
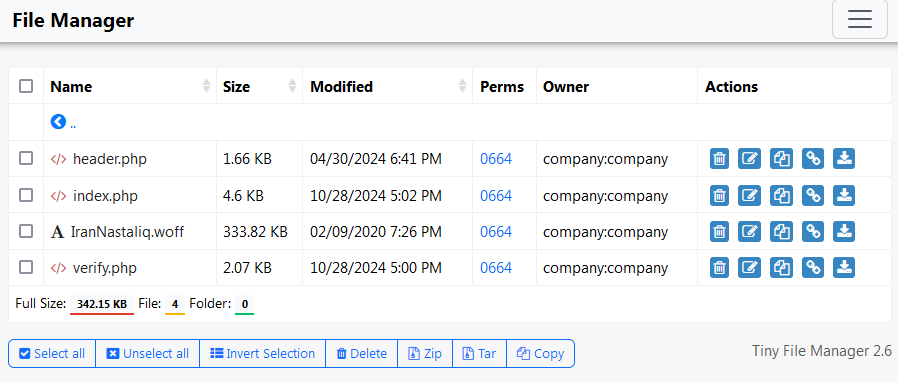
گاهی ممکن است به دلایل مختلف دسترسی به کنترلپنل سایت مشتری ممکن نباشد؛ مثلاً مدیر سایت به دلایل امنیتی اجازه دسترسی کامل به CPanel یا Direct Admin را به برنامهنویس نمیدهد یا اصلاً سرور به صورت خط فرمانی مدیریت میشود و کنترلپنل تحت وب ندارد. از کل کنترلپنل هاست، دو گزینه برای برنامهنویس از همه مهمتر است: File Manger و Database Manager حالا، خبر خوب این است که شما به راحتی میتوانید با دو فایل ساده به زبان PHP یک «فایل منیجر» و «دیتابیس منیجر» عالی (یعنی واقعاً عالی!) داشته باشید: Single-file PHP File Manager/Database Manager ۱- Tiny File Manager این اسکریپت بسیار کمحجم و بسیار پرامکانات شما را غافلگیر خواهد کرد! یک فایل ۲۰۰ کیلوبایتی بیشتر نیست اما به اندازه همه File Managerهایی که کار کردهای... (ادامه)


 English
English العربی
العربی Swedish
Swedish François
François

























![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 اریا:
اریا: