با گسترده شدن استفاده از CSS و Ajax، یکی از زیباترین بخشهای صفحات وب، تبهایی است که چندین صفحه را بر روی هم شامل میشود.
این تبها علاوه بر کوتاهتر کردن طول صفحات، میتوانند با استفاده تکنولوژی آجاکس از بارگذاری تمام اطلاعات در اولین ورود کاربر و بالا رفتن حجم صفحات، جلوگیری کنند.

بیش از 80 نوع تب که انتخاب آنها بستگی به نوع طراحی شما و نوع سلیقه شما دارد، در ادامه متن درج شدهاند و علاوه بر توضیحی مختصر در مورد هر یک، به سایتهای سازنده لینک داده شدهاند. با کلیک روی «ادامه متن...» مشاهده نمایید.
-
jQuery Coda-Slider
Nice sleek tabs that slides through each tab.
[demo]
-
Perspective Tabs
Simple mootools plug-in that allows for a large number of tabs to fit into a small space.
[demo]
-
jQuery idTabs
It makes adding tabs into a website super simple. But it can also open the door to endless possiblities.
[demo]
-
Tab Accordian
Tab navigation with sleek animation using Moo FX.
[demo]
-
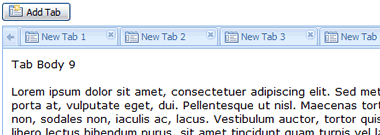
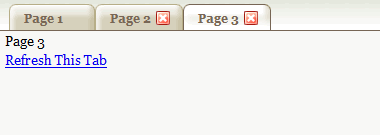
DHTML Goodies Tab Panes
Tab navigation with a close [x] button on each tab.
[demo]
-
AJAX Tabs (Rails redux)
Using Ajax to load information that does not need to be retrieved every time the user pulls the record.
[demo]
-
Ajax Project – Tabbed Page Interface
There are quite a few Javascript implementations of tabbed interfaces out there on the web. How much better, though, to be able to change from pagetab to pagetab without a page refresh? Here’s an example of a tabbed interface using Ajax to load the new pages.
[demo]
-
JQuery Nested Tab Set
Nested tab set done with the ExtJS UI Library.
[demo]
-
Ajax Tab Reloaded
Taken the idea of the sliding door tabs and mixed them up with a little javascript and ajax to make them very dynamic on the client side.
[demo]
-
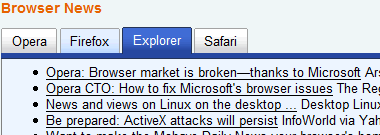
14 Free Vertical CSS Menus
Free nicely designed tabs from explodingboy.
[demo]
-
Control.Tabs
Control.Tabs attaches creates a tabbed interface from an unordered list of links/anchors that point to any elements on your page that have an id attribute.
[demo]
-
JavaScript tabs with jQuery
jQuery plugin that lets you create JavaScript tabs very easily. Examples of simple tabs, custom tabs, slide effects, fade effects and callbacks demos available.
[demo]
-
Yahoo TabView
Sample tabs based on Yahoo UI Library.
[demo]
-
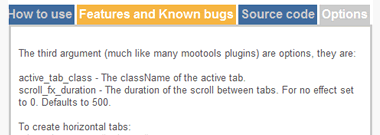
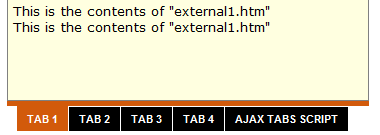
DHTML Ajax Tabs Content Script
This is a versatile Ajax Tabs Content script that lets you display content pulled from external files inside a DIV and organized via CSS tabs. A fully unobtrusive, CSS and HTML based script, it supports practical features such as persistence of the active tab (ie: when page is reloaded), an "IFRAME" mode, a "slideshow" mode, ability to expand/contract arbitrary DIVs on the page at the same time, nested tabs, and much more.
[demo]
-
JavaScript Tabifier
Automatically create an HTML tab interface using plug-and-play JavaScript.
[demo]
-
Tabtastic
This library is a simple way to implement tabs on your page using CSS, a little JS, and semantic markup which degrades gracefully on browsers with CSS unavailable or disabled.
[demo]
-
KollerMedia Tabmenu
Tabs for images as icon, changes when mouseover.
[demo]
-
dhtmlxTabber
dhtmlxTabbar is a JavaScript tabbar control for creating dynamic tabbed-navigation interface. This Ajax-enabled UI component lets you add feature-rich and nice looking tabs to your site or web application.
[demo]
-
Centered Tabs with CSS
We’re constrained to either left- or right-hand navigation. But what if we need a bit more flexibility? What if we need to place our navigation in the center?
[demo]
-
CSS Tab Designer
[Windows only] CSS Tab Designer is a unique and easy to use software to help you design css-based lists and tabs visually and without any programming knowledge required!
[demo]
-
Light Weight Low Tech CSS Tabs
An example of light weight tabs by combining the Sliding Doors method with the Mountaintop corners idea.
-
Module Tabs – Carousel
Example of showing one page of content at at time in tabs. Each tab link scrolls to the page selected. Since all animation is turned off (animationSpeed = 0) then it just moves the desired content into view.
[demo]
-
Joshua Kaufman’s CSS Tab 2.0
Build CSS tabs without using any images or hacks and with as little CSS as possible.
[demo]
-
Tabbed Navigation using CSS
How to create low-bandwidth tab navigation on a web page using CSS.
[demo]
-
Duoh’s 2nd Level Tab Menu
[demo]
-
Nundroo CSS Navigation
[demo]
-
CSS Menu With Slider
This little example shows how to make really simple and yet very nice CSS Menu with slider.
[demo]
-
CSS drop down menu
Instead of the menu being triggered by placing your mouse of the menu label, it is trigger by moving your cursor over the down arrow on the right side of the menu label.
[demo]
-
Fancy Menu
Custom navigation bar with some cute Javascript effects that will certainly impress your friends.
[demo]
-
Creative Pony Sliding Tab
Sliding Tabs is a mootools 1.11 plugin which adds a pretty neat effect. It’s a clone of something seen on Panic Software’s Coda site.
[demo]
-
JQuery Tab Animation
A sample that show how you can add tab transition animations to your existing Tab Panel Controls.
[demo]
-
Fancy Sliding Tab Menu
Included an idle state listener to bring all the tabs back to their normal state after a desired amount of time without mouse movement on the window.
[demo]
-
Sliding Door of CSS
Now that CSS is widely supported, we can crank up the quality and appearance of the tabs on our sites.
[demo]
-
Aplus ADxMenu
4 most basic examples of tab submenus.
-
Bulletproof Slants
[demo]
-
Core Design Magic Tabs
Nice tab plugin for Joomla.
[demo]
-
Brainjar Tabs
Using CSS to build a tabbed display. One where the user can click on individual tabs to view different content within the same space.
[demo]
-
qrayg CSS Menu
4 level deep list in both horizontal and vertical layout modes while maintaining hover persistence.
[demo]
-
Kalsey CSS Menu
[demo]
-
Accessible Image-Tab Rollovers
[demo]
-
HTML Dog CSS Tab
A popular form of navigation is tabbed navigation-a group of links that give the impression of being protrusions attached to different areas of unseen content. With CSS you don’t need to be restricted to rigid images for every tab-you can maintain complete control over appearance and text at a fraction of the file size of image-only alternatives.
[demo]
-
CSS Tabs Menu with Dropdowns
Create dropdowns when the top level menu item is hovered over.
[demo]
-
DOMTab
DOMtab is a JavaScript that turns a list of links connected to content sections into a tab interface. The script removes any "back to top" links in the section and automatically hides all but the first one when the page is loaded.
[demo]
-
Animated horizontal tabs
These sliding doors based blue tinted tabs "jump up" when selected, such as when the mouse rolls over each one. This is accomplished using a combination of relative positioning and padding on each tab.
[demo]
-
Inverted Shift Down Menu
This clean CSS horizontal menu contains tabs with text that shift downwards slightly when the mouse rolls over it.
[demo]
-
Inverted Shift Down Menu II
[demo]
-
Vista Aero Buttons Menu
This menu consists of a row of independent, Vista aero looking CSS buttons, and departs from the typical list based menu structure. Each button appears initially faded out slightly via CSS opacity, then brought back to full opacity during the "hover" state.
[demo]
-
DD Tab Menus

DD Tab Menu is a standards compliant, 2 level tab menu. Move your mouse over a tab, and a 2nd level content appears beneath it. The script uses CSS to control all of its appearance, and plain HTML to implement the entire menu tabs and contents.
[demo]
-
EasyCFM DHTML Tab
[demo]
-
Flexible Tab Navigation
The navigation bar shown here is achieved via 3 images, a bit of CSS and some JavaScript.
[demo]
-
jQuery UI/Tabs
[demo]
-
jQuery Thickbox
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal.
-
The Autochanging Tabs
1) Easy Tabs 1.2 with autochange- You can now set the autochange mode to one of your tab menus.
-
-
3) Slideshow Tab Content Script-"- Supports "slideshow" mode, in which script automatically cycles through and selects each tab periodically until a tab is explicitly selected.
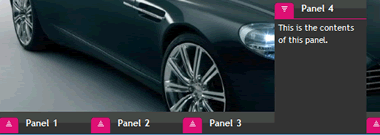
Sliding Tabs
-
4) Sliding Tabs- Sliding Tabs is a mootools plugin which adds a pretty neat effect. It’s a clone of something seen on Panic Software’s Coda site, which in turn is very heavily inspired by a widget used in the iTunes Music Store.
-
5) Coda-Slider- Amazing jQuery Coda-Slider can be used for Nice, slick content presentation.
-
6) Perspective tabs- Formerly Sliding Tabs uses mootools that allows for a lagre number of tabs to fit into a small space.
Ajax Tab Content
-
7) Ajax Tabs Content Script- This is a versatile Ajax Tabs Content script that lets you display content pulled from external files inside a DIV and organized via CSS tabs.
Closeable Tabs
-
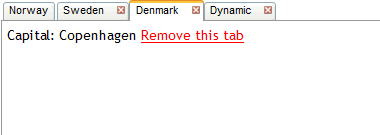
8 ) Tab Panes- Two Versions with close and add panes.
-
9) Closeable Tabs Module- The Closeable Tab widget allows tabs to be removed.
Must see Examples
-
10) Fabtabulous- Simple tabs using Prototype
-
11) JQuery TabContainer Theme-JQuery style fade animation that runs as the user navigates between selected tabs
-
12) moo.fx Tab Accordion- Tab Accordion script using moo.fx
-
13) MooTabs- MooTabs is a tiny(3kb) class for MooTools. As the name suggests, it’s main purpose is to help out with the creation of simple tab navigation.
-
14) TabView component- The TabView component is designed to enable developers to create navigable tabbed views of content.
-
15) Fancy Sliding Tab Menu- This cool menu is developed in script.aculo.us
-
16) Control.Tabs- Unobtrusive CSS tabs for Prototype.js
-
17) Zapatec Ajax Tabs- This demo uses the Zapatec AJAX Transport layer to transfer the tab contents dynamically.
Ajax Tab Generators
-
18) 15daysofjquery- jQuery Tabs A simple form that you can use to generate the markup for the tabs.
Advanced Tab Techniques
-
19) Advanced Tabs This TabPanel is built entirely with javascript and demonstrates: Auto tab resizing, Tab scrolling, Tabs with icons, Tab plugins (context menu), Adding tabs with JS.
-
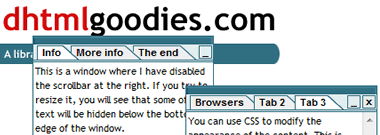
20) Floating window with tabs This script is based on simple ordinary div tags. This makes it very easy to set up. Put in your HTML content and call a javascript function to initialize the window.
-
21) AJAX Tabs (Rails redux) The Concept here is using Ajax to load information that does not need to be retrieved every time the user pulls the record.
-
22) Ajax Tabs Reloaded User can add or remove tabs (and content) without refreshing the page.
-
CSS Only Tabs
-
24) Cross browser tabbed pages with embeded links NO javascript – just CSS – and it validates. Just hover over the tabs to display a page of text with a picture and embeded links. A working scroll bar is added for each page as required.
-
25) CSS Tabs The goal was to build CSS tabs without using any images or hacks and with as little CSS as possible.
-
26) CSS-driven tabs
-
27) CSS-driven tabs
-
28) CSS Tabs- Based on Joshua Kaufman’s version
-
29) Hidden Tab menu A simple hidden tab menu that opens when the tab is hovered.
-
30) Inverted Sliding Doors tabs- Inverted tabs means that they are bottom-aligned, and as text size is increased, more and more of the tabs is revealed from the top down, instead of from the bottom up as in the original Sliding Doors technique.
-
31) Updated Simple CSS Tabs- CSS Tabs with nested menu.
-
32) CSS Tabs with Submenus- This is a way of accomplishing tabs and subnavigation using only CSS and nested unordered lists.
-
-
34) Tabs- Using CSS to build a tabbed display. One where the user can click on individual tabs to view different content within the same space.
Ajax Tab Tutorials
-
35) Dynamic Ajax Tabs in 20 Lines Dynamic Ajax Tabs in only 17 lines of code thanks to the Prototype Javascript framework.
-
36) Building Tabbed Content This workshop we will be building a tabbed content browser that’s Ajax powered. When ever a user clicks a tab the Ajax will communicate with the server and send back the appropriate data for that tab.
-
37) CSS Tabs- A great tutorial to teach us how to create a css tabs.


 English
English العربی
العربی Swedish
Swedish François
François


































































































![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 زهرا:
زهرا: