در چند ماه اخیر، بیشترین ورودی از گوگل در آفتابگردان مربوط بوده است به فارسا:
باید هم همینطور باشد! ویرایشگر متن فارسی با این قدرت و دقت و خلاقیت بعید است پیدا شود...

در چند ماه اخیر، بیشترین ورودی از گوگل در آفتابگردان مربوط بوده است به فارسا:
باید هم همینطور باشد! ویرایشگر متن فارسی با این قدرت و دقت و خلاقیت بعید است پیدا شود...
بخشهای مختلف آفتابگردان هر روز در حال بهروزرسانی هستند که ممکن است شما مدتها بعد متوجه شوید... همین دیروز، امکاناتی به Schedule و Ala اضافه شد...
مفتخریم که هزاران غیرایرانی از کشورهای مختلف در مراکز آزفای دانشگاههای مختلف با نُمرا و تِستا در حال آموزش دیدن هستند...
اوج فعالیت آفتابگردان، ۱۵ روز مانده به مهر تا اواخر مهر است. دهها مدرسه و دانشگاه و مؤسسه باید سایتها و سامانههای نمرا و تستای خود را برای سال تحصیلی جدید آماده کنند...
کدام هاستینگ و کدام شرکت طراحی سایت با ۴.۵ میلیون تومان این همه امکانات که در سایت این مشتری جدید طرح مَدفای ما میبینید در اختیار مشتریان قرار میدهد؟ https://allaame.ir
طرح مدفا را از دست ندهید: https://yourl.ir/madfa
هاستینگ آفتابگردان ( Aftab.host ) که طی ۱۵ سال گذشته میزبان صدها وبسایت کوچک و بزرگ بوده است، مدتی است که طی توافقی با مجتمع فنی تهران (نمایندگی ساوه)، دامنه و هاست با تخفیف ویژه در اختیار دانشجویان دورههای برنامهنویسی وب قرار میدهد... این ابتکار، هاستینگ را به یکی از پردرآمدترین بخشهای آفتابگردان تبدیل کرده است.
به سفارش مشتری خوبمان مؤسسه من حقیقی https://azmoonmanehaghighi.ir بازیابی رمز با کمک پیامک به تستا اضافه میشود...
دانشگاه شهید چمران اهواز یکی از بهترین مشتریان نمرای ماست: https://samach.scu.ac.ir
به سفارش این دانشگاه، امکان انتخاب زبان بین سه زبان فارسی، عربی و انگلیسی در نمرا فراهم میشود...
حُجرا تا این لحظه قریب به ۱۰۰ میلیون تومان درآمد نصیب آفتابگردان کرده است... و این تازه ابتدای راه حجرا است 😉
گاهی انسان فکرش را نمیکند که یک محتوا بر روی سایت اینقدر ورودی از جستجو داشته باشد!
طی یک سال اخیر، بیشترین ورودی از گوگل به آفتابگردان با جستجوی عبارت «تسبیح آنلاین» به این صفحه بوده:
عجب!

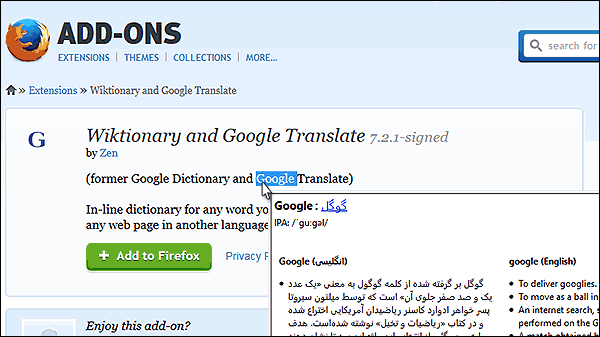
در حین وبگردی، ممکن است در سایتهای انگلیسی یا حتی سایتهای فارسی به کلماتی بربخورید که معنی آنرا ندانید. هر چند من دیکشنری Lingoes که در این مطلب معرفی کرده بودم را همیشه نصب دارم و از آن استفاده میکنم اما تا بخواهی آن را فعال کنی و کلمه را در آن کپی کنی، طول میکشد و همین باعث میشود انسان گاهی از خیر معنی آن کلمه بگذرد و معنی را تخمین بزند که خوب، کار جالبی نیست و حیف است که انسان معنی دقیق آن کلمه را نداند. به هر حال، یک نوع یادگیری زبان هم به حساب میآید و از قضا چون در متن آن کلمه را یاد میگیرد بهتر به ذهن میماند. افزونه Wiktionary and Google Translate افزونه خوبی در زمینه ترجمهی در لحظه برای Firefox است: فقط کافیست با کلیک روی لینک زیر آنرا نصب کنید و تنظیمات را مطابق تصویر دوم تغییر دهید تا از این پس با یک دابل&zw... (ادامه)

ظاهراً در نسخههای اخیر فایرفاکس اتفاقات جالبی به خصوص برای طراحان وب افتاده! احتمالاً میدانید که اگر کلیدهای Ctrl+Shift+C را بزنید (یا یک جای صفحه کلیک راست کنید و Inspect Element را انتخاب کنید)، پنل Inspect Element باز میشود. اگر به بخش settings بروید (چرخدنده) یک سری گزینه اضافه شده که اگر آنها را فعال کنید، دکمههای خوبی در بالای این پنل دیده میشود: (روی عکس کلیک کنید) گزینههای جالب و بسیار کاربردی که دارد: - گزینه Scrachpad: این امکان را میدهد که مستقیماً در همین صفحهای که میبینید و در حال طراحی و مشاهده آن هستید، کدهای جاوااسکریپت اجرا کنید! حتی کتابخانههای صفحه را میشناسد و توابع آن قابل استفاده است و مشکلات کدهایتان را هم میگوید! مثلاً اگر در صفحه jQuery دارید، تایپ کنید: $("a").hide() ... (ادامه)

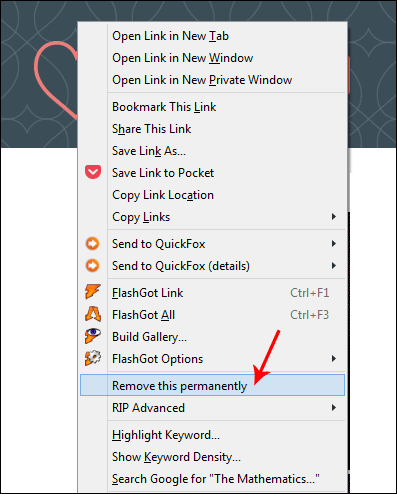
دیروز یکی از اقوام آمده بود منزل ما و آدرس سایت چند موزه دنیا را برای تحقیقش آورده بود که واردشان شویم و ایمیل تماس با آنها را پیدا کنیم. چشمتان روز بد نبیند، آدرس اولی را که وارد کردیم، یک عکس چرت (موزه هنرهای زیبا بود!!!) در اسلایدشو قرار داشت که هر دومان را وحشتزده کرد!! این یکی از مواقعی است که شما دلتان میخواهد یک عنصر را سریعاً از روی صفحه وب حذف کنید. یا مثلاً میخواهید یک مطلب در یک سایت بخوانید، یک تبلیغات در آن صفحه است که حواس شما را پرت میکند. و یا اصلاً میخواهید از یک صفحه پرینت بگیرید، بخشی از صفحه لازم نیست که در پرینت بیفتد و دهها مثال دیگر... بعد از مدتها توانستم یک افزونه عالی برای حذف عناصر صفحه پیدا کنم که با یکی دو کلیک این کار را انجام میدهد: Remove It Permanently فقط کافیست روی هر عنصری از صفحه که نیاز ندارید، کلیک راست کرده و Remove this permanently را... (ادامه)

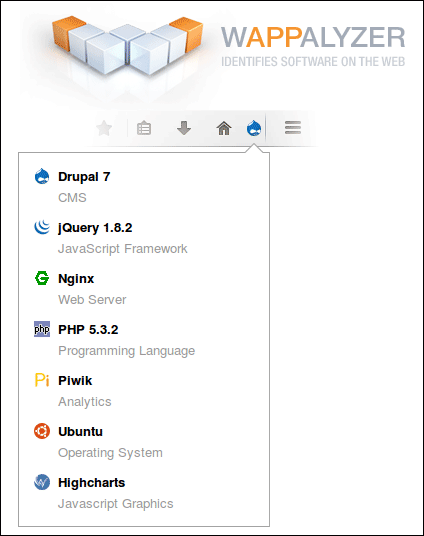
چند روز پیش یکی از دانشجوها در کلاس طراحی وب از من پرسید که «چطور میشود فهمید یک سایت از چه CMSای استفاده کرده؟» من گفتم: سه چهار سال که با CMSها سر و کله بزنی، به سایت که نگاه کنی میفهمی با کدامشان کار شده! گفت: راه سریعتر ندارد؟ گفتم: من ندیدهام! حالا امروز آقای زاددوستی عزیز که هر بار ایمیلهای جالبی برایم میفرستد که نکات آموزشی جالب و جدیدی در آن است، یک افزونه معرفی کرد که پاسخ سؤال آن دانشجو و هر طراح وب دیگری است. انصافاً افزونه جالبی است! بعد از نصب از طریق لینک زیر، به هر سایتی که بروید، در نوار آدرس نشان میدهد که این سایت از چه CMSای و چه تکنولوژیهایی (مثلاً jQuery یا Google Analytics یا Bootstrap و...) استفاده کرده! (عملاً پته طراح را روی آب میریزد!!) دانشجویان دورههای طراحی وب نصب کنند که از واجبات است! ... (ادامه)

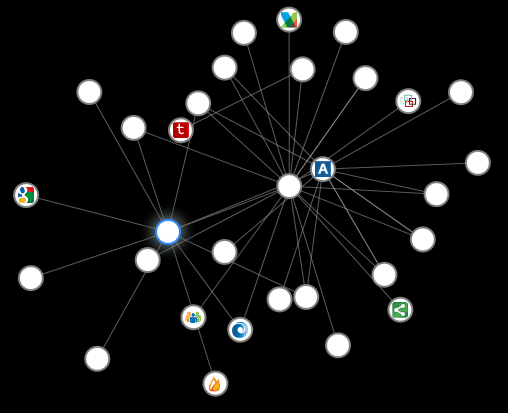
چند روز پیش رئیس شرکت Mozilla در مجمع TED سخنرانی داشت که موزیلا برای کاربرانش ایمیل زد و خواست که سمینار رئیسشان را ببینند. اگر ندیدهاید، از طریق پخشکننده زیر ببینید (زیرنویس را Persian انتخاب کنید): لینک ویدئو: http://www.ted.com/talks/gary_kovacs_tracking_the_trackers.html به هر حال، در این سمینار یک افزونه ابتکاری ساخت موزیلا را معرفی کرد به نام Collusion. برای نصب این افزونه روی فایرفاکس خود به آدرس زیر مراجعه کنید: http://www.mozilla.org/en-US/collusion با نصب این افزونه، مرورگر شما ردپای سایتهایی که ردپای شما را ثبت میکنند، ثبت میکند! (Tracking the Trackers) و آنها را در یک قالب گرافیکی جالب نمایش میدهد. (در پایین مرورگر روی نقطه قرمز رنگی که ایجاد خواهد شد کلیک کنید) گاهی اوقات شما وارد یک سایت میشوید و فکر میکنید که فقط با همان یک سایت طرف هستید، اما نمیدانید که... (ادامه)

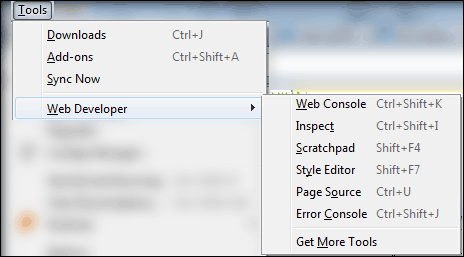
اگر از یک طراح وب سؤال کنید که کدام مرورگر مختص طراحان وب طراحی شده است، بلاشک خواهد گفت فایرفاکس! در منوهای کلیک راست فایرفاکس گزینههای کاربردیای وجود دارد که در هر مرورگری یافت نمیشود. اما در نسخههای جدید (10 به بالا)، فایرفاکس پا را فراتر گذاشته است و یک منو مختص توسعه دهندگان وب (Web Developerها) در منوی Tools با 6 ابزار کاربردی در نظر گرفته است: ابزارها و کاربرد مختصری از هر یک: 1- Web Console : با استفاده از این ابزار میتوانید (بعد از فعال کردن آن) یک صفحه را باز کنید تا لیست خطاها و مدت زمان دانلود هر عنصر و اطلاعاتی از این دست را به شما نمایش دهد. کاربرد دیگر آن این است که میتوانید مستقیماً به عناصر صفحه از طریق دستورات جاوااسکریپت و CSS و غیره تغییراتی را اعمال کنید. مثلاً میتوانید بنویسید: document.body.style.backgroundImage = "none"; برای مشاهده نحوه استفاده از ا... (ادامه)
دیروز یک مطلب طولانی و جالب نوشته بودم و کلی تزیین کرده بودمش. روی دکمه «ارسال» کلیک کردم که ارسال شود، اما چون کوکی مربوط به لاگین من پاک شده بود، سیستم من را «لاگین شده» تشخیص نداد و پیغام داد که شما لاگین نکردهاید و مطلب ارسال نشد! گفتم خوب، فایرفاکس مثل نسخههای اولیهاش نیست که اگر دکمه Back را بزنی اطلاعات فرم را پاک کند. Back را کلیک کردم، اما متأسفانه هیچ اطلاعاتی در فرم صفحه قبل (فرم ارسال مطلب به سایت) نبود که نبود!! یک ترفند یادم آمد: در یک تب جدید لاگین کردم، در تب قبلی، دکمه Forward را زدم و Refresh کردم و دکمه Resend را کلیک کردم که اطلاعات دوباره به آن صفحه ارسال شود تا شاید ارسال شود! اما سیستم WordPress متأسفانه اجازه نداد! خلاصه دیگر حوصله نداشتم آن همه مطلب را دوباره بنویسم! (حتی نسخه پیشنویس خودکار هم تهیه نکرده بود) به خاطر رفع این خطر در آینده، یک جستجو انجام داد... (ادامه)










