
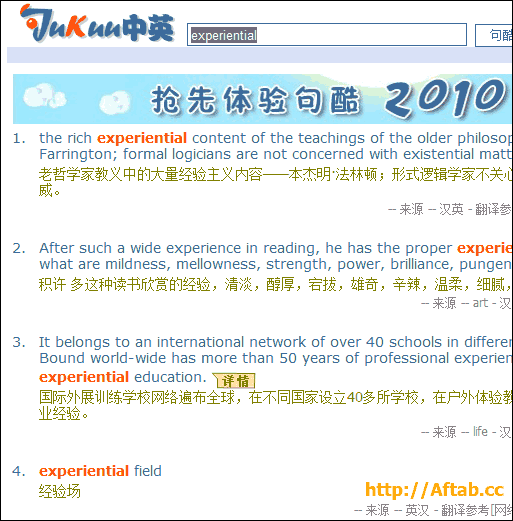
اگر با مکالمه زبان و یا نوشتن یک متن به زبان انگلیسی درگیر باشید، احتمالاً برای یافتن کلمات مناسب انگلیسی که معادل با کلمه فارسی مورد نظرتان باشد به مشکل برخوردهاید. مثلاً من میخواستم بدانم برای گفتن کلمه "تجربی" (در عبارت رشته علوم تجربی) باید از چه کلمهای استفاده کرد. با استفاده از دیکشنری Lingoes که قبلاً در سایت معرفی کردهایم، معادلهای انگلیسی کلمه «تجربی» را پیدا کردم که عبارتند از: empirical ; experimental ; tentative اما هیچ چیز مثل این نیست که کاربرد کلمات را در جملات مختلف ببینید و متوجه شوید که نحوه استفاده از آن چطور است و آیا در جملهای مشابه جمله شما کاربرد داشته یا خیر. سایت Jukuu.com یک سایت چینی است که به همین هدف و برای چینیزبانها طراحی شده است. کافیست یک کلمه به آن بدهید تا دهها جمله که این کلمه در آنها به کار رفته است را مشاهده کنید. مثلاً من کلمه empiric... (ادامه)


 English
English العربی
العربی Swedish
Swedish François
François

































![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[بوکفا ۱: سیستم مدیریت کتابخانه]](/img/blocks/library.png)
![[تیکفا: سیستم مدیریت پشتیبانی آنلاین مشتریان]](/img/blocks/tickfa.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Tathbit: برنامه تثبین حفظ قران کریم]](/img/blocks/tathbit.png)
![[شمسا: برنامه نمایش تاریخ شمسی و مدیریت کارهای روزانه]](/img/blocks/shamsa.png)
![[ URLهای خود را کوتاهتر کنید، روی آنها پسورد بگذارید و آمار بگیرید!]](/img/blocks/yourlir.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[?What next]](/img/blocks/next.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 :
: