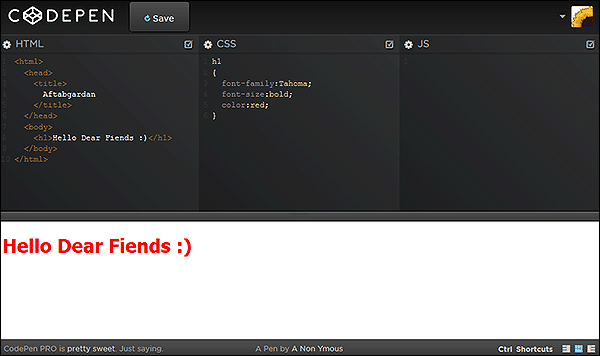
CodePen.io

یک IDE برای کدنویسی به زبانهای تحت وب. (html و CSS و Javascript)
بیشتر به درد آموزش میخورد... مثلاً من یک قطعه کد با JQuery برای شما بنویسم و یک ذخیره تحت وب از آن بسازم و به شما لینک بدهم که ببینید و یاد بگیرید.
و یا مثلاً بارها شده که جایی بودهام که همراهم نرم افزارهایی مثل Sublime نبوده که بخواهم کدها را تر و تمیز نشان دهم. این سایت میتواند کمک کند...
البته یک سایت نامآشناتر هم هست:
JSFiddle.net
اما خوب، CodePen یک خوبی نسبت به JSFiddle دارد و آن، Live Preview است. یعنی به محض نوشتن کد، نتیجه در خروجی دیده میشود در حالی که در فیدل باید هر بار روی دکمه Run کلیک کنید! امکان تغییر ظاهر برنامه هم در CodePen وجود دارد. (در بخش Settings)
اما جالب است که هر دو رنک ۶ دارند و تقریباً در الکسا هم حدود ۱ تا ۲۰۰۰ هستند!
موفق باشید؛
حمید رضا نیرومند


 English
English العربی
العربی Swedish
Swedish François
François








![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[بوکفا ۱: سیستم مدیریت کتابخانه]](/img/blocks/library.png)
![[تیکفا: سیستم مدیریت پشتیبانی آنلاین مشتریان]](/img/blocks/tickfa.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Tathbit: برنامه تثبین حفظ قران کریم]](/img/blocks/tathbit.png)
![[شمسا: برنامه نمایش تاریخ شمسی و مدیریت کارهای روزانه]](/img/blocks/shamsa.png)
![[ URLهای خود را کوتاهتر کنید، روی آنها پسورد بگذارید و آمار بگیرید!]](/img/blocks/yourlir.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[?What next]](/img/blocks/next.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 Hamid:
Hamid: