
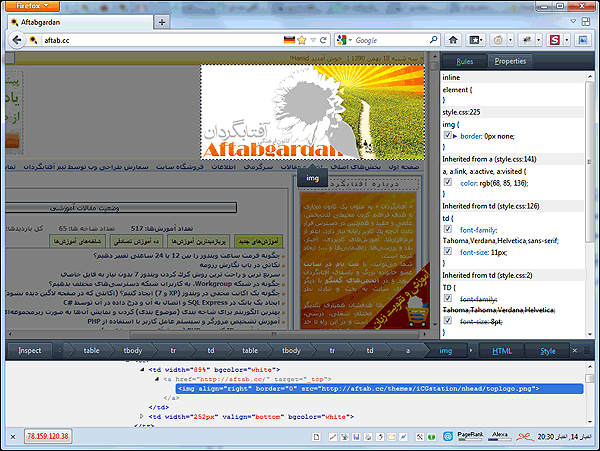
شرکت موزیلا مدتیست که طی یک برنامه زمانبندی (فکر میکنم هر سه ماه یک بار) نسخهی جدیدی از فایرفاکس را ارائه میکند. به طوریکه از نسخه 4 که در ابتدای سال 1390 منتشر شد تا الان به نسخه 10 رسید! به هر حال، در این نسخه یکی از جذابترین امکانات، Inspect Element (بازرسی عناصر) است که فقط طراحان وب میدانند که چه نعمت بزرگی است! این افزونه به طراحان صفحات وب اجازه میدهد که با قرار دادن موس بر روی عناصر مختلف صفحه، کد HTML و CSS مربوط به آن عنصر را از بین صدها خط کد پیدا کرده و آنرا تحلیل نمایند. (و یا برعکس، با قرار دادن موس روی یک قطعه کد، آن عنصر را روی صفحه ببینند) کافیست پس از نصب فایرفاکس 10 و یا آپدیت به این نسخه، روی یک صفحه وب کلیک راست کرده و گزینه Inspect Element را انتخاب کنید: هر چند که هنوز خیلی مانده تا به Inspect Element در گوگل کروم برسد، اما به هر حال، برای شروع، بد ن... (ادامه)


 English
English العربی
العربی Swedish
Swedish François
François

































![[آی.جدول: اسکریپت ایجاد جدول آنلاین]](/img/blocks/ijadval.png)
![[مِلکا: سیستم مدیریت مشاور املاک]](/img/blocks/melka.png)
![[پارسخوان: نرم افزار خوانای متن فارسی]](/img/blocks/parskhan.png)
![[بوکفا ۲: سیستم مدیریت آنلاین کتابخانه]](/img/blocks/bookfa.png)
![[بوکفا ۱: سیستم مدیریت کتابخانه]](/img/blocks/library.png)
![[تیکفا: سیستم مدیریت پشتیبانی آنلاین مشتریان]](/img/blocks/tickfa.png)
![[هیسسس: سیستم هیسگوی خودکار: اولین سختافزار آفتابگردانی]](/img/blocks/hisss.png)
![[آی قصه!: نرم افزاری برای تقویت داستان سرایی کودکان]](/img/blocks/iqesseh.png)
![[دُر: نرمافزار کتابخوان تدریجی]](/img/blocks/dor.png)
![[QuranPDF: قرآن پی.دی.اف]](/img/blocks/quran_pdf.png)
![[Tathbit: برنامه تثبین حفظ قران کریم]](/img/blocks/tathbit.png)
![[شمسا: برنامه نمایش تاریخ شمسی و مدیریت کارهای روزانه]](/img/blocks/shamsa.png)
![[ URLهای خود را کوتاهتر کنید، روی آنها پسورد بگذارید و آمار بگیرید!]](/img/blocks/yourlir.png)
![[Robi: روبات روبی]](/img/blocks/robi.png)
![[?What next]](/img/blocks/next.png)
![[Fonta: پژوهشی درباره فونت]](/img/blocks/fonta_book.png)
![[چگونه یک تجارت الکترونیک راهاندازی کنم]](/img/blocks/ecommerce_book.png)


![[بازی آنلاین نیکا]](/img/blocks/nika_ads.png)
 Hamid:
Hamid: