اگر یک طراح صفحات وب باشید، میدانید که بدون امکانات مرورگر فایرفاکس، انصافاً طراحی، بسیار دشوار است! فایرفاکس بدون هیچ افزونهای، امکانات جذابی در اختیار طراحان قرار میدهد. سادهترین امکانات شاید گزینههایی مثل Compy image location، switch page direction، view selection source، view page info و ... در منوی کلیک راست باشد که نبود هر یک، باعث افزایش دردسرها در حین طراحی میشود.
گذشته از اینها، هزاران افزونه جذاب برای این مرورگر تعبیه شده است که هر یک، کار طراحی صفحات وب را سریعتر و لذتبخشتر میکند.
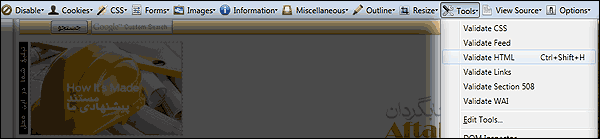
یکی از نوار ابزارهای بسیار کاربردی، نوار ابزار Web Developer است.

![]() برای نصب این افزونه روی فایرفاکس و یا حتی گوگل کروم به آدرس زیر مراجعه کنید:
برای نصب این افزونه روی فایرفاکس و یا حتی گوگل کروم به آدرس زیر مراجعه کنید:
http://chrispederick.com/work/web-developer
برخی از امکانات جالب را لیست میکنم:
- بخش Disable:
میتوانید جاوا یا جاوااسکریپت را disable کنید تا برخی از کارها را بتوانید انجام دهید و یا بررسی کنید که اگر یک کاربر جاوا یا جاوااسکریپت را غیرفعال کرده بود، سایت شما چطور دیده میشود؟
میتوانید Cache را غیرفعال کنید تا فرضاً اطلاعات قدیمی از روی کش مرورگر دیده نشود.
- بحش Cookies:
میتوانید کوکیهای یک سایت خاص را پاک کنید یا ببینید و ...
- بخش CSS:
شاید کاربردیترین بخش نوار ابزار باشد! استایل صفحه را غیرفعال کنید یا همان لحظه ویرایش کنید و کارهای جالب دیگر.
- بخش Forms:
بسیاری از تنظیمات و پیشفرضهای فرم را میتوانید تغییر دهید.
- بخش Images:
امکانات این بخش واقعاً جذاب است. نمایش alt مربوط به هر عکس، ابعاد آن، مسیر. غیرفعال کردن عکسها، پیدا کردن عکسهای با آدرس شکسته و ...
- بخش Information:
حقیقتاً امکانات این بخش کاربردی و مفید است. نمایش جزئیترین خصوصیات عناصر صفحه. مثل ابعاد بلاکها، مشخصات لینکها و ...
...

اجازه دهید کشف بقیه امکانات را به خودتان واگذار کنم. فقط این را بگویم که به مرور، معتاد این نوار ابزار خواهید شد و بدون آن طراحی برایتان سخت خواهد شد :)
موفق باشید؛
حمید رضا نیرومند


 English
English العربی
العربی Swedish
Swedish François
François









![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 علی:
علی: