روی میز کارم دو ماژیک دارم. وقتی بررسی میکنم، میبینم همیشه وقتی با ماژیک کار دارم، ناخودآگاه دستم طرف یکی از آن دو میرود و آن یکی را کمتر استفاده میکنم. میدانید دلیل آن چیست؟
چون آن ماژیک راحتتر باز میشود!
دومی را باید با کلی زور باز کنم طوری که اگر حواسم نباشد احتمالاً دست چپم در لحظه باز شدن ماژیک، به میز برخورد میکند!
***
این مثال ساده، اهمیت Easy-to-use بودن محصولات و خدمات در جذب مشتری را میرساند. (استفاده راحت)
این مورد را یکی از اهداف Usability یا کاربردپذیری نیز میدانند و میدانید که ۱۲ نوامبر هر سال (یعنی ۲۱ آبان که نزدیک است) را روز کاربرپذیری مینامند و از محصولات Easy-to-user در مراسم مختلف تقدیر میکنند.
گاهی اوقات رعایت کردن یا نکردن یک نکته کوچک، باعث رضایت یا عدم رضایت یک مشتری و طبیعتاً افزایش یا کاهش فروش میشود.
در این مطلب و مطلبهای مشابه که به مرور منتشر میشود، مواردی را در بحث طراحی برنامههای تحت وب (Web-based Applications) اشاره خواهم کرد که رعایت کردن آنها باعث راحتتر بودن کاربر خواهد شد.
لطفاً شما هم اگر مطلبی به ذهنتان رسید که تجربه کردهاید و به این نتیجه رسیدهاید که باعث آسایش و جذب کاربر میشود، در بخش نظرات بیان کنید که مطلب را بیشتر بسط دهیم.
درس اول: کپچا؛ یکی از بزرگترین عواملِ کوچکِ آزار کاربر:
کپچا را تا حد ممکن حذف کنید!
در طراحی سیستمهای تحت وب، یکی از مواردی که باعث آزار کاربر و خواه ناخواه باعث افت کاربران میشود، نمایش کپچا (کاراکترهای درهم و برهم) به کاربر است! (در مورد کپچا در این مطلب صحبت کردهام)
در حالی که میشد آنرا به نوع دیگری پیادهسازی کرد که هم امنیت حفظ شود و هم کاربریِ آسان: کاربر در همان لحظه اول کپچا را نبیند. بلکه اگر دو بار یا سه بار پسورد را اشتباه وارد کرد، حالا احتمال بدهید که یک روبات به جان سایت افتاده و کپچا را نمایش بدهید و یا مثلاً اگر حدس میزنید که سیستمی که طراحی میکنید، چندان مهم و امنیتی و با مخاطبان گسترده نیست که بخواهد مورد هجوم اسپمرهای حرفهای (که اکثراً خارجی هستند و از طراحیهای زبان فارسی سر در نمیآورند که بخواهند برایش روبات بنویسند) قرار گیرد، کپچا نگذارید یا نهایتاً قضیه را با یک کپچای ساده تمام کنید. (مثل yourl.ir که ما فقط با نمایش یک نوشته ساده جلو اسپمرها را گرفتیم)
اگر از من در مورد دلیل محبوبیت گوگل بپرسید، یکی از دلایلش را همین کپچا میدانم! در حدود ۱۵ سالی که با گوگل و جیمیل کار کردهام شاید به اندازه انگشتان دست هم ندیدهام که کپچا نشان دهد! اما یاهو را ببینید! همین دیروز میخواستم بعد از سالها وارد اکانت یاهویم شوم که ببینم چه چیزی تغییر کرده، آنقدر کپچا در حین ورود و ارسال ایمیل و ... نشان داد که به سرعت پنجره را بستم و از خیرش گذشتم! جالب است که یاهو وسط چت کردن هم هر بار به کاربر کپچا نشان میدهد!! حالا دائم مدیر عامل عوض میکنند تا شرکتشان جان بگیرد! نیازی به آن کارها نیست، همین موارد ساده را رفع کنید، آنوقت ببینید چقدر فرق میکند!
برخی از حرفهایها از ما سؤال میکنند که چرا شما که ادعایتان میشود(!) برای پروژههایتان (تستا و نمرا و...) کپچا در نظر نگرفتهاید؟ باید بدانید که ما کپچا را در سیستم در نظر گرفتهایم اما به خاطر همین اصل مهم (یعنی طراحی با کاربری آسان) آنرا به طور پیشفرض غیرفعال گذاشتهایم و آنرا فقط در مواقعی که بدانیم یک مشتری با خطرات اسپم و ... مواجه میشود به سادگی فعال میکنیم که خوشبختانه در این سالها هیچ نمونهای از این نوع حملات برای هیچ مشتریای اتفاق نیفتاده.
حقیقت این است که این روزها کپچا بیشتر حکم مرگ بر اثر ترس از مرگ را دارد! یعنی شاید هیچ وقت در عمر یک سیستم، نمونههای حملات مرتبط با کپچا اتفاق نیفتد اما به خاطر همان چیزی که بعید است اتفاق بیفتد ما کلی کاربر را از دست دادهایم! و جالب است که خیلی از طراحان اصلاً کاربرد کپجا را نمیدانند، فقط چون همه در نظر گرفتهاند آنها هم در سیستمی که طراحی میکنند در نظر میگیرند، و بدتر از همه این که آنقدر ناشی هستند که فکر میکنند باید هر فرمی یک کپچا داشته باشد!!!
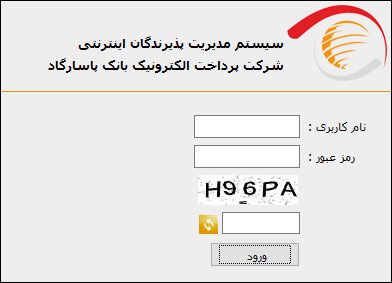
دقت کنید: اینجا صفحه ورود به پنل پذیرندگان یک بانک است:

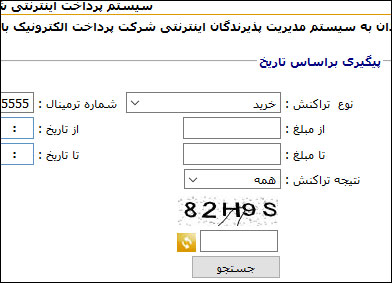
هر چند که توضیح دادم که اینجا هم کپچا در مرحله اول لازم نبود، اما مهم نیست، لاگین میکنیم. پس از لاگین این صفحه را مشاهده میکنید:

باز هم کپچا! میدانید؟ این یعنی طراح این بخش اصلاً نمیدانسته کاربرد کپچا چیست!؟
طراح عزیز: کپچا برای این است که مثلاً یک روبات نیاید هزاران نام کاربری و پسورد را آنقدر تست کند تا بالاخره یکی از آنها درست از آب در بیاید و بتواند لاگین کند که هر چند که یک هکر اولاً بیکار نیست که هر سایتی را اینطور تست کند، ثانیاً اگر هم فرض کنیم یک روبات طراحی کرده، با توجه به تعدد نام کاربریها و پسوردها باید مثلاً چند ماه درگیر کرک کردن یک نام کاربری و پسورد باشد. خوب، اصلاً حرف شما درست. شما میگویید به هر حال ممکن است یک هکر بیکار باشد و به این صورت هک کند. اولاً که مگر در این پنل چه چیز حیاتیای هست که قابل سوء استفاده باشد!؟ نهایتاً میتواند تراکنشهای یک فروشگاه را ببیند! همین! (یعنی میخواهم بگویم در بسیاری از جاها اگر بر فرض محال یک اکانت هک شود، فقط یک سری داده فقط-خواندنی گیر هکر میافتد که ارزش خاصی ندارد! پس چرا به خاطر آنها یک کپچای آزاد دهنده قرار دهیم؟) ثانیاً اگر حتی این موضوع مهم باشد، دیگر کپچای دوم در این صفحه چه معنیای دارد!؟ مثلاً با این کپچا قرار است ما از چه چیزی جلوگیری کنیم!؟ مگر نه این است که به خاطر کپچای اول، فقط یک یوزر انسانی میتواند به این صفحه دست پیدا کند؟ خوب، دیگر اینجا را که روبات دسترسی ندارد که بخواهیم با کپچا جلو فعالیتش را بگیریم!
پس:
در فرمهایی که کاربر، قبل از مشاهدهی آن، نیاز بوده لاگین کند و الان لاگین کرده، نمایش کپچا به هیچ وجه لازم نیست.
کپچا را ساده کنید
اگر حتی جایی لازم شد که یک کپچا در نظر گرفته شود، حداقل آنرا ساده کنید! به طور مثال:
- سه چهار کاراکتر بیشتر نباشد.
- ترجیحاً فقط عدد باشد.
- اگر به خاطر حساسیت بالای کار، لازم بود از حروف هم استفاده شود، حداقل به حروف کوچک و بزرگ حساس نکنید!
- اگر ممکن است، نویز روی کپچا را آنقدر زیاد نکنید که کاربر مجبور باشد چند بار اطلاعات فرم را دوباره پر کند. (دقت کنید که شکستن یک کپچای عکسشده کار بسیار بسیار پیچیدهای است که هر روباتی از پس آن برنمیآید. پس واقعاً جای نگرانی نیست. به خصوص اگر برنامه شما برنامههای مالی و امنیتی و در سطح وسیع نیست، کمتر هکری پیدا میشود روزها وقت خود را روی هک سیستم و سایت شما بگذارد و نهایتاً چهار تا دادهی غیرمادی و کمارزش به دست بیاورد)
این را باور کنید که یک مشتری گاهی سر یک کپچای مزاحم از سایت و خدمات شما زده میشود!
درس دوم: ساده طراحی کنید
یک نکته که بسیاری از طراحان سیستمها از آن غافلاند این است که: کاربران ممکن است در نگاه اول، زیبایی را به سادگی ترجیح دهند، اما شک نکنید که به مرور، سادگی را به زیباییای که هزینهبر (زمانبر) باشد ترجیح میدهند. پس اگر توانستید، زیبا اما سبک طراحی کنید، اما اگر نتوانستید، ساده و سبک طراحی کنید.
یکی از دامها در طراحی، گرایش به تجملات است که متأسفانه خیلی از طراحها در آن دام میافتند. بنابراین میبینی ظاهر برنامه خیلی زیباست اما کار با آن اعصاب انسان را خرد میکند! مثلاً به خاطر کامپوننتهای جلوههای ویژه که استفاده کرده است، برنامه دائم Crash میکند، یا سایت در شرایط خاص به هم میریزد یا مثلاً در گوشی یا تبلت از کار میافتد و خیلی موارد دیگر...
طبیعتاً وقتی شما دائم از امکانات جانبی برای افزودن بر تجملات سایت استفاده کنید، اگر یکی از آنها جوانب کار را در نظر نگرفته باشد (مثلاً Mobile-Friendly نباشد) در شرایط خاص، مشکلزا میشود.
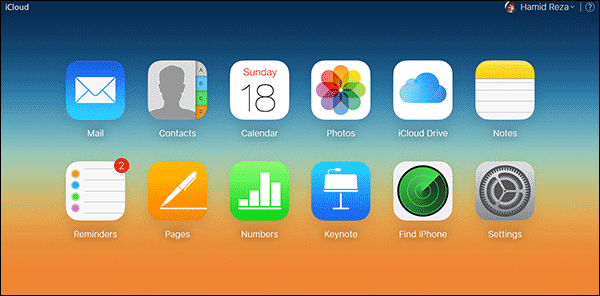
به عنوان یک مثال، میتوانید سایت icloud.com را با Google Drive مقایسه کنید. شکی نیست که icloud بسیار گرافیکیتر و جلوههای ویژهاش بسیار جذابتر و چشمنوازتر است:

اما کسانی که با iCloud کار کردهاند میدانند چه چیز اعصابخردکنی است! از هر ده کلیکی که کنید احتمالاً ۸ کلیک شما با پیغام «سرعت اینترنت شما پایین است و امکان لود برنامه وجود ندارد» مواجه میشوید! چندین بار شده که مرورگر من در حین کار با این سایت، به خاطر سنگینی سایت و دلایل دیگر، کرش کرده و بسته شده! و همین موارد باعث شده من ماهی یک بار هم به این سایت زیبا سر نزنم اما با گوگلدرایوِ ساده، به طور مستمر کار کنم.
درس سوم: از پیشفرضها غافل نباشید
در حین طراحی، شما باید خودتان را دائم جای کاربر بگذارید و حدس بزنید که مثلاً به محض ورود به این صفحه چه کاری را انجام خواهد داد؟ شما اگر میتوانید، او را غافلگیر کنید و پیشدستی کنید و آن کار را زودتر برایش انجام دهید!
یک مثال ساده: مثلاً گوگل میداند که شما به محض ورود به google.com موس را میبرید روی کادر جستجو و در آنجا کلیک میکنید و شروع به تایپ میکنید. خوب، اگر وارد گوگل شوید، میبینید که به محض ورود، نشانگر موس شما در آن کادر در حالت آمادهبهتایپ است و نیازی به کلیک نیست... (ما همین ترفند را تمام فرمهایمان در پنل مدیریت تستا و نمرا به کار گرفتهایم)
یک مثال دیگر: در همان پنل پذیرندگان که عکسش را در آن بالا گذاشتم (تصویر دوم)، شما وقتی وارد پنل میشوید، باید یک بازه زمانی را انتخاب کنید تا تراکنشهای آن بازه نشان داده شود.
اگر یک فروشنده باشید، احتمالاً مثل ما به محض ورود به این صفحه، بازهی دیروز تا امروز را انتخاب میکنید تا تراکنشهای امروز را ببینید... خوب، به نظر شما آن طراح بهتر نبود طوری تنظیم کند که کاربر به محض لاگین، به طور پیشفرض تراکنشهای امروز را ببیند؟ (اگر امروز را نخواست، مشکلی نیست، حالا بازه را تغییر دهد و جستجو کند...)
میدانید همین موضوع و حذف آن کپچا چقدر در سرعت کار مخاطبان تأثیر میگذارد؟ و جالب است که از نظر فنی هم بسیار به نفع سرور است. (حداقلش این است که چندین Request کمتر به سرور سایت ارسال میشود)
درس چهارم: بزرگترین اشتباه در تجارت الکترونیک: «با ما تماس بگیرید» به جای لینک پرداخت آنلاین...
شخصاً فکر میکنم ناشیترین فروشنده کسی است که به جای درج مبلغ محصولات و خدماتش و قرار دادن لینک پرداخت آنلاین، بنویسد «تماس بگیرید!» (مگر اینکه محصول و خدمات طوری باشد که مثلاً هر لحظه تغییر کند و نشود درج کرد)
این موضوع باید در بحث تجارت الکترونیک بحث شود که فعلاً به همین مقدار اکتفا میکنم.
به هر حال، طراحی کاربردی، یعنی تا جایی که میتوانیم سنگ از جلو پای کاربران محصولات و خدماتمان برداریم.
امیدوارم این نکات سنگی از جلو پای کاربران محصولات و خدمات شما بردارد.
موفق باشید؛
حمید رضا نیرومند


 English
English العربی
العربی Swedish
Swedish François
François








![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[بوکفا ۱: سیستم مدیریت کتابخانه]](/img/blocks/library.png)
![[تیکفا: سیستم مدیریت پشتیبانی آنلاین مشتریان]](/img/blocks/tickfa.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Tathbit: برنامه تثبین حفظ قران کریم]](/img/blocks/tathbit.png)
![[شمسا: برنامه نمایش تاریخ شمسی و مدیریت کارهای روزانه]](/img/blocks/shamsa.png)
![[ URLهای خود را کوتاهتر کنید، روی آنها پسورد بگذارید و آمار بگیرید!]](/img/blocks/yourlir.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[?What next]](/img/blocks/next.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 Hamid:
Hamid: