اگر با کنترلپنل مربوط به وبلاگها (وبلاگهايي مثل «پرشينبلاگ»، «بلاگفا»، «بلاگر» و ...) کار کرده و يک پست ارسال کرده باشيد، با اديتوري که در همه آنها موجود است، آشنا هستيد.
در نظر بگيريد که قصد داريد براي يک سايت صفحهاي طراحي کنيد که از طريق فرم آن صفحه، يک خبر به ديتابيس افزوده شود. در چنين شرايطي براي اينکه کاربر بتواند متن خبرش را تزيين کند و يا از امکانات نرمافزارهايي مثل Frontepage يا Expression Web بر روي وب نيز استفاده کند، بايد اديتوري آنلاين براي فيلد مربوط به خبر در نظر بگيريد:

اما جالب است بدانيد که اين روزها به يمن ظهور
Ajax و بارز شدن قدرت جاوا و جاوا اسکريپت، بيشتر از
تعداد اديتورهاي آفلاين، اديتورهاي آنلاين نوشته شده است!
اديتورهايي که تماماً رايگان و Open Source هستند و چيزي
از اديتورهايي مثل Frontepage و ... کم ندارند!
من اين چند روز براي پروژه دانشگاه، دنبال چنين اديتورهايي بودم که در کمال تعجب
بيش از 20 نوع اديتور آماده ديدم!
از اين بين، تعدادي از آنها از تکنولوژيهاي قديمي استفاده ميکردند و بعضي ديگر
باگهاي وحشتناکي داشتند! اما سه مورد از آنها برايم جالب بود که سعي ميکنم معرفي
اجمالي از آنها در اين پست داشته باشم.
قبل از آن يک توضيح براي برنامهنويسان بدهم: ببينيد، روند کار به اين صورت است که شما با قرار دادن يک کد ساده با تگ script در بين head و کدي هم براي فراخواني توابع، در خصوصيات يک فيلد از نوع tesxtarea اين اديتور را از يک پوشه فراخواني ميکنيد. کاربر اقدام به طراحي متن مورد نظرش ميکند و پس از کليک بر روي Submit، کد HTML مربوط به اين فيلد در ديتابيس ذخيره ميشود. هر کجا هم که لازم شد، اين کد از ديتابيس خوانده ميشود و در صفحه نمايش داده ميشود.
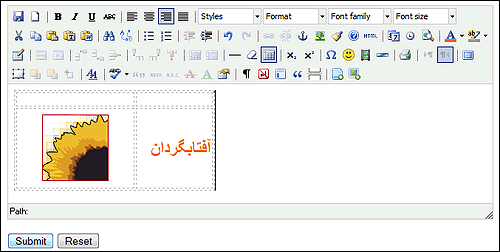
1- TinyMCE: اديتور تايني.ام.سي.اي اديتور بسيار جالبيست! تمامي نوارابزارهاي عمومي و مهم نرمافزار Frontepage يا WORD را داراست. تصويري که در بالا ميبينيد مربوط به همين اديتور است. جذابيت اين اديتور در اين است که با فشردن دکمه Fullscreen Mode اديتور به سرعت به حالت تمامصفحه در ميآيد و به راحتي ميتوان در آن متون را تزيين کرد و يا عکس، ويدئو، فايل و هر چيز ديگري Insert کرد.
ميتوانيد يک دمو از تمامي امکانات (Features) اين اديتور را اينجا ببينيد. و اگر خواستيد، از اينجا دانلود کنيد. (بر روي Main Pakage کليک کنيد)
 2-
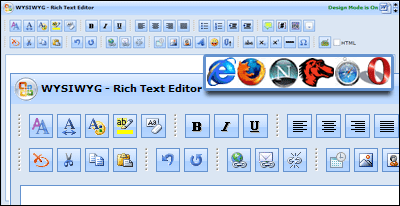
FCKeditor:
اين اديتور هم شبيه به اديتور TinyMCE است با اين
تفاوت که امکانات کمتري در آن تعبيه شده است. نمونه گرافيکي آن را با شکل و شمايل
Office2003
اينجا ببينيد و
براي دانلود به اين صفحه مراجعه کنيد.
2-
FCKeditor:
اين اديتور هم شبيه به اديتور TinyMCE است با اين
تفاوت که امکانات کمتري در آن تعبيه شده است. نمونه گرافيکي آن را با شکل و شمايل
Office2003
اينجا ببينيد و
براي دانلود به اين صفحه مراجعه کنيد.
تنها عيبي که ميتوانم براي اين اديتور بگويم، اين است که بيش از اندازه از
تکنولوژي Ajax استفاده کرده است! و طبيعيست که کمي کار
کردن با آن به حوصله بيشتري نياز دارد!
 3-
HotEditor:
هات.اديتور خبر خوشي براي کساني به حساب ميآيد که از انجمنهاي اينترنتي بر
روي سايتشان استفاده ميکنند! انجمنهايي مثل MyBB يا
PHPBB2 و ...
3-
HotEditor:
هات.اديتور خبر خوشي براي کساني به حساب ميآيد که از انجمنهاي اينترنتي بر
روي سايتشان استفاده ميکنند! انجمنهايي مثل MyBB يا
PHPBB2 و ...
اين اديتور به عنوان يک ماژول و جايگزيني براي آن انجمنها به حساب ميآيد.
مفيد بودن اين اديتور شايد بيشتر به اين دليل باشد که ميتواند هم دو کد
HTML و BBCode را توليد کند!
اما هدف اصلي آن کار با و توليد کدهاي BB است.

اين اديتور را در
اين صفحه
به طور کامل ببينيد و تست کنيد و نسبت به سيستم مديريت انجمنهايي که در اختيار
داريد، اديتور مربوطه را
از اينجا دانلود کنيد.
تنها نکتهاي که ميتوانم در مورد اين اديتور بگويم، اين است که شايد محيط و نحوهي
کار اين اديتور نسبت به دو اديتور اول، براي کاربران آماتور چندان آشنا نباشد!
ضمن اينکه بسياري از تنظيمات جزئي که در دو اديتور اول وجود دارد به خاطر ماهيت
کدهاي BB در اين اديتور وجود ندارد.
ضمناً هر سه Editor به نوعي رايگان و OpenSource هستند و اين ويژگي را دارند که با مرورگرهايي مثل: IE, FireFox, NetScape, Opera 9x and Safari 1.3.2 or higher به درستي کار کنند.
نتيجه نهايي:
من الان دارم اديتور TinyMCE را به خاطر پيشرفتهتر
و باکيفيتتر بودنش دانلود ميکنم، شما خودتان خسرو هستيد و صلاح کار خويش دانيد!
اميدوارم سايتهاي ايراني با استفاده از اين نوع اديتورها کمي رنگ و لعاب بگيرد!
مرديم از بس سايتهايي پرخطا و معيوب و بيروح ديديم!
در ادامه متن، در مورد نحوهي استفاده از TinyMCE يک مطلب روشنساز قرار دادهام.
موفق باشيد؛ حميد رضا نيرومند
برچسبها: Online Editor - Text Editor for Internet - Forum Editor - Online Text Editor for web designing
اولين كاري كه ميكنيد اين است که به آدرس زير رفته، اديتور TinyMCE را دريافت ميکنيد:
محتويات پوشه tinymce را در مسيري مثل اين: includes/jscripts/tiny_mce منتقل کنيد.
2- صفحهاي كه فرم يا همان Textarea در آن قرار دارد را با ويرايشگر باز کنيد، بالاي صفحه يا كنار فرم textarea كد زير را Paste کنيد:
|
<script language="javascript" type="text/javascript" src="includes/jscripts/tiny_mce/tiny_mce.js"></script> <script language="javascript" type="text/javascript"> tinyMCE.init({ mode : "textareas", theme : "advanced", plugins : "table,save,advhr,advimage,advlink,emotions,iespel l,insertdatetime,preview,zoom,media,searchreplace, print,contextmenu,paste,directionality,fullscreen" , theme_advanced_buttons1_add_before : "save,newdocument,separator", theme_advanced_buttons1_add : "fontselect,fontsizeselect", theme_advanced_buttons2_add : "separator,insertdate,inserttime,preview,zoom,sepa rator,forecolor,backcolor", theme_advanced_buttons2_add_before: "cut,copy,paste,pastetext,pasteword,separator,sear ch,replace,separator", theme_advanced_buttons3_add_before : "tablecontrols,separator", theme_advanced_buttons3_add : "emotions,iespell,media,advhr,separator,print,sepa rator,ltr,rtl,separator,fullscreen", theme_advanced_toolbar_location : "top", theme_advanced_toolbar_align : "left", theme_advanced_statusbar_location : "bottom", content_css : "example_word.css", plugi2n_insertdate_dateFormat : "%Y-%m-%d", plugi2n_insertdate_timeFormat : "%H:%M:%S", external_link_list_url : "example_link_list.js", external_image_list_url : "example_image_list.js", media_external_list_url : "example_media_list.js", file_browser_callback : "fileBrowserCallBack", paste_use_dialog : false, theme_advanced_resizing : true, theme_advanced_resize_horizontal : false, theme_advanced_link_targets : "_something=My somthing;_something2=My somthing2;_something3=My somthing3;", paste_auto_cleanup_on_paste : true, paste_convert_headers_to_strong : false, paste_strip_class_attributes : "all", paste_remove_spans : false, paste_remove_styles : false }); function fileBrowserCallBack(field_name, url, type, win) { // This is where you insert your custom filebrowser logic alert("Filebrowser callback: field_name: " + field_name + ", url: " + url + ", type: " + type); // Insert new URL, this would normaly be done in a popup win.document.forms[0].elements[field_name].value = "someurl.htm"; } </script> |
| <script language="javascript" type="text/javascript" src="includes/jscripts/tiny_mce/tiny_mce.js"></script> |
در آن نوشته شده است، اگر تغيير کرده بود، يعني مثلا شما محتويات اديتور را در پوشهاي به نام editor ريخته بوديد، بايد به مسيري که تغيير پيدا کرده تغيير کند.


 English
English العربی
العربی Swedish
Swedish François
François









![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[بوکفا ۱: سیستم مدیریت کتابخانه]](/img/blocks/library.png)
![[تیکفا: سیستم مدیریت پشتیبانی آنلاین مشتریان]](/img/blocks/tickfa.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Tathbit: برنامه تثبین حفظ قران کریم]](/img/blocks/tathbit.png)
![[شمسا: برنامه نمایش تاریخ شمسی و مدیریت کارهای روزانه]](/img/blocks/shamsa.png)
![[ URLهای خود را کوتاهتر کنید، روی آنها پسورد بگذارید و آمار بگیرید!]](/img/blocks/yourlir.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[?What next]](/img/blocks/next.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 Hamid:
Hamid: