اگر از یک طراح وب سؤال کنید که کدام مرورگر مختص طراحان وب طراحی شده است، بلاشک خواهد گفت فایرفاکس!
در منوهای کلیک راست فایرفاکس گزینههای کاربردیای وجود دارد که در هر مرورگری یافت نمیشود.
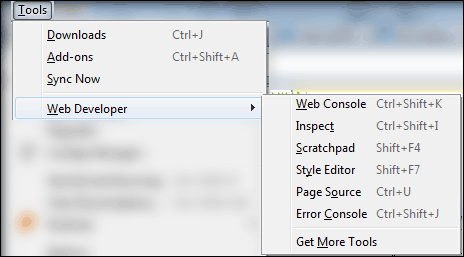
اما در نسخههای جدید (10 به بالا)، فایرفاکس پا را فراتر گذاشته است و یک منو مختص توسعه دهندگان وب (Web Developerها) در منوی Tools با 6 ابزار کاربردی در نظر گرفته است:

ابزارها و کاربرد مختصری از هر یک:
1- Web Console : با استفاده از این ابزار میتوانید (بعد از فعال کردن آن) یک صفحه را باز کنید تا لیست خطاها و مدت زمان دانلود هر عنصر و اطلاعاتی از این دست را به شما نمایش دهد. کاربرد دیگر آن این است که میتوانید مستقیماً به عناصر صفحه از طریق دستورات جاوااسکریپت و CSS و غیره تغییراتی را اعمال کنید. مثلاً میتوانید بنویسید:
document.body.style.backgroundImage = "none";
برای مشاهده نحوه استفاده از این ابزار، به این صفحه مراجعه کنید:
https://developer.mozilla.org/en/Using_the_Web_Console
2- Inspect : این ابزار که بسیار کاربردی است، امکان مشاهده مشخصات عناصر با کلیک روی آنها را فراهم میکند. ضمن اینکه میتوانید داخل همین پنل، تغییراتی در CSS صفحه ایجاد کنید و نتیجه را همانجا ببینید. (بدون نیاز به تغییر دادن کد تولید کننده صفحه که ممکن است به خاطر قرار داشتن روی هاست، تغییر آن مشکل یا غیرممکن باشد)
در مورد این ابزار، در این مطلب بیشتر توضیح دادهام:
Inspect Element - امکانی بسیار مفید برای طراحان وب در فایرفاکس 10
3- Scratchpad : این ابزار نیز یک ابزار جهت اجرای مستقیم جاوااسکریپت بر روی صفحه است. مثلاً در همین صفحه که در حال خواندن این مطلب هستید، این ابزار را باز کنید و کد زیر را در آن قرار داده و از منوی Execute، گزینه Run را انتخاب کنید:
function t(){
document.body.style.backgroundColor = "#FF0000";
}
t();
4- Style Editor : این ابزار را بیش از بقیه دوست دارم! خیلی راحت کدهای CSS را در این پنل بنویسید و همان لحظه نتیجهاش را روی صفحه ببینید.
5- Page Source : این از همان نسخههای اول وجود داشت و مشخص است که سورس صفحه را نمایش میدهد.
6- Error Console : این کنسول خطاها و هشدارهای مربوط به Javascript و CSS را لیست میکند و میتواند بسیار کاربردی باشد! نحوه استفاده از آن به این صورت است که ابتدا پس از باز کردن آن کنسول، روی Clear کلیک کنید تا ارورهای مربوط به صفحات باز پاک شود. حالا سایت یا صفحه مورد نظرتان را در یک تب باز کنید. خواهید دید که در این کنسول، تمام خطاها لیست خواهند شد.
موفق باشید؛
حمید رضا نیرومند


 English
English العربی
العربی Swedish
Swedish François
François









![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 اریا:
اریا: