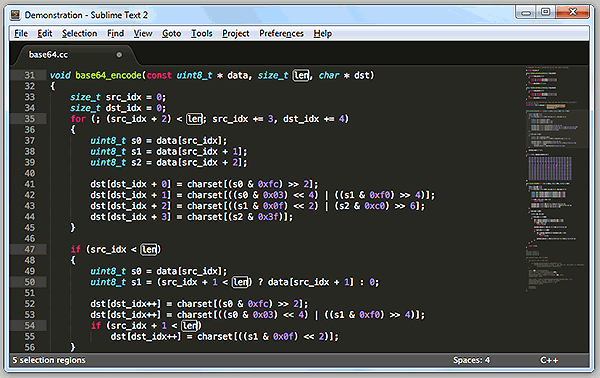
عجیب است که من سالها دنبال بهترین IDE برای کدنویسی به زبانهای PHP و HTML و CSS و JavaScript میگشتم و هیچ وقت به نرم افزاری که این هفته برخوردم، برنخورده بودم!
Sublime Text

شک ندارم که اگر طراح وب باشید و با آن کمی، فقط کمی کار کنید، معتاد آن میشوید!
امکانات خیرهکنندهای را فراهم کرده که من در هیچ ادیتور دیگری حتی DreamWeaver ندیدهام.
این IDE تمام خوبیهای NotePad++ و DreamWeaver را در هم جمع کرده است! به طور مثال:
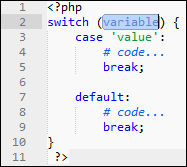
- امکان Bundles بسیار عالی عمل میکند. به طور مثال، از گوشه پایین ادیتور، زبان را PHP انتخاب کنید. حالا فقط کافیست بنویسی if و تب را بزنید تا ببینید کل ساختار if درج میشود و شما فقط کافیست با کلید tab بین شرط و بدنه شرط حرکت کنید و آنها را کامل کنید. یا کافیست بنویسی switch و تب بزنید تا تمام ساختار آن درج شود. Bundleها این روزها بسیار کار را راحت کردهاند.

- خاصیت AutoComplete به بهترین شکل تعبیه شده! حتی کلمات پرکاربرد فایل را شناسایی میکند و در منوی AutoComplete نمایش میدهد!
- امکان نصب Packageهای نوشته شده توسط برنامهنویسان به راحتی ممکن است! فقط کافیست کلیدهای ctrl+` را بفشارید و دستور شماره ۷ در این صفحه را آنجا کپی و Enter کنید تا Package Control نصب شود. دستور را اینجا هم میگذارم:
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
و حالا از منوی Preferences گزینه Package Control را انتخاب کنید و دنبال پکیج مورد نظرتان بگردید. پکیجهای بسیار جذابی مثل Tag و Emmet و phpDocumenter و Alignment را که من نصب کردهام نصب کنید.
- کلیدهای میانبر و کارهای سریعی مثل اینکه یک لغت را انتخاب کنید و یک بار کلیک ' را بزنید تا دور آن با کوتیشن احاطه شود. (میدانید این امکان چقدر کار را سریع میکند؟)
- مثل NotePad++ یک لغت را انتخاب کنید تا همه لغات مشابه انتخاب شوند. اما امکان جالب این ادیتور این است که اگر Crtl+D را در این حالت بزنید، تمام لغات مشابه انتخاب میشود و حالا با تغییر یکی، همه با هم تغییر میکنند!!
- امکان جالب Zen Coding که خیلی عجیب است!
- کلیدهای میانبر جالبی مثل Atrl+shift+Space برای انتخاب یک scope - کلیدهای Ctrl+Shift+P برای اجرای دهها ماکروی آماده و ...
- مقایسه محتوای دو فایل (آموزش: روشهای مقایسه محتوای دو فایل متنی (حاوی کدهای برنامه نویسی))
- و خلاصه یک خروار امکانات جذاب...
فقط نگاهی به برخی نکات و امکانات جالب این ادیتور بیندازید:
http://net.tutsplus.com/tutorials/tools-and-tips/sublime-text-2-tips-and-tricks/
http://net.tutsplus.com/articles/general/9-ways-to-instantly-code-faster/
شرکت NetPlus یک دوره ویدئویی هم برای کار سریعتر با این مرورگر دارد که پیشنهاد میکنم فصل به فصل ببینید:
http://net.tutsplus.com/articles/news/perfect-workflow-in-sublime-text-free-course/
Sublime و زبان فارسی؟
یکی از مشکلاتی که در این ادیتور داریم این است که کلمات فارسی به صورت جدا از هم نوشته میشوند. البته طراحان برنامه قول دادهاند که در نسخه 3 پشتیبانی از زبانهای RTL هم به ادیتور اضافه شود، اما اگر شما فارسی را از فایلها حذف کنید و اصولی برنامهنویسی کنید (یعنی جملات فارسی را به صورت ثوابت به کار بگیرید و در farsi.php قرارشان دهید) میتوانید استثنائاً فایل فارسیدار را در NotePadd++ باز کنید...
برخی کلیدهای میانبر و نکات مهم و کاربردی:
- کلیدهای Ctrl+Shift+F میتواند یک کلمه را در کل فایلهای باز پیدا یا Replace کند.
- کلید Ctrl+R دنبال توابع در یک فایل میگردد.
- کلید Ctrl+P و سپس تایپ # ساختار کلی فایل را نمایش میدهد.
- یکی از خارق العادهترین امکانات این برنامه،MultiSelection است. فرض کنید میخواهید یک کلمه را در جاهای مختلف سند تایپ کنید. کافیست Ctrl را نگه دارید و جاهای مختلف کلیک کنید و سپس شروع به تایپ کنید.
- کلیدهای Ctrl+G و نوشتن شماره سطر شما را به آنجا منتقل میکند.
- کلیک راست روی محیط و انتخاب Show Unsaved changes، تغییرات ذخیره نشده را نشان میدهد.
- کلیک راست روی محیط و انتخاب AutoFormat Tags on Document، تگها را به طور خودکار زیباسازی میکند. (واقعاً خارق العادهست)
- کلید Ctrl+D کلمه فعلی را انتخاب میکند. کلید Ctrl+L خط جاری را انتخاب میکند. کلید CTRL+SHIFT+M محوطه براکت یا پرانتز را انتخاب میکند. کلید Ctrl+Shift+A محوطه تگ جاری را انتخاب میکند.
- بنویسید p و انتخابش کنید و Ctrl+shift+, را بزنید تا تبدیل به تگ باز و بسته شود!
- با فشردن کلیدهای Ctrl+Shift+[ امکان Folding (بسته و باز شدن محوطهها) را خواهید داشت.
- منوی Edit پر است از امکانات جالب...
- اگر میخواهید مثلاً ابتدای هر خط یک شماره ترتیبی (۱ ۲ ۳) بزنید، با استفاده از این مطلب یک پلاگاین بسازید...
به هر حال، من این ادیتور را به جای NotePadd++، ادیتور پیشفرض فایلهای PHP و HTML و CSS و JavaScript کردم...
موفق باشید،
حمید رضا نیرومند
________________
پینوشت: به خاطر اهمیت و جذابیت این ادیتور، یک ویدئوی آموزشی ۲ ساعته در مورد این ادیتور در آکادمی آنلاین آفتابگردان قرار گرفت که میتوانید از طریق لینک زیر آنرا تهیه کنید:
http://aftab.cc/article/1223#sublimetext
کلمات کلیدی: برنامه نویسی، IDE، IDE چیست؟، ویرایشگر کد ،کد نویسی، زبان PHP، HTML، CSS ، JavaScript ، معرفی نرم افزار، طراحی وب، Dream Weaver ، معرفی نرم افزار کد نویسی ،کلیدهای میانبر


 English
English العربی
العربی Swedish
Swedish François
François









![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 زهرا:
زهرا: