چطور عکس مورد نظرمان را بر روی اینترنت قرار دهیم؟ (مفهوم آپلود و دانلود upload , download)
چطور عکس مورد نظرمان را بر روی اینترنت قرار دهیم؟
این سؤالی است که بسیاری از کسانی که اولین روزها و ماههای ورودشان به اینترنت را میگذرانند، میپرسند.
قبل از پاسخ به این سؤال باید دو مفهوم توضیح داده شود:
دانلود (Download) و آپلود (Upload)
به عمل انتقال فایل از روی اینترنت به روی کامپیوتر شما، در اصطلاح، دانلود یا «بارگذاری» گفته میشود. نماد دانلود در اینترنت معمولاً به شکل یک فلش به سمت پایین (Down) است:

و به عکسِ این عمل، یعنی انتقال فایل از روی کامپیوتر شما به روی اینترنت، آپلود (Upload) گفته میشود. نماد آپلود هم معمولاً به این صورت، یک فلش به سمت بالا (UP) است:

خوب، حالا مطمئناً متوجه شدهاید که وقتی میخواهیم یک عکس بر روی اینترنت قرار دهیم، در اصطلاح داریم یک عکس را آپلود میکنیم.
حالا، سؤال اینطور میشود که چطور یک عکس را بر روی اینترنت آپلود کنیم؟
سادهترین کاری که میشود در اینترنت انجام داد، همین کار است!
باید بدانید که فایلهای روی اینترنت دقیقاً مثل کامپیوتر شما، روی هارد یک کامپیوتر (که معمولاً Server نامیده میشود) کپی میشوند.
شما فقط کافی است یک سایت پیدا کنید که به شما اجازه دهد عکس مورد نظرتان را روی فضای آن سایت قرار دهید.
این روزها بیشمار سایت وجود دارند که این امکان را به رایگان برای شما فراهم میکنند. (لیستی از آنها را اینجا خواهید دید)
یکی از مشهورترینهای آن، سایت www.tinypic.com است اما با توجه به اینکه تحریم شده، از picofile.com استفاده کنید.
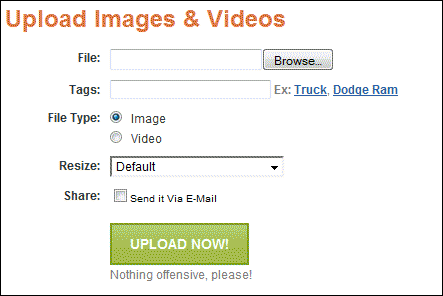
اگر به این سایتها وارد شوید، کاملاً مشخص است که یک دکمه به نام Browse میبینید که باید روی آن کلیک کنید و عکستان را از روی حافظه کامپیوترتان پیدا و انتخاب کنید.
(اگر وارد سایت picofile شدهاید، روی «انتخاب فایل» کلیک کنید و صبر کنید تا عکس آپلود شود و یک آدرس به شما بدهد)

مهم، بعد از این است.
باید به یک نکته توجه کنید و آن اینکه: هر فایلی بر روی کامپیوترها یک آدرس دارد، مثل خانه شما در یک کشور. شما اگر این آدرس را به هر کس بدهید، خیلی راحت به آنجا میرود و عکس را میبیند.
فایلها در اینترنت، آدرس مستقیم یا در اصطلاح Direct Link دارند. یعنی اگر آن آدرس را وارد کنید، دقیقاً همان فایل را میبینید و بس! این نوع آدرسها همیشه به یک نقطه و یک پسوند ختم میشوند.
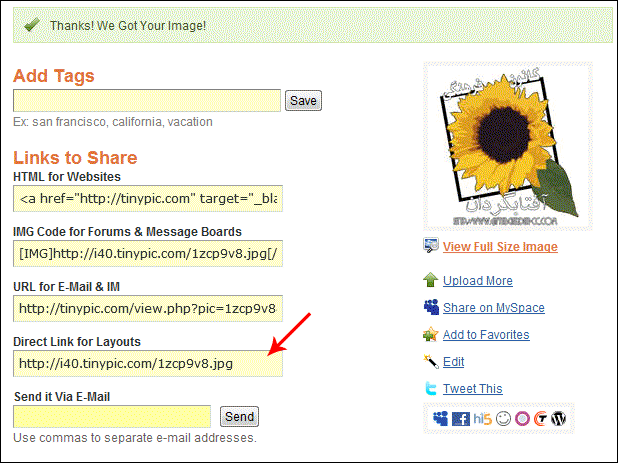
مثلاً من همین الان یک عکس آپلود کردم، در صفحه بعد، چندین فیلد با یک سری کد نمایش داد:

اگر این آدرس را به هر کس در هر نقطه از دنیا بدهید، میرود و عکس مورد نظر شما را میبینید. مثلاً اگر به آدرس زیر بروید، عکسی که من آپلود کردهام را میبینید:
http://i40.tinypic.com/1zcp9v8.jpg
این، کلِ پروسه آپلود یک عکس و نمایش آن به دوستان و دیگران بود.
اما چند نکته را باید در این زمینه متوجه باشید:
1- کدی که در کادر اول در عکس بالا آمده، برای استفاده در یک وبلاگ یا وبسایت است. یعنی اگر میخواهید این عکس را بین نوشته خود در یک وبلاگ یا وبسایت نمایش دهید، این کد را کپی میکنید و در بین کدهای نوشته خوب قرار میدهید تا نمایش داده شود.
2- کدی که در کادر دوم آمده، در اصطلاح به BBCode مشهور است. فرض کنید میخواهید یک عکس را در انجمنهای گفتگوی آفتابگردان، در بین مطلب خود در یک پست، نمایش دهید. باید آدرس عکس را بین دو تگ به صورت زیر قرار دهید:
3- و اما کمی توضیح در مورد کادر سوم:
ببینید، معمولاً سایتها خیلی مایل نیستند لینک مستقیم به کاربران بدهند. چون در ظاهر، هیچ سودی عایدشان نمیشود! چون کاربران کمتر متوجه میشوند که این عکس روی سایت آنها آپلود شده که مثلاً یک تبلیغ بشود. در عوض، اگر بتوانند این عکس را در یک صفحه، در سایت خود نمایش دهند، میتوانند در کنار این عکس کلی تبلیغات نمایش دهند و کاسبی کنند.
سایت tinypic هر چند لینک مستقیم میدهد، اما لینک غیرمستقیم هم میدهد تا اگر فرقی به حال شما ندارد، ترجیحاً از لینک غیرمستقیم استفاده کنید تا سودی هم عاید tinypic شود. (حالا متوجه میشوید که چرا لینک مستقیم، آخرین فیلد است!)
مثلاً در مورد عکسی که من آپلود کردم، اگر به این آدرس که لینک غیرمستقیم به حساب میآید، بروید، هم عکس را میبینید و هم کلی تبلیغات:
http://tinypic.com/view.php?pic=1zcp9v8&s=5
با مفاهیم «لینک مستقیم» و «لینک غیرمستقیم» مکرراً در اینترنت برخورد میکنید.
همیشه این در ذهن شما باشد که لینک مستقیم یعنی دانلود سادهتر و بهتر و لینک غیرمستقیم یعنی یک سری محدودیت و تبلیغات.
4- نکته بعد اینکه: اگر میخواهید عکستان برای مدت طولانی روی اینترنت باشد، به سایتهای غریبه چندان اعتماد نکنید. چون این سایتها معمولاً فایلها را بعد از مدتی پاک میکنند و اگر شما این عکس را جایی در مطلبتان استفاده کرده باشید، آن مطلب ناقص میشود.
5- توجه کنید که از tinypic.com برای آپلود ویدئو هم میتوانید استفاده کنید، اما شخصاً سایت youtube.com را برای این کار پیشنهاد میکنم.
6- اگر در سایت tinypic ثبت نام کنید، میتوانید روی عکسهایتان مدیریت بیشتری داشته باشید. (مثلاً اگر خواستید، پاک کنید و ...)
6- این هم تعدادی سایت دیگر برای آپلود رایگان عکس، همراه با لینک مستقیم: کلیک کنید
7- آخرین نکته: اگر دیدید سایتی که عکس روی آن آپلود میکنید، در صفحه اول خود یا در گوشه و کنارش، عکسهای غیرمجاز و خلاف قوانین نشان میدهد، هرگز عکستان را روی این سایت آپلود نکنید، چون به زودی فیلتر خواهد شد و شما دیگر به عکسهایتان دسترسی نخواهید داشت و هیچ کجا نمایش داده نمیشود!
خوب، فکر میکنم هر چه در این زمینه نیاز بود، گفته شد.
حمید رضا نیرومند
.
- مطالب مرتبط:
- نكاتی در ارسال تصاویر توسط ایمیل
- ده ترفند از اینترنت اكسپلورر
- نحوه ذخیره كردن صدای پس زمینه یك سایت
- بیتکوین (BitCoin) چیست؟ (آشنایی با پولهای مجازی)
- نحوه كم كردن حجم عكس برای فرستادن آن با ایمیل
- ارسال ایمیلهای حجیم
- ------------
- نحوهی محاسبه حجم فایل یک تصویر در مودهای رنگی مختلف فتوشاپ
- آموزش تغییر اندازه صدها عکس با چند کلیک در فتوشاپ (مبحث Action و Automate در فتوشاپ)
- سلسه مقالات «مدیریت وبلاگ» بخش اول
- نوشتن بر روی عکس با GD در PHP
- ترفندی در فتوشاپ برای صاف کردن عکسی که کج گرفته شده
ارسال سؤال یا نظر
1- پيريكلي:
بوسیله: , در: Sunday, 2009 May 31-کد: 888
واقعاً استفاده كردم
خيلي مفيد توضيح داده بوديد
متشكر
متشكر
2- الا:
بوسیله: , در: Saturday, 2009 June 13-کد: 903
عالی بود ممنونننننننننننننننننننننننننن
3- هاله:
بوسیله: , در: Sunday, 2010 February 21-کد: 1434
عالی است مرسی
4- aljanan_12:
بوسیله: , در: Tuesday, 2010 June 29-کد: 1798
اموزش خیلی خوب بود
5- پوپک:
بوسیله: , در: Sunday, 2010 August 22-کد: 2037
واقعا عالی بود.خیلی ممنون از آموزش کامل و توضیحات مفیدتون
6- احسان :
بوسیله: , در: Wednesday, 2010 October 06-کد: 2243
عالی
7- amir:
بوسیله: , در: Wednesday, 2010 November 24-کد: 2459
merrrrrrrrrrrrrrrrrrrr30
8- ahwaz_boyes2@yahoo.com:
بوسیله: , در: Sunday, 2010 December 26-کد: 2603
تشکر بابت راهنمایی خوب شما
9- مرتضي :
بوسیله: , در: Sunday, 2011 January 09-کد: 2661
ممنون از اين همه تواضع ولطفي كه كردي
اميدوارم موفق باشي
10- مجید:
بوسیله: , در: Friday, 2012 June 22-کد: 4482
خیلی جامع و خوب توضیح داده شده ممنون از شما
مشاهده ادامه نظرات


 English
English العربی
العربی Swedish
Swedish François
François

11- حامد:
بوسیله: , در: Sunday, 2012 October 07-کد: 5021
عالی بود ای ولللللللللللللللللللللللللللللل
12- حامد:
بوسیله: , در: Sunday, 2012 October 07-کد: 5022
عالی بود ای ولللللللللللللللللللللللللللللل.کاش میشد یکی همینطور اموزش چت کردن رو از ابتدا همینطور واضح توضیح بده
13- m.h.75:
بوسیله: , در: Monday, 2013 January 14-کد: 5935
very good
14- elham:
بوسیله: , در: Thursday, 2013 February 07-کد: 6172
agar aks dasht behtar mifahmidam
15- elham:
بوسیله: , در: Thursday, 2013 February 07-کد: 6173
agar aks dasht behtar mifahmidam
16- mona:
بوسیله: , در: Monday, 2013 February 11-کد: 6203
ممنونم از راهنماييتون عالي بودددددددد
17- mona:
بوسیله: , در: Monday, 2013 February 11-کد: 6204
ممنونم از راهنماييتون عالي بودددددددد
18- زهرا:
بوسیله: , در: Wednesday, 2013 February 20-کد: 6269
اگر تصویر داشت بهتر بود
19- زهرا:
بوسیله: , در: Wednesday, 2013 February 20-کد: 6270
اگر تصویر داشت بهتر بود
20- سارا جون:
بوسیله: , در: Friday, 2013 March 01-کد: 6326
من میخوام عکس خودمو تو یه چت روم بزارم........چی کار باید بکنم؟
21- ضدحال:
بوسیله: , در: Sunday, 2013 April 28-کد: 6707
خودت فهمیدی چی گفتی؟؟؟
22- h.m :
بوسیله: , در: Sunday, 2013 May 12-کد: 6790
lmer30 az rahnamaey shoma dost aziz.
23- شیخ:
بوسیله: , در: Saturday, 2013 May 18-کد: 6827
عالی بود ممنون
24- نیلو:
بوسیله: , در: Wednesday, 2013 June 26-کد: 7159
عالی بود .بسیار قابل فهم .مرسی
25- غزل:
بوسیله: , در: Friday, 2013 June 28-کد: 7175
دستتون درد نکنه واقعا عالی بود.
26- MEHRSHAD:
بوسیله: , در: Friday, 2013 June 28-کد: 7176
MER30
27- مجید:
بوسیله: , در: Friday, 2013 July 12-کد: 7307
سلام بسیار عالی بود ممنون
28- 00000000000000000000000000:
بوسیله: , در: Friday, 2013 July 12-کد: 7313
افتضااااااااااااااااااااح
29- مجتبی:
بوسیله: , در: Tuesday, 2013 July 23-کد: 7412
خوب مراحل را نشان داده ای
30- اکبر :
بوسیله: , در: Wednesday, 2013 July 31-کد: 7475
آموزش خوب بود ولی نتونستم
31- محمد علی:
بوسیله: , در: Monday, 2013 August 05-کد: 7551
سلام خسته نباشید چرا ارور میزنه؟
32- رویا :
بوسیله: , در: Saturday, 2013 August 10-کد: 7605
یک دنیا ممنون
33- غنجه:
بوسیله: , در: Saturday, 2013 August 17-کد: 7671
عالی بود
ممنون
34- نفس:
بوسیله: , در: Thursday, 2013 August 22-کد: 7734
میییییییییییییییییییییییییییییییییسی
35- :
بوسیله: , در: Wednesday, 2013 August 28-کد: 7810
عالیییییی بود.مرسی
36- سعیده:
بوسیله: , در: Monday, 2013 September 02-کد: 7851
عالی بود ممنون
37- حمید:
بوسیله: , در: Sunday, 2013 September 22-کد: 8020
اگه بشه عالیه
38- ونوس:
بوسیله: , در: Wednesday, 2013 September 25-کد: 8052
خیلی مسخرا بود به درد نخور ...
39- فهیمه:
بوسیله: , در: Tuesday, 2013 October 08-کد: 8167
خیلی خوب بود
40- محسن:
بوسیله: , در: Sunday, 2013 October 13-کد: 8211
خیلی خوب
41- افشین:
بوسیله: , در: Thursday, 2013 October 24-کد: 8306
خیلی خوب بود
42- مریم:
بوسیله: , در: Sunday, 2013 November 03-کد: 8398
متشکرم مفید بود
43- یاسر:
بوسیله: , در: Monday, 2013 November 04-کد: 8417
خیلی ممنون از این پستتون . اگه میشه آموزش ایجاد سایت حرفه ای یعنی
www.UserName.com
هم بذارید . دیگه خسته شدم از این سایت های نیمه حرفه ای .
44- یاسر:
بوسیله: , در: Monday, 2013 November 04-کد: 8418
خیلی ممنون از این پستتون . اگه میشه آموزش ایجاد سایت حرفه ای یعنی
www.UserName.com
هم بذارید . دیگه خسته شدم از این سایت های نیمه حرفه ای .
45- سجاد:
بوسیله: , در: Thursday, 2013 November 14-کد: 8502
عالیه دستتون دردد نکنه
46- سجاد:
بوسیله: , در: Thursday, 2013 November 14-کد: 8503
عالیه دستتون دردد نکنه
47- nazanin:
بوسیله: , در: Saturday, 2013 November 30-کد: 8643
خیلی خوب بود مرسی گلممممممممممممممممم
48- یاسر:
بوسیله: , در: Thursday, 2013 December 05-کد: 8692
خیلی مفید بود تشکر. فقط اگه میشه آموزش سایت زدن با دامنه ی دات کام رو آموزش بدید.ممنون !
49- هامان:
بوسیله: , در: Thursday, 2013 December 26-کد: 8922
من این رو میدونم ولی وقتی در پی کو فایل یک ادرسو برات میده من نمی دونم اون ادرسو چکار کنم
50- مهلا:
بوسیله: , در: Monday, 2013 December 30-کد: 8983
مختصر و مفید که میگن اینه
51- مهلا:
بوسیله: , در: Monday, 2013 December 30-کد: 8984
مختصر و مفید که میگن اینه
52- OMID.2000:
بوسیله: , در: Sunday, 2014 January 12-کد: 9149
عالی بود.زیبا-بامحتوی-روان ومفیدتوضیح دادید.استفاده کردم مممممممممممتشکرم.موفق باشششششید.
53- :
بوسیله: , در: Monday, 2014 January 13-کد: 9164
مثال برای برای پسورد ایمیل
54- سویل :
بوسیله: , در: Wednesday, 2014 January 15-کد: 9198
مرسی عالی توضیح داده بودین
55- مهسا:
بوسیله: , در: Monday, 2014 January 20-کد: 9246
میتونیم توسایت ک اخرش داد کام باشه اپلودکنیم؟
56- حمید:
بوسیله: , در: Friday, 2014 January 24-کد: 9297
سلام دمت گرم توضیح کامل و عالی بود
57- شبوا:
بوسیله: , در: Friday, 2014 January 24-کد: 9301
بسیار مرسی,دستتون درد نکنه
58- amir:
بوسیله: , در: Tuesday, 2014 January 28-کد: 9351
fine thanks
59- rf:
بوسیله: , در: Saturday, 2014 February 01-کد: 9383
خوب
60- یاسی:
بوسیله: , در: Sunday, 2014 February 02-کد: 9393
خواهش میکنم اگ پشت سیستمین جوابمو بدین من میخوام عکس خودمو ودوستامو تو وبلاگم بزارم
چه کدی بدم؟کد رو کجا وارد کنم؟
خواهش میکنم جوابمو بدین من هرروز به ای سایت میام تاجوابمو بگیرم.
خواهش میکنم.........
61- یاسی:
بوسیله: , در: Sunday, 2014 February 02-کد: 9394
خواهش میکنم اگ پشت سیستمین جوابمو بدین من میخوام عکس خودمو ودوستامو تو وبلاگم بزارم
چه کدی بدم؟کد رو کجا وارد کنم؟
خواهش میکنم جوابمو بدین من هرروز به ای سایت میام تاجوابمو بگیرم.
خواهش میکنم.........
62- احمد:
بوسیله: , در: Monday, 2014 February 03-کد: 9411
دمت گرم
63- احمد:
بوسیله: , در: Monday, 2014 February 03-کد: 9412
دمت گرم
64- علی:
بوسیله: , در: Tuesday, 2014 February 11-کد: 9494
تشکر
65- کوروش :
بوسیله: , در: Wednesday, 2014 February 12-کد: 9520
سلام واقعا بسیاربسیار ساده بود. ممنون ازاین که یک سری ازدوستان وقت خودشون رو رایگان دراختیارامسال بنده قرارمیدن . این خیلی با ارزشه ممنون حمیدجان.یاحق
66- عرفان کمالوند :
بوسیله: , در: Saturday, 2014 February 15-کد: 9545
همه ی کارهایی که شما گفتید رو انجام دادم ولی روی اینترنت نبود
67- مهدي:
بوسیله: , در: Tuesday, 2014 February 25-کد: 9626
اخخخخخ كه دمتون گرم از سايتتون
68- طاها:
بوسیله: , در: Tuesday, 2014 February 25-کد: 9628
خوب بود دادا مرسی
69- زهرا:
بوسیله: , در: Wednesday, 2014 March 05-کد: 9705
اووووف
بالاخره بعد از یه عمری جون کنن فهمیدم چطوری باید اینکارو کنم!!!
70- حمید:
بوسیله: , در: Saturday, 2014 March 08-کد: 9736
عالی ممنون
71- reza:
بوسیله: , در: Saturday, 2014 March 22-کد: 9844
خوبه ممنون از زحمات شما
72- علی:
بوسیله: , در: Tuesday, 2014 March 25-کد: 9869
خیلی خوب بود فقط نمی شه توی سایت های معروف دیگه عکس بزارم؟
73- sara:
بوسیله: , در: Wednesday, 2014 April 02-کد: 9936
merc
74- ریحانه:
بوسیله: , در: Saturday, 2014 April 05-کد: 9957
ببخشید ها ما بین عکسها میخواستیم عکس بزاریم نه روی فضای سایت ها من که متوجه نشدم ولی بازم مرسی
75- حسين سيفي :
بوسیله: , در: Thursday, 2014 April 17-کد: 10042
خيلي عاليه واضح وخوانا متشکّريم
76- یه بنده خدا:
بوسیله: , در: Thursday, 2014 April 24-کد: 10094
upload یعنی چی ؟ اصلا کجاست؟
77- فاطمه:
بوسیله: , در: Thursday, 2014 April 24-کد: 10095
عالی عالیه
خیلی ممنون
خیلی بکارم اومد اموزش خوب و دقیقی بود
بازم مچکرم
78- علیرضا :
بوسیله: , در: Thursday, 2014 April 24-کد: 10099
اگر من اون سایت بزنم بره کجاش مینویسه اپلود کنید؟
79- رضایی:
بوسیله: , در: Wednesday, 2014 May 14-کد: 10246
بسیار مفید و روان توضیح داده شده
80- میثم:
بوسیله: , در: Tuesday, 2014 May 20-کد: 10281
سخت است
81- گلک:
بوسیله: , در: Saturday, 2014 May 24-کد: 10333
ایگم ای عکس ایخوام اگزارم تو فیس بوک چی کنم ای اشه ای هم سیم توضیح اده مو لرم نیفهمم
82- گلک:
بوسیله: , در: Saturday, 2014 May 24-کد: 10334
ایگم ای عکس ایخوام اگزارم تو فیس بوک چی کنم ای اشه ای هم سیم توضیح اده مو لرم نیفهمم
83- ستاره:
بوسیله: , در: Sunday, 2014 May 25-کد: 10344
مرررررررررررررررررررررررررررسی
84- ایناز:
بوسیله: , در: Tuesday, 2014 June 03-کد: 10457
واقعاعالی بود خیلی ممنون من ک خوشم اومد
85- ایناز:
بوسیله: , در: Tuesday, 2014 June 03-کد: 10458
واقعاممنون من ک خوشم اومد
86- Hoda:
بوسیله: , در: Monday, 2014 June 09-کد: 10511
mer30...خوب بود ولی ای کاش نحوه قراردادن تو بلاگ رو هم میگفتین...تو این آموزش من بعد از دو سال تازه متوجه بعضی نکات شدم...ولی هنوز تو قراردادن عکسها (گالری عکس) مشکل دارم...مطمئنا یه لمی داره که کسی آموزش نمیده...
87- شیاسی:
بوسیله: , در: Thursday, 2014 June 19-کد: 10624
متشکرم
88- ثمین:
بوسیله: , در: Tuesday, 2014 June 24-کد: 10678
چرت ترین اموزش
89- محمدرضا:
بوسیله: , در: Sunday, 2014 July 06-کد: 10803
بسیار عالییییییییییییییی
90- المیرا:
بوسیله: , در: Sunday, 2014 July 06-کد: 10805
خیلییییییییییییییییییییییییییییییییییییییییییییییییییییییی خوبببببببببببببببببببببببببببببببببببببببببببببببببب
91- elyas.ck:
بوسیله: , در: Sunday, 2014 July 06-کد: 10816
awliiiiiiiiiiiiiiii booooooooooood mamnon
92- بهناز:
بوسیله: , در: Sunday, 2014 July 20-کد: 10992
چجوری تو سایت مورد نظرم عکسو بذارم پاک نمیشه ادرس قبلی
93- رها:
بوسیله: , در: Tuesday, 2014 July 22-کد: 11011
ممنون ولی منطور من این نبود
94- کوثر:
بوسیله: , در: Thursday, 2014 July 24-کد: 11049
خیلی ممنون ولی من یاد نمیگیرم
95- کوثر:
بوسیله: , در: Thursday, 2014 July 24-کد: 11050
خیلی ممنون ولی من یاد نمیگیرم
96- محمدی نژاد پاشاکی:
بوسیله: , در: Sunday, 2014 July 27-کد: 11083
با سلام من از راهنمایی شما برای قرار دادن عکس در وبلاگم از عکسهایی که خودم گرفتم استفاده کردم و لی امکان اپلود عکس در وبلاگم وجود نداشت از چند تا سایت اپلود دیگر هم وارد شدم همینطور بود. لطفا منو راهنمایی کنید
97- محمدی نژاد پاشاکی:
بوسیله: , در: Sunday, 2014 July 27-کد: 11084
با سلام من از راهنمایی شما برای قرار دادن عکس در وبلاگم از عکسهایی که خودم گرفتم استفاده کردم و لی امکان اپلود عکس در وبلاگم وجود نداشت از چند تا سایت اپلود دیگر هم وارد شدم همینطور بود. لطفا منو راهنمایی کنید
98- مریم:
بوسیله: , در: Wednesday, 2014 July 30-کد: 11114
عالی بود یه دنیا ممنون
99- نگار:
بوسیله: , در: Monday, 2014 August 04-کد: 11157
ممنون
100- سجاديان:
بوسیله: , در: Tuesday, 2014 August 05-کد: 11169
ممنون از توضيحات بسيار خوب و كامل شما فقط اگر ممكن است در مورد چگونگي قرار دادن اين آدرس در وب نيز توضيح دهيد.
101- سجاديان:
بوسیله: , در: Tuesday, 2014 August 05-کد: 11171
ممنون از توضيحات بسيار خوب و كامل شما فقط اگر ممكن است در مورد چگونگي قرار دادن اين آدرس در وب نيز توضيح دهيد.
102- 12nba:
بوسیله: , در: Tuesday, 2014 August 05-کد: 11180
ممنون
103- مهدی:
بوسیله: , در: Wednesday, 2014 August 06-کد: 11193
خیلی خوب بود
104- مریم:
بوسیله: , در: Saturday, 2014 August 09-کد: 11223
یعنی اگه ما عکسی رو آپلود کنیم همه اون رو میبینن؟ مثلا من میخوام فقط یک نفر اون رو ببينه بعد حذفش کنم. باید چی کار کنم؟
105- کسرا احمدی:
بوسیله: , در: Saturday, 2014 August 09-کد: 11226
ممنون کار ساز بود.
106- محمد جعفرلو:
بوسیله: , در: Thursday, 2014 August 14-کد: 11293
از راهنمای شما کمال تشکر را داروم
107- فاطمه:
بوسیله: , در: Thursday, 2014 August 14-کد: 11294
عالی بود مرسی که بهم یاد دادید
108- mehdi007:
بوسیله: , در: Wednesday, 2014 August 20-کد: 11366
عالی بود ممنون
109- عباس:
بوسیله: , در: Thursday, 2014 August 21-کد: 11369
گذاشتن عکس در اینترنت
110- لیلا:
بوسیله: , در: Friday, 2014 August 22-کد: 11383
ممنون کامل و روشن و در عین حال روان شرح داده بودید عالی بود.
111- حسن روشنی خوااه:
بوسیله: , در: Monday, 2014 August 25-کد: 11422
من میخواهم برای خودم آدرسی داشته باشم وتمام عکسهایم را در آن جا قرار بدم تا هرکس خواست آدرسم را بزند و عکسم را مشاهدهه کند مثلأ آدرسم www.hassan ro.irباشد .باید چیکارکنم
112- نازنین:
بوسیله: , در: Tuesday, 2014 August 26-کد: 11430
از آموزش خوب و واضحتون خیلی خیلی ممنونم
113- مریم:
بوسیله: , در: Saturday, 2014 August 30-کد: 11474
خوب
114- :
بوسیله: , در: Tuesday, 2014 September 02-کد: 11510
میسیییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییی
115- برديا:
بوسیله: , در: Wednesday, 2014 September 10-کد: 11609
بسيار بسيار بسيار بسيار ممنون
116- سیندرلا:
بوسیله: , در: Wednesday, 2014 September 10-کد: 11618
مرسی
117- امین:
بوسیله: , در: Saturday, 2014 September 20-کد: 11728
خوب بود
118- sssH:
بوسیله: , در: Wednesday, 2015 April 08-کد: 13275
ممنون اپلود رو متوجه شدم ولی دانلود چیه
119- دریا:
بوسیله: , در: Monday, 2015 April 27-کد: 13321
عالیییییییییی بودددد
120- سیروس:
بوسیله: , در: Monday, 2015 June 01-کد: 13448
از من اپلود نشد
121- بهزاد دلیری:
بوسیله: , در: Friday, 2015 June 05-کد: 13457
سلام استاد خیلی دوستون دارم
مثل همیشه از توضیحاتتون بهرمند شدیم
خیلی ممنون استاد گرامی
122- امير:
بوسیله: , در: Saturday, 2015 June 13-کد: 13485
من نميتونم بيشتر توضيه بدين نرم افزارشم بزاريد
123- مهدی:
بوسیله: , در: Saturday, 2015 June 13-کد: 13486
سلام چقدر پیچیدش میکنین. میری عکس رو از گالری انتخاب میکنی و کپی و پیست تمام. این نکته ها بیشتر گیج میشی. هر وقت اراده کردی عکس رو از کامپیوتر برمیداری بعد دکمه کپی و تمام . اینا که گفتین قصه یه.
124- دیار:
بوسیله: , در: Friday, 2015 June 19-کد: 13509
ببخشید یه سوال داشتم با آپلود عکس پخش میشه منطورم اینه همه میبینن؟؟؟
جواب بدین ممنون میشم
125- سوگل:
بوسیله: , در: Wednesday, 2015 June 24-کد: 13524
ممنون مهندسان ایران زمین
126- طیبه:
بوسیله: , در: Wednesday, 2015 July 01-کد: 13545
ممنون خیلی دقیق توضیح داده شده بود😜😜
127- سعید:
بوسیله: , در: Tuesday, 2015 July 21-کد: 13622
سلام ممنون از راهنمایی خوبتون .
اگه بخام عکسامو همه ببینن و وقتی در موتور جستجوی گوگل زدم سعید عکسم بیاد بالا باید چکار کنم.
راسی در مورد گذاشتن فیلم چیزی نگفتین همینجوریه
128- امیر248:
بوسیله: , در: Friday, 2015 July 24-کد: 13637
من خوشم اومد ولییییییییییییییییییییییییییییی
129- ش:
بوسیله: , در: Monday, 2015 August 17-کد: 13710
ببخشید یه سوال من هرکاری میکنم اپلود نمیشه
130- بهاره:
بوسیله: , در: Wednesday, 2015 August 19-کد: 13724
ممنون
131- رضایی:
بوسیله: , در: Tuesday, 2015 September 15-کد: 13819
ممنون از توضیحات مفید شما
132- حبیب :
بوسیله: , در: Monday, 2015 September 21-کد: 13835
بدنبود
133- mohammadreza rozbahani:
بوسیله: , در: Tuesday, 2015 September 29-کد: 13864
Mamnon az amozesh sahih
134- مهسا:
بوسیله: , در: Friday, 2015 October 23-کد: 13924
خیلی کیری بود خوار کسه ننه قهوه
135- sagar:
بوسیله: , در: Sunday, 2015 October 25-کد: 13930
خیلی,خوب,بود فدات ممنووووووووون
136- محیا:
بوسیله: , در: Monday, 2015 October 26-کد: 13933
سلام خسته نباشید ،
ممنون از توضیحاتی که دادید
ولی من الان یک عکس دارم که می خوام تو سایت خودمون بذارم ، هیچ کدوم از این کادرها رو تو بخش آپلود نداره .
گزینه آپلود که می زنم بعد از چند ثانیه صفحه میره وه یک صفحه error l میاد !!!!!!!!!!!!!
الان این یعنی چییی؟ من چیکار کنم ؟ باید عکسای سایت عوض کنم ! نمیذاره....
ممنون میشم کمکم کنید
137- محیا:
بوسیله: , در: Monday, 2015 October 26-کد: 13934
سلام خسته نباشید ،
ممنون از توضیحاتی که دادید
ولی من الان یک عکس دارم که می خوام تو سایت خودمون بذارم ، هیچ کدوم از این کادرها رو تو بخش آپلود نداره .
گزینه آپلود که می زنم بعد از چند ثانیه صفحه میره وه یک صفحه error l میاد !!!!!!!!!!!!!
الان این یعنی چییی؟ من چیکار کنم ؟ باید عکسای سایت عوض کنم ! نمیذاره....
ممنون میشم کمکم کنید
138- علی اسماعیلی:
بوسیله: , در: Thursday, 2015 November 05-کد: 13965
عالیه .ممنونم
139- علی:
بوسیله: , در: Thursday, 2015 November 12-کد: 13985
اقا من میخوام بدونم میشه عکسم رو مستقیم بذارم تو گوگل؟؟اسمم رو که سرچ میکنن عکسم بیاد یا نه ممنون میشم اگر جواب بدید!
140- احسان:
بوسیله: , در: Friday, 2015 November 13-کد: 13990
راهی هست که عکسی را که اپلود کردیم از اینترنت حذف کنیم و برش داریم
141- romina:
بوسیله: , در: Friday, 2015 November 20-کد: 14012
از کجا بفهمم عکسم اپلود شده
142- faty:
بوسیله: , در: Monday, 2015 November 30-کد: 14041
سیهتیرین ده گشه دییردی
143- رسول:
بوسیله: , در: Tuesday, 2015 December 01-کد: 14044
واقعا عالی توضیح داده اید
144- a-t-r:
بوسیله: , در: Thursday, 2015 December 03-کد: 14051
http://i68.tinypic.com/dh6ef6.jpg
لطفا دوستان عزیز با دیدن این مطلب و عکس عمل کنید.
145- عبدالناصرملکرییسی:
بوسیله: , در: Tuesday, 2015 December 15-کد: 14092
مطالب چندان مفهوم نیستند
146- bitotor:
بوسیله: , در: Saturday, 2015 December 19-کد: 14103
سلام
میشه یک وبلاگ رو آپلود کرد در سایت گذاشت.
147- AMIR:
بوسیله: , در: Sunday, 2015 December 27-کد: 14133
عاااااااااااااللللللللیییییییییییییییی
148- بلوچ:
بوسیله: , در: Sunday, 2016 February 14-کد: 14265
خوب بود یک عکس سکسی گذاشتم تو اینترنت خخخخخخحخخخخخح
149- mohsen:
بوسیله: , در: Tuesday, 2016 February 23-کد: 14298
واقعا عالی بود توضیحات کامل بود.بهتر از همه این بود که اسم چند تا سایت رو برای گذاشتن فایل گفتید.
150- m.d:
بوسیله: , در: Friday, 2016 February 26-کد: 14315
درچه سفهاتی می توان عکس گزاشت. ایا گزاشتن فیلم فرق دارد
151- محمد:
بوسیله: , در: Friday, 2016 March 11-کد: 14344
عکسا که در گوگل ثبت میشود در کجا میشود بدونه دادن ادرسش مشاهده کرد
152- ناصر:
بوسیله: , در: Friday, 2016 March 11-کد: 14345
اموزش بسیار است
153- انیتا:
بوسیله: , در: Monday, 2016 April 11-کد: 14397
منم دقیقا همین مشکل رو داشتم زنگ زدم اِف یک ،کارشناساشون راهنماییم کردن مشکلم حل شد. شمارشون این بود :9099071112
154- آرش:
بوسیله: , در: Sunday, 2016 May 08-کد: 14451
سلام ببخشیدمن می خوام برا سایتم جایی بزارم که مخاطبان داخل سایتم ثبت نام کنند باید چیکار کنم
155- علی :
بوسیله: , در: Monday, 2016 May 09-کد: 14454
سلام
یه عکس گل دارم اسمش و نميدونم چجوری پیداش منم اسمشو ممنون میشم راهنمایی کنید
156- مهرانگیز:
بوسیله: , در: Tuesday, 2016 May 17-کد: 14481
سپاس بسیار مفید بود
157- محمد:
بوسیله: , در: Wednesday, 2016 June 08-کد: 14522
عالی بود ولی نمی دونم با چه نرم افزاری بزارم
158- Roonas:
بوسیله: , در: Friday, 2016 June 10-کد: 14527
حالا چه جوری میشه پاکش کرد
159- من لیلا قربانی هستم:
بوسیله: , در: Thursday, 2016 June 23-کد: 14560
مخواستم بپرسم که من کامپیوترندارم چیکارکنم
160- م:
بوسیله: , در: Thursday, 2016 June 30-کد: 14585
پ کومال موبایل
161- م:
بوسیله: , در: Thursday, 2016 June 30-کد: 14586
پ کومال موبایل
162- mahdi:
بوسیله: , در: Sunday, 2016 July 24-کد: 14643
سلام من کردم اما کسی نمیتونه اینارو ببینه؟؟؟؟!!!!!
163- mahdi:
بوسیله: , در: Sunday, 2016 July 31-کد: 14656
خیلی عالی بود: همه چیز رو کامل توضیه داده بود
ولی خیلی ریز نوشته
164- kieana:
بوسیله: , در: Sunday, 2016 July 31-کد: 14657
سلام عکس هایی زیبا از رو ستا ی زیبایی گرفتم میخواهم اون رو در اجتماع بگذارم ممنون میشم کمکم کنید
165- سپید:
بوسیله: , در: Wednesday, 2016 August 03-کد: 14661
ممنون عالی بود
166- reza:
بوسیله: , در: Friday, 2016 September 09-کد: 14719
ببخشید از مبایل برای آپلود کردن نمیشه استفاده کرد؟؟؟؟؟؟
167- آیدا:
بوسیله: , در: Thursday, 2016 November 03-کد: 14812
بسیار عالی بود rnیه سوال :پس اگه عکسی رودر وبلاگ آپلود کنیم کسی که عکس رو میبینه امکان دسترسی به سایر عکسهای شخصی ما رو نداره؟منظورم درصد ایمن بودن این کار ه
168- ZbyrRash:
بوسیله: , در: Wednesday, 2016 November 16-کد: 14829
سلام.rnسوال:آیااگرعکسی رادرسایتی آپولودبکنم کسان دیگرهم که عکس آپولودمیکنندامکان داردمشترکن دریک صفحه قراربگیرندوعکس راببینندیاتنهاخودم میتوانم عکس راببینم.rnنظر: خیلی خیلی ازتون ممنونم برای توضیحات کامل وشفافتون واقعان که اگریک استادحضوران توضیح میداداینقدمفیدنبود. باتشکراززحمات شما زبیر رش هستم
169- جعفر:
بوسیله: , در: Saturday, 2016 December 24-کد: 14890
سلام متشكرم از آموزش خوب و مفيد شما .rnسوال اين است كه فرموديد صفحه بعد چند فيلد نشان مي دهد اين صفحه دوم را چگونه باز مي كنيد چون بعد از آپلود ديگر اين صفحه نمي آيد rnمتشكرم
170- جواد:
بوسیله: , در: Friday, 2017 January 13-کد: 14917
من عکسم روتویکی ازاین سایت ها اپلود کردم اما میخوام توگوگل سرچ میکنم مثلا عکس بچه هرنوع عکسی رومیاره اما عکسی که من اپلودکردم رونمیارهrnدلیلش چیه؟؟
171- ز،ر:
بوسیله: , در: Friday, 2017 March 10-کد: 15016
سلام ازموبایل نمیشه به اینترنت عکس یامطلب بفرستیم؟
172- Ali:
بوسیله: , در: Thursday, 2017 March 23-کد: 15031
ممنون به خاطر توضیحاتتون خیلی عالی بود
173- سمانه:
بوسیله: , در: Wednesday, 2017 March 29-کد: 15039
خیلی ممنون از توضیحات عالی تونrnبسیار مفید بود. سپاس
174- مریم:
بوسیله: , در: Sunday, 2017 April 02-کد: 15046
سلام من رفتم تو این سایت ولی این شکلی نبودrnچکار کنم
175- رضا احمدی:
بوسیله: , در: Thursday, 2017 April 13-کد: 15072
عکس آپلود شده چطوری در قسمت تصاویر گوگل قرار میگیرد؟
176- یاسمن:
بوسیله: , در: Monday, 2017 April 17-کد: 15084
سلام. من چند تا عکس از گل و گیاهان دارویی دارم که اسمشونو نمیدونم. چطوری میشه عکسو به اینترنت بدم و برام پیدا کنه.مثلا عکس گیاهان مشابه ش رو برام پیدا کنه. این امکان وجود داره؟
177- Dania taremi:
بوسیله: , در: Monday, 2017 May 22-کد: 15134
من برای گوشی اندروید می خوام نه از روی کامپیوتر
178- ali:
بوسیله: , در: Thursday, 2017 June 22-کد: 15195
سلام من میخواستم فیلم بزارم بد این خطا رو میداد rnError 503 first byte timeout
179- پریسا:
بوسیله: , در: Wednesday, 2017 June 28-کد: 15215
میخواستم بدونم بعدازآپلودعکس حتی بعدازاینکه زمان1ساعته به عکس دادیم چرابعداز1ساعت عکس همچنان پاک نشده؟
180- Zahra:
بوسیله: , در: Tuesday, 2017 July 25-کد: 15268
سلام ممنون که این توضیحات مفید رو گذاشتین . ولی سایتی که من داخلش هستم گزینه Browse نداره . ولی URLتصویر رو از من میخواد . میشه در این مورد راهنماییم کنید .
181- سعید:
بوسیله: , در: Monday, 2017 September 18-کد: 15343
عالی بودولی آیا بوسیله موبایل هم میشه این کارو انجام داد؟
182- آروشا:
بوسیله: , در: Wednesday, 2017 September 20-کد: 15346
ممنون اطلاعاتتون جامع وعالی بود
183- جعفر:
بوسیله: , در: Tuesday, 2017 October 31-کد: 15407
سلام ممنونم از زحماتتون. من میخوام عکسم رو که آپلود کردم وقتی اسممو توی موتور جستجو سرچ مینم عکسم بیاد بالا
184- shirin:
بوسیله: , در: Saturday, 2017 December 16-کد: 15461
ببخشید من آدرس را تحویل گرفتم ولی هرکاری میکنم نمیتونم تصویرم رو بین مطالبم در وبم قرار دهم.لطفاااا راهنمایی کنین
185- قادر:
بوسیله: , در: Friday, 2018 March 30-کد: 15557
سلام کی میتونیم تصاویرو مشاهده کنیم.بعد از آپلود
186- عباس:
بوسیله: , در: Saturday, 2018 April 28-کد: 15590
اگه عکسیو از طریق یک سایتی مثلا imgbb اپلود کنیم برای اینکه چک کنیم دوستمون عکس خودشو داده و از اینترنت عکس دیگری رو کش نرفته تا بتونیم تو گوگل عکسشو سرچ کنیم. ایا عکس تو دنیا پخش میشه؟ به عنوام guest اپلود کردیم چون وارد نبودیم حالا عذاب وجدان گرفتیم و میخوایم ببینیم میشه دلیت کرد ولی هر کاری کردم نشد چون صفحه اش رو بسته بودم. من نمیخوام عکس پخش بشه و بقیه ببینن تو رو خدا کمک کنید منو از عذاب وجدا نجات بدین.
187- محمود:
بوسیله: , در: Thursday, 2018 August 09-کد: 15679
آیاباگوشی موبایل هم میشه عکس اپلود کرد؟
188- غزل:
بوسیله: , در: Friday, 2018 November 23-کد: 15814
ممنون از مطالب تونrnدر مورد اپلود عکس در یک سایت کاری و اینکه اسمش رو چجوری انتخاب کنم که توی گوگل بالا بیاد. اسم حتما باید لاتین باشه؟؟rnمثلا یه تیتر خبری رو چجوری بزارم روی عکس؟
189- فرحناز:
بوسیله: , در: Sunday, 2019 January 27-کد: 15907
باسلام rnمیخواستم بدونم اره راهی هست که عکس را از داخل سایتی پاک کرد عکسهای منو بدون اجازه از اینستاگراممم برداشتن و گذاشتن داخل یه سایت در گوگل لطفا اگه میتونین راهنماییم کنین. ممنون
190- ابوالفضل حسن زاده:
بوسیله: , در: Thursday, 2019 March 28-کد: 15981
خیلی قشنگ توضیح دادی ولی یه سؤال دکمه Browes از کجا پیدا کنم
191- علی :
بوسیله: , در: Sunday, 2019 April 07-کد: 15989
چطوری عکسمو تو گوگل ببینم
192- مجید:
بوسیله: , در: Wednesday, 2019 April 17-کد: 15999
من تو مرحله ارسال عکس انتخاب میکنم و میفرستم اما قبول نمیکنه پیام میفرسته به دلیل کم بودن حافظه امکان عملیات نیست چیکار بکنم عکس اپلود بشه ایراد از چیه ؟ لطفا جواب بدید مرسی
193- Angel:
بوسیله: , در: Saturday, 2019 June 22-کد: 16042
آیا عکسی با فرمت png در سایتی اپلود کنیم هم مساعد میشود؟
194- فاطمه :
بوسیله: , در: Thursday, 2019 July 11-کد: 16056
چرا هر عکسی که انتخاب می کنم بعدش میزنم رو آپلو مینویسه که فایلی انتخاب نشده ؟لطفا جواب بدید
195- شیدا :
بوسیله: , در: Sunday, 2019 July 14-کد: 16057
دمتون گرم خیلی عالی توضیح دادید👍
196- روژان:
بوسیله: , در: Thursday, 2019 July 25-کد: 16066
ببینید من کامپیوترندارم خب الان چکارکنم چطوری یک عکس رو توی اینترنت بزارم که وقتی کسی سرچ میکنه عکسم براش بیاد😣😣😣😣؟؟؟؟؟
197- :
بوسیله: , در: Friday, 2019 July 26-کد: 16067
چطوری آدرس عکس رو تو گوشی پیدا کنیم؟
198- نیکی:
بوسیله: , در: Saturday, 2019 September 14-کد: 16106
من میخواهم از موبایل بگذارم در اینتر نت چه کار کنم؟
199- زینب :
بوسیله: , در: Sunday, 2019 October 27-کد: 16139
ببخشید میشه چند تا سایت دیگخ هم بزاریم ممنون میشم
200- mahnaz:
بوسیله: , در: Wednesday, 2019 December 25-کد: 16181
سلام ، خداقوت ، خیلی ممنونم عالی بود rnامروز خیلی مطالب خوب از سایت شما یاد گرفتم rnآرزو می کنم در تمام مراحل زندگی موفق و پیروز باشید سپاسگزارم .
201- VahidNazemi2021@gmail.com:
بوسیله: , در: Sunday, 2020 February 02-کد: 16215
من عکس دارم متعلق به فامیلم است مادرم بعد سی سال از روی عکس شناسایی کرد چطور آدرسشان را اسم یا حتی فامیلیشان را پیدا کنم
202- Alilotfi:
بوسیله: , در: Thursday, 2020 February 06-کد: 16218
دوستان متوجه نمیشم من ایمیل رو میزنم میگه ایمیل اشتباه چشه لطفا کمک کنید
203- hasan:
بوسیله: , در: Friday, 2020 February 28-کد: 16237
مرسی خیلی عالی و مفیدبود
204- مرادی:
بوسیله: , در: Saturday, 2020 April 18-کد: 16299
سلامrnراهنمایی شما عالی وصادقانه بود همه را خواندم ببینم میتونم عملی کنم مهمهrnسپاسگزارم
205- امیررضا صادقی:
بوسیله: , در: Sunday, 2020 April 26-کد: 16309
بر روی گوشی چیه جوریه
206- amir:
بوسیله: , در: Friday, 2020 May 01-کد: 16315
مال من که نمیاد لطفاراهنمایی
207- SAEED:
بوسیله: , در: Monday, 2020 May 04-کد: 16316
چی بایدسرچ کنیم تاعکس راببینم
208- کوثر:
بوسیله: , در: Tuesday, 2020 May 05-کد: 16321
عالی بود ممنون
209- مهدی:
بوسیله: , در: Thursday, 2020 May 14-کد: 16327
ممنونم از مطالب مفیدتون
210- فاطمه:
بوسیله: , در: Thursday, 2020 June 11-کد: 16354
سلامrnخیلی ممنون بابت ایت آموزشتون خیلی خیلی عالیهrnعالیrnعالی
211- Mahdi:
بوسیله: , در: Saturday, 2020 June 13-کد: 16355
سلام خیلی پیچیدس نمیشه یکم ساده تر بیان کنید که بتونیم یاد بگیریم اخه خیلی سخته ممنون میشم رسیدگی کنید.
212- یوسف مهرعلیان:
بوسیله: , در: Saturday, 2020 August 01-کد: 16386
عالی خیلی خوب توضیح دادین مرسی دوستان
213- فردین:
بوسیله: , در: Friday, 2020 August 21-کد: 16401
سلام خیلی ممنون از اطلاعاتتانrnاین عکسی که آپلود میشه چطوری ادرس مورد نظرمان را بهش بدیم که داخل گوگل پیداش کنیم
214- مهدی یار:
بوسیله: , در: Tuesday, 2020 November 17-کد: 16479
ببخشید چطوری بایدrnعنوان رو انتخاب کنیم موقعی که جستجو کردیم بی یاره بالا پیدا کنه؟rnممنون میشم راهنمایی کنید❤
215- بی نام:
بوسیله: , در: Friday, 2020 December 04-کد: 16490
عالی بود👌rn از زحماتی که کشیدید سپاس😊
216- سعید:
بوسیله: , در: Friday, 2020 December 11-کد: 16495
سلام هرکاری میکنم نمیشه عکس رواینترنت بزارم چجوری میشه این کارروکرد
217- Cat:
بوسیله: , در: Monday, 2020 December 28-کد: 16505
ممنون
218- ناشناس:
بوسیله: , در: Tuesday, 2021 January 05-کد: 16513
ممنونم از شما واقعا مرسی
219- عایرضا:
بوسیله: , در: Thursday, 2021 February 04-کد: 16528
با سلام ممنون واقعا،ببخشید داداش چجوری میتونم عکسمو تو اینترنت جوری آپلود کنم که وقتی اسممو میزنم مثلا مینوسم علیرضا عکسمو بیاره؟
220- علیرضا :
بوسیله: , در: Tuesday, 2021 February 09-کد: 16531
عالی ممنون از شما
221- فاطیما جمالی:
بوسیله: , در: Wednesday, 2021 February 24-کد: 16538
سلام.rnچه مدت طول میکشه تا عکس . فیلم . یا فایل و هر انچه که روی سایت قرار میدیم.rnباقی بماند؟
222- مهرداد:
بوسیله: , در: Friday, 2021 February 26-کد: 16540
سلام داداش.ممنون بابت راهنمایی .خدا اجرت بده.فقط یه سوال چطور میشه توی جستجو مثلا اسم مهرداد با فامیلی رو سرچ کنی بعد اوت عکس اپلود شده بیاد.ممنون
223- ناشناس :
بوسیله: , در: Thursday, 2021 March 11-کد: 16550
بد نبود چرا در اپارات نمی گویید با فیلم
224- هلما:
بوسیله: , در: Thursday, 2021 April 01-کد: 16558
عالی بود
225- suga:
بوسیله: , در: Tuesday, 2021 May 25-کد: 16578
سلامrnمن این کار انجام دادم و وارد سایت شدم و عکسم رو گذاشتم اما متوجه نشدم چی توی اینترنت سرچ کنم که اون عکس بالا بیاره
226- فرزانه :
بوسیله: , در: Monday, 2021 September 20-کد: 16611
سلام. اگه بخوام عکسی بذارم که وقتی یه ایم خاص رو سرچ میکنیم نمایش بده. چکار باید بکنم. داخل وبلاگ خودم گذاشتم ولی نمایش نمیده
227- جعفر:
بوسیله: , در: Monday, 2022 February 14-کد: 16653
💝💖بسیار توضیح عالی داده شده...💫💫
228- :
بوسیله: , در: Monday, 2023 April 03-کد: 16706
درود، آفرین