سلسه مقالات «مدیریت وبلاگ» بخش اول
سلام پس از نوشتن و انتشار آموزش " نحوه ساخت وبلاگ در بلاگفا " وقتی دیدم که این آموزش با استقبال خوبی مواجه شد و به خیلی از دوستان توانست که کمک بکند تصمیم گرفتم مقاله دیگری هم در باره نحوه مدیریت و نگه داری وبلاگ در بلاگفا بنویسم و نظرات و در خواستهای شما عزیزان نیز در این امر بی تاثیر نبوده و البته سعی کرده ام که به طور کلی توضیح بدم تا سایر کاربرانی که از سرویسهای دیگر وبلاگ دهی نیز استفاده میکنند هم بتوانند از این آموزش استفاده کنند. به طور کلی ما تمامی امکانات و ابزار هایی را که بلاگفا در اختیار مدیران وبلاگ خود قرار داده است تک تک مورد بررسی قرار میدهیم که این اموزش را به طور کلی میتوانیم شامل موارد زیر در نظر بگیریم:
نحوه ارسال یک پست
- نحوه قرار دادن کدهای متفرقه از جمله آهنک ، شمارنده کاربران و...
- اشنایی با کدهای قالب مورد نظر
- تعیین چند نویسنده بودن یک وبلاگ و سطح دسترسی هر یک از نویسندگان
و سایر امکانات...
در گام اول برای اینکه شما بتوانید یک وبلاگ ایده آل و همه پسند داشته باشید باید به تمامی ابزارها و امکاناتی که در اختیار دارید مسلط باشید تا بتوانید از حداکثر تواناییها و امکانات استفاده نمایید.
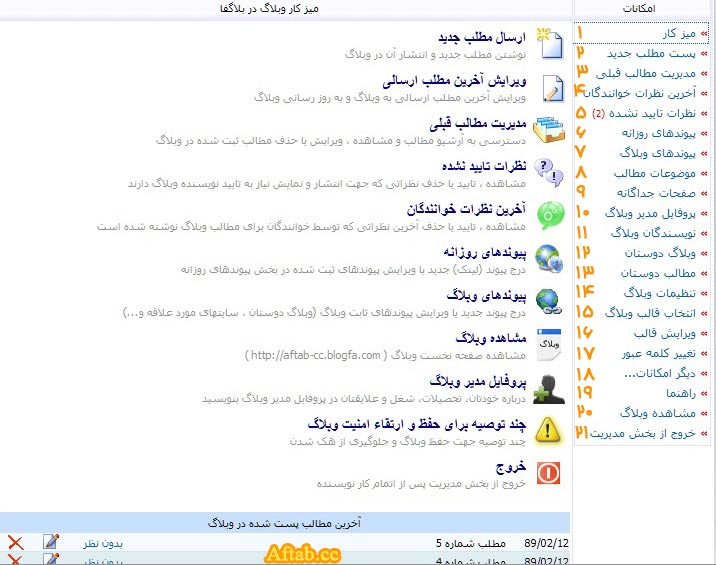
برای شروع کار ابتدا وارد صفحه مدیریت وبلاگ خودتان شوید ( اگر وبلاگ ندارید میتوانید طبق آموزش قبلی یک وبلاگ برای خود به وجود آورید ) در ابتدای کار شما با صفحه ای که عکس آن را نیز در زیر مشاهده میکنید مواجه میشوید که این صفحه میز کار نام دارد که توسط لینک هایی که در این صفحه قرار گرفته است شما میتوانید به راحتی و در اسرع وقت به تمامی قسمتهای وبلاگتان دسترسی پیدا کنید ، که در اینجا طبق شمارهایی که در عکس مشخص شده است هر ابزار را به تفکیک توضیح میدهیم.

- میزکار: با کلیک بر روی این کلمه وارد صفحه اصلی و اولیه کنترل پنل وبلاگتا خواهید شد و از آنجا میتوانید به راحتی به تمامی قسمتهای وبلاگ خود دست یابید.
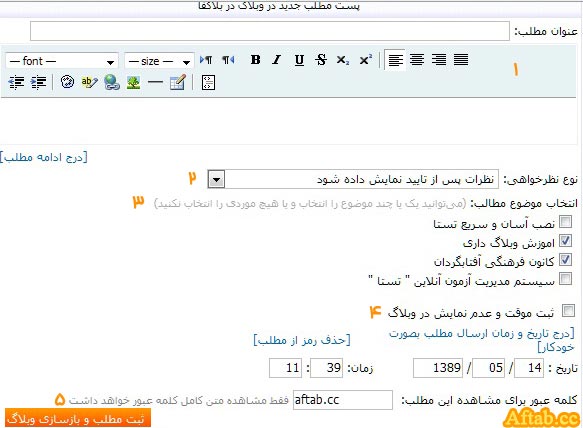
- پست مطلب جدید: با کلیک بر روی قسمت زیر صفحه ای برای شما باز خواهد شد که در آن یک ویرایشگر متن همانند شکل زیر قرار دارد که توسط این ویرایشگر شما میتوانید بر روی متنی که میخواهید بر روی وبلاگتان قرار دهید تغییرات و ویرایش هایی رو انجام دهید و یا اینکه قسمتی از متن خود را به صورت لینک قرار دهید و یا شکل و تصویری را در متن پست خود قرار دهید و خلاصه با این ویرایشگر شما میتوانید متن پست خودتان را به هر شکلی که مد نظر شما میباشد ویرایش کنید که در زیر به معرفی ابزارهای این ویرایشگر میپردازیم:

- در قسمت اول شکل که با عدد 1 نشان داده شده شما ابزارهای ویرایش متن رو میتوانید پیدا کنید که اکثر این ابزارها رو در سایر ویرایشگرهای متن نیز مانند word مشاهده کردهاید و با آنها کار کردهاید که عبارتند از:
- لیست باکس انتخاب کننده نوع خط
- لیست باکس انتخاب کننده اندازه و سایز خط
-
 : که تنظیم کننده راست به چپ یا چپ به راست بودن نوشته شما میباشد.
: که تنظیم کننده راست به چپ یا چپ به راست بودن نوشته شما میباشد. -
 : که توسط این مجموعه شما میتوانید به متن پست هایتان ویژگیهای خاصی را بدهید که به ترتیب باعث: بزرگتر و تو پر نشان دادن متن ، کج نمایش دادن متن ، زیر خط دار بودن نوشته و یا وجود خطی در وسط نوشته میشوند .
: که توسط این مجموعه شما میتوانید به متن پست هایتان ویژگیهای خاصی را بدهید که به ترتیب باعث: بزرگتر و تو پر نشان دادن متن ، کج نمایش دادن متن ، زیر خط دار بودن نوشته و یا وجود خطی در وسط نوشته میشوند . -
 : توسط این مجموعه از ابزارها شما میتوانید زیرنویسها ( اندیسها ) یا بالا نویسهای مورد نیازتان را در متن بنویسید ، که این ابزارها در نوشتن فرمولهای ریاضی بسیار مورد استفاده قرار میگیرند.
: توسط این مجموعه از ابزارها شما میتوانید زیرنویسها ( اندیسها ) یا بالا نویسهای مورد نیازتان را در متن بنویسید ، که این ابزارها در نوشتن فرمولهای ریاضی بسیار مورد استفاده قرار میگیرند. -
 : این مجموعه که یکی از ابزارهای شناخته شده در ویرایشگرهای متن میباشید توسط آن میتوانید راست چین یا چپ چین یا وسط چین بودن و یا هم اندازه کردن تمامی سطرها را تنظیم نمایید.
: این مجموعه که یکی از ابزارهای شناخته شده در ویرایشگرهای متن میباشید توسط آن میتوانید راست چین یا چپ چین یا وسط چین بودن و یا هم اندازه کردن تمامی سطرها را تنظیم نمایید. -
 : توسط این ابزارها شما میتوانید که به کناره کل متن خود فاصله ای را افزوده یا از آن کم کنید که این فاصله از کناره راست متن اضافه یا کاسته میشود ، که شکل اول باعث کاهش فاصله و شکل دوم باعث افزایش این فاصله میشود.
: توسط این ابزارها شما میتوانید که به کناره کل متن خود فاصله ای را افزوده یا از آن کم کنید که این فاصله از کناره راست متن اضافه یا کاسته میشود ، که شکل اول باعث کاهش فاصله و شکل دوم باعث افزایش این فاصله میشود. -
 8.: توسط این مجموعه از ابزارها شما میتوانید رنگ بندی متن خودتان را تنظیم کنید که ابزار اول وظیفه تعیین رنگ پس زمینه متن را بر عهده دارد و شما ابتدا باید قسمتی از متن خودتان را انتخاب نمایید و سپس با زدن این ابزار رنگ مورد نظر خودتان را تعیین نمایید و ابزار دومی وظیفه تعیین رنگ خود متن را بر عهده دارد که با زدن این ابزار پنجره ای برای شما باز خواهد شد که رنگ هایی را به شما نمایش خواهد داد و شما رنگ مورد نظرتان را انتخاب مینمایید.
8.: توسط این مجموعه از ابزارها شما میتوانید رنگ بندی متن خودتان را تنظیم کنید که ابزار اول وظیفه تعیین رنگ پس زمینه متن را بر عهده دارد و شما ابتدا باید قسمتی از متن خودتان را انتخاب نمایید و سپس با زدن این ابزار رنگ مورد نظر خودتان را تعیین نمایید و ابزار دومی وظیفه تعیین رنگ خود متن را بر عهده دارد که با زدن این ابزار پنجره ای برای شما باز خواهد شد که رنگ هایی را به شما نمایش خواهد داد و شما رنگ مورد نظرتان را انتخاب مینمایید. -
 : توسط این مجموعه از ابزارها شما میتوانید متن خودتان را با بیرون از وبلاگ ارتابط دهید و یا با اضافه کردن عکس یا جدول متن خودتان را گویا تر کنید که اولین ابزار از این مجموعه وظیفه لینک دادن متنی را به صفحه مورد نظر شما بر عهده دارد به این صورت که ابتدا شما متن مورد نظر خودتان را انتخاب مینمایید و سپس این ابزار را کلیک مینمایید و پنجره ای مانند پنجره زیر برای شما به نمایش در خواهد آمد:
: توسط این مجموعه از ابزارها شما میتوانید متن خودتان را با بیرون از وبلاگ ارتابط دهید و یا با اضافه کردن عکس یا جدول متن خودتان را گویا تر کنید که اولین ابزار از این مجموعه وظیفه لینک دادن متنی را به صفحه مورد نظر شما بر عهده دارد به این صورت که ابتدا شما متن مورد نظر خودتان را انتخاب مینمایید و سپس این ابزار را کلیک مینمایید و پنجره ای مانند پنجره زیر برای شما به نمایش در خواهد آمد:

که در این پنجره شما در قسمت آدرس لینک صفحه مورد نظرتان را که قصد دارید بازدیدکننده به آنجا هدایت شود را وارد مینمایید و در قسمت (tooltip) توضیح: توضیحی را مینویسید تا وقتی که کاربر موس خودش را بر روی این قسمت قرار داد این توضیح نمایش داده شود و در قسمت نوع پنجره نیز مشخص میکنید که صفحه مورد نظر چگونه نمایش داده شود مانند در پنجره ای جدید ، در خود پنجره اصلی ، داخل فریم و یا غیره.
حتما به این نکته توجه داشته باشید که موقع وارد کردن آدرس صفحه مورد نظر عبارت http:// را نیز تایپ نمایید.
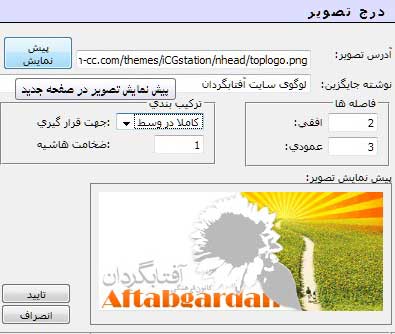
با استفاده از ابزار دوم این مجموعه شما میتوانید عکسی را درون پست خودتان قرار دهید و ما به شما پیشنهاد میکنیم که حتما این عکسی را که میخواهید بر روی وبلاگ خودتان قرار دهید در آپلود سنتری مطمئن بارگذاری نمایید تا به مرور زمان اگر این عکس از آدرس اصلی خودش پاک شد پست شما در وبلاگتان خراب و ناقص نشود مانند سایت persiangig که فضایی رایگان در اختیار شما قرار می دهد تا فایل هایتان را روی اینترنت به صورت رایگان بارگذاری ( آپلود ) نمایید، وقتی شما این ابزار را کلیک نمایید پنجره ای به شکل زیر برایتان باز خواهد شد:

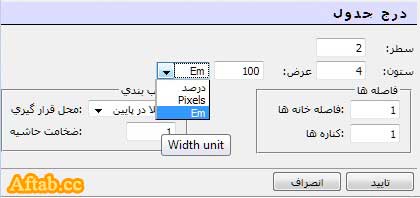
- که در قسمت آدرس تصویر لینک تصویرتان را وارد میکنید و در قسمت نوشته جایگزین متنی را وارد کنید که به عکستان مربوط باشد چون این نوشته تا زمانی که عکس لود نشده باشد به جای آن نمایش داده میشود و در قسمت فاصلهها میتوانید فاصله هاشیه افقی وعمودی تصویرتان را مشخص نمایید و در قسمت ترکیب بندی میتوانید مشخص کنید که عکس در کدام قسمت نمایش داده شود به صورت چپ چین و در قسمت چپ یا در راست یا در وسط یا بالا و سایر گزینه هایی که برای انتخاب دارید و عددی را که در قسمت ضخامت هاشیه وارد میکنید به نسبت عددی که وارد کردید برای عکستان هاشیه قرار میدهد. با ابزار بعدی این مجموعه میتوانید یک خط عمودی را در محل مورد نظرتان در پست قرار دهید. و ابزار بعدی برای رسم جدول میباشد که با کلیک بر روی آن پنجره ای به شکل زیر برایتان به نمایش در خواهد آمد:

که در قسمت سطر و ستون شما تعداد سطرها و ستون هایی رو که جدولتان نیاز دارد را مشخص مینمایید ، و در قسمت فیلدهای فاصلهها شما میتوانید فاصله هر سلول از هم و فاصله کنارههای آنها را مشخص نمایید که معمولا عدد 1 برای این فیلدها مناسب است البته اگر میخواهید جدولی عادی و معمولی داشته باشید و گرنه بسته به کارتان این اعداد تغییر مینمایند.
در فیلد قسمت عرض، شما میتوانید مشخص نمایید که عرض جدول بر چه اساس مشخص شود بر اساس پیکسل یا درصد و یا EM.
در قسمت قالب بندی شما میتوانید مشخص نمایید که هاشیه جدول شما چقدر باشد که معمولا عدد 1 مناسب است و در فیلد اول نیز میتوانید مشخص نمایید که نوشته شما در کجای خانههای جدول قرار بگیرد در وسط بالا وسط میانه وسط پایین و... -
 10.: که آخرین ابزار نوار ابزار ویرایشگر میباشد مربوط میشود به صفحه کدهای html نوشته شما که اگر بر روی این آیکون کلیک نمایید تمامی نوشتههای شما به صورت کدهای html نشان داده خواهد شد و این ابزار به درد کسانی خواهد خورد که به زبان html تسلط داشته باشند.
10.: که آخرین ابزار نوار ابزار ویرایشگر میباشد مربوط میشود به صفحه کدهای html نوشته شما که اگر بر روی این آیکون کلیک نمایید تمامی نوشتههای شما به صورت کدهای html نشان داده خواهد شد و این ابزار به درد کسانی خواهد خورد که به زبان html تسلط داشته باشند.
- در این قسمت که در تصوری دوم با شماره 2 مشخص شده است یعنی قسمت " نوع نظر خواهی " شما میتوانید مشخص نمایید که نظر دهی در مورد این پست که میخواهید ارسال نمایید چگونه باشد! به این صورت که نظر گذاشتن برای تمام بازدیدکنندگان آزاد باشد ، نظر دهی برای این پست غیر فعال باشد ، نظرات پس از تایید مدیر وبلاگ به نمایش در بیایند و...
- در این قسمت که با نام " انتخاب موضوع مطالب " نام گذاری شده است شما مشخص مینمایید که این پستی که در حال ارسال آن به وبلاگتان میباشد مربوط به کدام موضوع از وبلاگتان میباشد که موضوعات وبلاگ در این قسمت به صورت خودکار نمایش داده میشود و شما برای انتخاب آنها میتوانید تیک کنار آن را بزنید و پست شما میتواند شمال چند موضوع باشد ( در ادامه آموزش طریقه ایجاد موضوع و یا اضافه کردن ان را آموزش خواهیم داد. )
- در این قسمت که با شماره 4 در شکل مشخص شده که " ثبت موقت و عدم نمایش در وبلاگ " نام دارد شما میتوانید مشخص کنید که این پست در زمان دلخواه شما در وبلاگ به نمایش گذاشته شود نه درهمین لحظه به عنوان مثال شما در هفته بعدی به علت مسافرت به اینترنت دسترسی نخواهید داشت ولی نمی خواهید که وبلاگ شما به روز رسانی نشود شما میتوانید هر تعداد پستی که میخواهید نوشته و تاریخ نمایش و ساعت نمایش آن در وبلاگتان را نیز مشخص نمایید و سیستم به صورت خودکار در همان تاریخ و در همان ساعت پست شما را ارسال خواهد کرد و به این صورت بازدیدکنندگان متوجه عدم حضور شما نمی شوند و وبلاگ شما نیز در زمان عدم حضورتان به روز رسانی خواهد شد.
- یکی از ویژگیهای جدید که سرویس بلاگفا به پستهای وبلاگها اضافه کرده است همین قسمت میباشد یعنی رمز گذاری برای پستها که به شماره 5 در شکل مشخص شده است به این صورت شما میتوانید پست هایی را بر روی وبلاگتان قرار دهید که همه بازدیدکنندگان وبلاگتان به آنها دسترسی نخواهند داشت و تنها کسانی میتوانند آن را بخوانند که شما رمز آن پست را به آنها اطلاع دادهاید.
خوب تا الان تمامی ابزارهای نوار ابزار ویرایشگر را برای شما توضیح دادیم و حال نوبت میرسد به تنظیمات نمایش نوشته بر روی وبلاگ شما مثلا اینکه نظر گذاشتن برای پستی که میگذارید آزاد باشد یا نه یا اینکه کی نمایش داده شود یا اینکه این پست را همه ببینند یا نه.
همان طور که در شکل دوم نیز مشاهده میکنید زیر ویرایشگر نوشته ای به این شکل موجود میباشد [ درج ادامه مطلب ] که در صورتی که این نوشته را کلیک نمایید برای شما 2 تا ویرایشگر متن به نمایش در خواهد آمد که اولی در صفحه ی اصلی خود وبلاگ به نمایش در خواهد آمد و برای نمایش مابقی و ادامه متن که در ویرایشگر دوم نوشته شده است در انتهای پستتان در وبلاگ به صورت خود کار کلمه ادامه مطلب به نمایش در خواهد آمد و اگر آن را کلیک نمایید این پست به صورتی جداگانه در صفحه ای دیگر به نمایش در خواهد آمد و در آن صفحه متنی که در ویرایشگر اولی و دومی نوشته شده است به صورت متوالی نشان داده خواهد شد.
- در قسمت اول شکل که با عدد 1 نشان داده شده شما ابزارهای ویرایش متن رو میتوانید پیدا کنید که اکثر این ابزارها رو در سایر ویرایشگرهای متن نیز مانند word مشاهده کردهاید و با آنها کار کردهاید که عبارتند از:
در آخر برای اینکه در قسمت های بعدی این سلسله آموزش ها بتوانیم به نیاز های شما دقیقا پاسخی مناسب دهیم لطفا مواردی را که فکر می کنید درج آنها در این سلسله مقالات لازم است و نیاز دارید بیان کنید تا در این آموزش ها لحاظ نماییم و با بیان نظرات و پیشنهاد های خودتان ما را در ارائه هر چه بهتر این آموزش ها یاری دهید .
با تشکر و موفق باشید.
امین شفیعی;
.
- مطالب مرتبط:
- نكاتی در ارسال تصاویر توسط ایمیل
- ده ترفند از اینترنت اكسپلورر
- نحوه ذخیره كردن صدای پس زمینه یك سایت
- بیتکوین (BitCoin) چیست؟ (آشنایی با پولهای مجازی)
- نحوه كم كردن حجم عكس برای فرستادن آن با ایمیل
- ارسال ایمیلهای حجیم
- ------------
- سری مقالات آموزش Edius مجله رایانهخبر؛ بخش چهارم، افکت، فیلتر و ...
- سری مقالات آموزش Edius مجله رایانهخبر؛ بخش سوم، صدا و تنظیمات آن
- سری مقالات آموزش Edius مجله رایانهخبر؛ بخش دوم، کپچر کردن فیلم و کار با Timeline
- سری مقالات آموزش Edius مجله رایانهخبر؛ بخش پنجم، ترنزیشنهای ادیوس (Transitions)
- سری مقالات آموزش Edius مجله رایانهخبر؛ بخش هشتم، عنوان نویسی فارسی در ادیوس (Title)
ارسال سؤال یا نظر
1- لعيا:
بوسیله: , در: Monday, 2010 October 04-کد: 2237
ممنون از مطالبي كه گذاشتي
2- مینا:
بوسیله: , در: Sunday, 2010 October 17-کد: 2297
واقعا عالی بود.ممنون
منتظر سری مقالات بعدیتون هستم.لطفا زیاد منتظرمون نزارید.
3- ساراي فهيم:
بوسیله: , در: Tuesday, 2010 October 19-کد: 2307
عالي بود واقعا استفاده كردم.منتظر آموزشهاي بعدي شمه در زمينه وبلاگ هستم.
4- shooka:
بوسیله: , در: Monday, 2010 November 01-کد: 2358
aaaaaaaaaaliiiiiiiiiiiiiiiiii
5- مهدی:
بوسیله: , در: Saturday, 2010 November 06-کد: 2380
عالی بود و امیدوارم در کارهایتان موفق باشید
6- simin:
بوسیله: , در: Monday, 2010 December 06-کد: 2501
kheili kheili alieeeeee /mersi kheili mataleb be daradm khord va estefade kardam.
7- ابوالفصل:
بوسیله: , در: Saturday, 2010 December 11-کد: 2531
سلام اقا کارتون خوبه
یه سوال؟اگه کسی اومد تو وبلاگ بلگفا نظر داد و سوالی کرد جوابشو کجا بدیم؟ایا خودم.نم بریم همونجا تونظرات نظر بدیم و بنویسیم این پاسخ فلانیه که اینجوری ضایست اگه راهی داره بگین مرسی فعلا بای تا های
8- maryam:
بوسیله: , در: Saturday, 2010 December 18-کد: 2565
very good
9- محمد:
بوسیله: , در: Friday, 2010 December 31-کد: 2615
عالی بود
10- محسن:
بوسیله: , در: Monday, 2011 January 03-کد: 2629
من ارزو داشتم وبلاگی برای خودم باشه حالا شما این امکان رو برایم فراهم کردید انشاالله در مقابل کارهای نیکتان خدا جوابگوی بهترین دعاها و ارزوهایتان باشد بی نهایت عالی
مشاهده ادامه نظرات


 English
English العربی
العربی Swedish
Swedish François
François

11- اسی:
بوسیله: , در: Sunday, 2011 January 09-کد: 2654
چگونه اهنگ داخل وبلاگ بزاریم
12- نیلوفر:
بوسیله: , در: Tuesday, 2011 January 18-کد: 2712
واقعا مفید و جالب بود مرسی
13- somaye:
بوسیله: , در: Tuesday, 2011 January 18-کد: 2713
خیلی عالی بود - من تونستم یه وبلاگ برای پسرم بسازم (آرمین جون)البته هنوز اولشه -اون قسمت که گفتید عکسها رو در روی اینترنت در آپلود سنتر بارگزاری کنم رو متوجه نشدم - راستی همه عکسایی که می خوایم نمایش بدیم رو باید بارگزاری کنیم؟؟
14- مائده:
بوسیله: , در: Sunday, 2011 January 30-کد: 2757
آموزش خیلی خوب بود.ولی من دوست داشتم بدونم چطوری میشه لینک کرد و با وباگ دیگران در ارتباط باشیم....
15- maryam:
بوسیله: , در: Tuesday, 2011 February 01-کد: 2767
واقعا خوب بود.ممنونم فقط می خواستم ببینم که( نوار منو)رو چه طوری باید توی وبلاگ قرار بدم؟
16- arash:
بوسیله: , در: Wednesday, 2011 February 09-کد: 2803
عالی بود ممنون از راهنمایی خوبتان
17- مسی:
بوسیله: , در: Thursday, 2011 February 10-کد: 2812
عالی بود به لطف شما تونستم یه وبلاگ بسازم ولی میخوام بدونم چطور میتونم با وبلاگهای دیگه درارتباط باشم؟
18- milad:
بوسیله: , در: Tuesday, 2011 March 15-کد: 3031
من خیلی تشکر می کنم از شما کهه این مطلب را گذاشتید و بهتون خسته نباشید میگم.واقعا عالی بود خیلی..خیلی...ممنون
19- lpln:
بوسیله: , در: Monday, 2011 April 04-کد: 3137
عالییییییییییییییییییی بود دستتون درد نکنه.
20- no name:
بوسیله: , در: Wednesday, 2011 June 08-کد: 3267
با سلام و خسته نباشید...
اگه میشه طریقه ی عکس گذاشتن و پیداکردن آدرس عکس رو دقیق ترتوضیح بدید و نحوه ی اهنگ گذاری روی وبلاگ روهم بگید...
چطورمی تونیم یه قالب زیبا بارنگ متنوع و عکس پشت ضمینه ی دل خواه درست کنیم؟
مطالبتون عالیه ممنون....
تورو خدازود جواب بدید
21- dangererfan:
بوسیله: , در: Wednesday, 2011 June 29-کد: 3296
kheili ali bood mer30 az amoooozesh!!!!
22- :
بوسیله: , در: Sunday, 2011 July 10-کد: 3331
ممنون ولی من آپلود عکس را متوجه نشدم
23- نسیم:
بوسیله: , در: Saturday, 2011 September 03-کد: 3452
سلام دوست من
میشه توضیح بدین چطور میشه لینک دانلود برای آهنگ درست کرد و اون تو وبلاگ گذاشت؟
ممنون میشم
kolbeyeman92.blogfa.com
24- مهسا:
بوسیله: , در: Saturday, 2011 September 17-کد: 3486
عالی بود.مرسی
منتظر مقالات بعدی شما هستیم!
25- payizeh:
بوسیله: , در: Monday, 2011 October 24-کد: 3594
مطالبتون خیلی به دردم خوردن
دعا می کنم خدا مشهد قسمتتون کنه
26- ك.ن:
بوسیله: , در: Wednesday, 2011 December 14-کد: 3725
عالي بود.خيلي استفاده كردم.بي صبرانه منتظر مقالات بعديتونم.
27- samane:
بوسیله: , در: Monday, 2012 January 02-کد: 3785
خیلی برام مفید بود،دستتون دردنکنه
28- ali:
بوسیله: , در: Saturday, 2012 January 14-کد: 3850
متشکرم امیدوارم همیشه سربلند باشی
29- zahra:
بوسیله: , در: Sunday, 2012 February 05-کد: 3954
خیلی خوب بود فقط میشه حذف وبلاگ رو توضیح بدین؟؟؟؟
30- سیوان خاموش:
بوسیله: , در: Saturday, 2012 February 11-کد: 3981
خیلی خوب بود به من که خیلی کمک کرد!
31- مهدی:
بوسیله: , در: Tuesday, 2012 February 28-کد: 4036
عالي بوى مرسي
32- الهه:
بوسیله: , در: Wednesday, 2012 February 29-کد: 4040
واقعا عالی بود ممنون خیلی لطف کردین
33- سارا:
بوسیله: , در: Sunday, 2012 March 18-کد: 4110
سلام
واقعا عالی بود
خیلی ممنون از راهنماییتون
34- هلن:
بوسیله: , در: Saturday, 2012 March 24-کد: 4125
خیلی خوب ولی کمی پیچیده
35- reza:
بوسیله: , در: Tuesday, 2012 June 05-کد: 4409
aaaaaaaaaaaaaaallllllllllllllllllllllllllllllllllliiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii
36- parisa:
بوسیله: , در: Tuesday, 2012 June 19-کد: 4473
عالی بود ممنون
37- هستی:
بوسیله: , در: Thursday, 2012 June 21-کد: 4476
عالی بود خسته نباشید
38- eli:
بوسیله: , در: Sunday, 2012 June 24-کد: 4492
خیلی عالی بود،اصلا فوق العاده بود
فقط لطف کنید نحوه قرار دادن عکسهای متحرک در وبلاک رو هم بگید
39- salman:
بوسیله: , در: Tuesday, 2012 July 03-کد: 4549
دیریست آرزوی ساختن وبلاگ رودرسر می پرورانم ولی نمیدانستم چطور باید شروع کنم
خداوند خیرتان دهد
کارتان بسیارعالی بود
اجرکم عندالله
40- ایرسا:
بوسیله: , در: Wednesday, 2012 July 04-کد: 4551
عالی و خیلی کاربردی بود.لطفا اموزش بدید چگونه اهنگ داخل وبلاگ بذاریم؟ممنونم
41- حسین:
بوسیله: , در: Saturday, 2012 July 14-کد: 4609
عالی بودمرسی
42- searcher:
بوسیله: , در: Thursday, 2012 July 19-کد: 4628
واقعا عالی و جالب بود.لطفامطالب مرتبط بیشتری نیز اضافه کنید.
43- ع:
بوسیله: , در: Saturday, 2012 July 21-کد: 4637
ممنون از مقاله خوب و مفیدتون ولی اگه میشه یکم ساده تر نحوه گذاشتن عکسو توضیح بدین.
44- ئمیلاد:
بوسیله: , در: Sunday, 2012 July 22-کد: 4641
عااااااااااااااااااااااالی
45- p.s.h:
بوسیله: , در: Saturday, 2012 August 25-کد: 4799
از مطالب خوبتون ممنونم به من که خیلی کمک کرد
لطفا از تبادل لینک و آهنگ برای دانلود هم مطلب بذارید
ممنون
46- elahe:
بوسیله: , در: Saturday, 2012 September 08-کد: 4866
ali bood mer30000000000000
47- هادی :
بوسیله: , در: Saturday, 2012 September 15-کد: 4917
خیلی عالیه ممنون
48- باران:
بوسیله: , در: Monday, 2012 October 01-کد: 4989
مطالبتون عالیه .خیلی به من کمک کرد. ممنونم .منتظر مقالات بعدی شما در زمینه ی وبلاگ خواهم بود.
49- مریم:
بوسیله: , در: Monday, 2012 October 01-کد: 4990
سلام مطالبتون خیلی مفید بود مرسی
50- چاشمه قله بابونی:
بوسیله: , در: Wednesday, 2012 October 10-کد: 5045
20
51- رها:
بوسیله: , در: Wednesday, 2012 October 17-کد: 5103
عالی بود ولی من نتونستم عکس پیش زمینه انتخاب کنم
52- toranj:
بوسیله: , در: Saturday, 2012 October 20-کد: 5127
سلام خیلی آموزشتون عالی بود فقط من با مشکل مواجه شدم، در قسمت نوشتن درج مطلب کلیک که می کنم مطلبی نمی نویسه، حالا باید چیکار کنم؟؟؟؟
53- z:
بوسیله: , در: Monday, 2012 October 22-کد: 5137
بسیارعالیه/مرسی
54- niloufar:
بوسیله: , در: Thursday, 2012 October 25-کد: 5158
aliiiiiiiiiiiiiiiiii boddddddddddddddddddddddddd doseton daram
55- جواد:
بوسیله: , در: Monday, 2012 October 29-کد: 5188
باحال بود
56- فاطمه الزهرا:
بوسیله: , در: Thursday, 2012 November 01-کد: 5215
مطالبتون عالیه وبلاگ ساختم بگم برام هم وطن هام دعاکنن محتاج دعاتونم میشه یکم برام خداخداکنید التماس دعا حاجت رواشید
57- یوسف:
بوسیله: , در: Sunday, 2012 November 11-کد: 5307
وبلاگ من خالیه و اصلا این لینکهایی که شما نوشتهاید و گذاشته اید رو نداره که عکس و مطلب بذارم. چیکار کنم ؟
58- یوسف:
بوسیله: , در: Sunday, 2012 November 11-کد: 5308
وبلاگ من خالیه و اصلا این لینکهایی که شما نوشتهاید و گذاشته اید رو نداره که عکس و مطلب بذارم. چیکار کنم ؟
59- engareh:
بوسیله: , در: Tuesday, 2012 December 18-کد: 5675
عالی بود ... لطفا ادامه آموزشم برامون بزارین.
با تشکر فراوان
60- حامد:
بوسیله: , در: Wednesday, 2012 December 19-کد: 5703
عالی بود سری به وبلاگ ما بزنید
61- محمود:
بوسیله: , در: Saturday, 2012 December 29-کد: 5794
ممنون بسيار واضح و روشن مطلب رو توضيح داديد با تشكر و پيروز باسيد
62- omidtimbax:
بوسیله: , در: Sunday, 2012 December 30-کد: 5800
ممنون مرسی دستون درد نکنه
63- کوروش:
بوسیله: , در: Tuesday, 2013 January 01-کد: 5815
عالیه,این خیلی خوبه که علم خودرا به دیگران نیز بیاموزیم در پایان باز هم متشکرم
64- :
بوسیله: , در: Thursday, 2013 January 10-کد: 5910
واقعا ممنون و متشکر
ببخشیدمن خیلی مبتدی هستم و سوالم اینه که برای وبلاگ نمیشه مثل وبسایت گزینه تعریف کرد منظورم اینه که سربزگ داشته باشه مثل مثلا مدیریت، تماس با ما یا سربرگ های مختلف که همه پست هاپشت سر هم قرار نگیره؟
در مورد پس زمینه صفحه و آهنگ هم توضیحاتی میخواستم
و همچنین نظرات، دوستمون راست میگن که خودمونم تو نظرات بخواهیم بنویسیم که این جواب فلانیه که حالب نیست که
65- ghost:
بوسیله: , در: Thursday, 2013 January 17-کد: 5970
خیلی جالب بود ما منتظر قسمت های بعدی هستیم
راستی 15+10چند می شه
66- ghost:
بوسیله: , در: Thursday, 2013 January 17-کد: 5971
خیلی جالب بود ما منتظر قسمت های بعدی هستیم
راستی 15+10چند می شه
67- :
بوسیله: , در: Monday, 2013 January 21-کد: 6005
واقعا از شما ممنونم كمك بزرگي كرديد
68- Reza_ka6mari:
بوسیله: , در: Sunday, 2013 February 03-کد: 6139
امين جان خيلى ممنون از سايت خوبت ..آرزوى سلامتى برايت ميکنم انشاالله هرجا هستى پيروزو سلامت باشى♥♡
69- لاله:
بوسیله: , در: Tuesday, 2013 February 19-کد: 6256
با تشکر از مقاله شما من می خواستم در وبلاگم انیمیشن و فیلم های کوتاه و پاورپوینت های مر بوط به رشته ام رو بگذارم اگه امکان داره در این مورد هم راهنمایی کنید.
70- لاله:
بوسیله: , در: Tuesday, 2013 February 19-کد: 6257
با تشکر از مقاله شما من می خواستم در وبلاگم انیمیشن و فیلم های کوتاه و پاورپوینت های مر بوط به رشته ام رو بگذارم اگه امکان داره در این مورد هم راهنمایی کنید.
71- محسن :
بوسیله: , در: Sunday, 2013 February 24-کد: 6292
سلام دمت گرم خیلی کامل وبا حوصله توضیح داده بودی موفق باشی
72- زينب:
بوسیله: , در: Wednesday, 2013 February 27-کد: 6306
كارتون عاليه مرسي بابت همه چي...........
73- مرتضی:
بوسیله: , در: Sunday, 2013 March 31-کد: 6529
خیلی باحالید
74- مرتضی:
بوسیله: , در: Sunday, 2013 March 31-کد: 6530
خیلی باحالید
75- حامد:
بوسیله: , در: Friday, 2013 May 03-کد: 6735
با تشکر فراوان مطالب سودمند بود
76- sevda:
بوسیله: , در: Saturday, 2013 May 11-کد: 6777
ziad vazeh nabod
77- علی:
بوسیله: , در: Saturday, 2013 May 11-کد: 6785
معرکه بود داداش ،خیلی قشنگ توضیح میدی ممنونم !
78- زهره:
بوسیله: , در: Monday, 2013 May 20-کد: 6835
تو وبلاگم مطلب با رمز گذاشته شده مطلبو باید کجا بیینم ؟
ممنون
79- N:
بوسیله: , در: Saturday, 2013 June 01-کد: 6938
ممنون عالی بود
80- پریا:
بوسیله: , در: Sunday, 2013 June 02-کد: 6946
مطالبتون خیلی به من کمک کرد خیلی متشکرم
81- پریا:
بوسیله: , در: Sunday, 2013 June 02-کد: 6947
مطالبتون خیلی به من کمک کرد خیلی متشکرم
82- zahra:
بوسیله: , در: Wednesday, 2013 June 05-کد: 6968
خوب بود.چی جوری سوال خودمو تو انجمن گفتگو مطرح کنم.
83- مینا:
بوسیله: , در: Sunday, 2013 June 23-کد: 7137
سلام من تا میز کار میام ولی بعدش بست مطالب و بقیه شو نمیدونم چطور بیدا کنم لطفا راهنماییم کنید ممنون
84- erfan .a:
بوسیله: , در: Friday, 2013 June 28-کد: 7178
خیلی خوب بود من تونستم توسط شما یک وبلاگ امروز برای خودم درست کنم ممنون
85- amin:
بوسیله: , در: Sunday, 2013 June 30-کد: 7193
با سلام عالی بود دستتون درد نکنه
86- آنا:
بوسیله: , در: Tuesday, 2013 July 16-کد: 7355
عالی و بی نظیر بود فوق العاده ممنون
87- آنا:
بوسیله: , در: Tuesday, 2013 July 16-کد: 7356
عالی و بی نظیر بود فوق العاده ممنون
88- پدرام:
بوسیله: , در: Sunday, 2013 July 28-کد: 7435
خیلی عالیه ولی نمیدونم چرا وقتی که کار تموم میشه هر چی گوگل سرچ میکنم وبلاگ منو پیدا نمیکنه؟
89- پدرام:
بوسیله: , در: Sunday, 2013 July 28-کد: 7436
خیلی عالیه ولی نمیدونم چرا وقتی که کار تموم میشه هر چی گوگل سرچ میکنم وبلاگ منو پیدا نمیکنه؟
90- شادي:
بوسیله: , در: Sunday, 2013 August 04-کد: 7533
سلام خدا اجرتون بده من وبلاگ ساختم ولي همه فيلدها نبو فقط تا فيلد ايميل خصوصي بود بقيه فيلدا يعني ايميل نويسنده به بعد نبودن چجوري اين تنظيمات رو درست كنم؟توقسنت مديريت كه ميريم واسه همه خود وبلاگ رو نشون نميده كه تغيراتي روش ميدي چجوريه؟
91- شادي:
بوسیله: , در: Monday, 2013 August 05-کد: 7540
سلام مرسي خيلي عالي بود خواهش ميكنم ادامه بدهيد وبقيه گزينه هاروهم توضيح دهيد.ببخشيد من قسمتي كه شكل يك كره زمين هست درست نفهميدم كجا وبراي چي وچجوري بايدباهاش كار كنم تو ققسمت درج پست جديد تفاوتش با پيوندهاي وبلاگ وروزانه چيه؟
92- helia:
بوسیله: , در: Wednesday, 2013 September 11-کد: 7937
عالیه.همه چیزو خیلی خوب اموزش دادین.خیلی ممنون.
93- helia:
بوسیله: , در: Wednesday, 2013 September 11-کد: 7938
عالیه.همه چیزو خیلی خوب اموزش دادین.خیلی ممنون.
94- اصغر:
بوسیله: , در: Friday, 2013 September 27-کد: 8062
خدایی خیلی مردی
95- نگار:
بوسیله: , در: Wednesday, 2013 October 09-کد: 8177
عالی ک بود هیچ سوال آقا ابوالفضل شماره7 برا منم پیش اومد یکی سوال پرسید چ طوری ج بدیم ضایه نباشه؟
96- میترا:
بوسیله: , در: Saturday, 2013 October 19-کد: 8266
واقعا ممنون لطف بزرگی بود.
97- هما:
بوسیله: , در: Wednesday, 2013 October 30-کد: 8356
افرین خیلی خوب بود
98- setareh:
بوسیله: , در: Monday, 2013 December 02-کد: 8662
merc ba komake shoma man emrooz toonestam besazam esh
faghat nemidoonam zire axe avataram chejuri mishe matni benevisam?
99- علی رضا:
بوسیله: , در: Wednesday, 2013 December 11-کد: 8769
واقعا عالی بود.ممنون
100- ali:
بوسیله: , در: Monday, 2013 December 16-کد: 8814
ممنون توضیحات ساده وروان بود عالی بود
101- طناز72:
بوسیله: , در: Wednesday, 2013 December 18-کد: 8835
عالی بود،مرررررررررررررررر30
102- پرنیا:
بوسیله: , در: Wednesday, 2014 January 08-کد: 9098
واقعا عالی بود
103- goly:
بوسیله: goly, در: Friday, 2014 January 10-کد: 9123
بد نبود.ممنون
104- مهراوه:
بوسیله: , در: Friday, 2014 February 07-کد: 9458
عالی بود ممنونم از نویسنده
فقط دوست عزیز این کلمه هاشیه رو تصحیح کنین لطفا
105- پری :
بوسیله: , در: Saturday, 2014 February 08-کد: 9461
ممنونم خیلی کمکم کردین
106- پری :
بوسیله: , در: Saturday, 2014 February 08-کد: 9462
ممنونم خیلی کمکم کردین
107- حامد:
بوسیله: , در: Tuesday, 2014 February 11-کد: 9499
خیلی کمکم کرد.ممنون
108- بچه ی ده:
بوسیله: , در: Friday, 2014 February 21-کد: 9589
داداش مرسی___جاهای زیادی رو گشتم که یه اموزش عامه فهم نوشته باشه ولی دریغ____خدا خیرت بده
109- سنا:
بوسیله: , در: Thursday, 2014 March 06-کد: 9712
ميشه دقييق تر باشه ؟ ولى خيلى على بود
110- زینب:
بوسیله: , در: Thursday, 2014 May 01-کد: 10165
بسیار عالی
111- علی:
بوسیله: , در: Wednesday, 2014 May 21-کد: 10289
سلام ممنون ولی ای کاش میگفتین چجوری قالب وب رو عوض کنیم!
112- sana:
بوسیله: , در: Sunday, 2014 May 25-کد: 10345
Hkeyli khub bud
113- sana:
بوسیله: , در: Sunday, 2014 May 25-کد: 10346
Hkeyli khub bud
114- sana:
بوسیله: , در: Sunday, 2014 May 25-کد: 10347
Hkeyli khub bud
115- eli:
بوسیله: , در: Sunday, 2014 May 25-کد: 10348
عالی بود، میشه بگید چه طوری آهنگو عکسای متحرک رو رو وب بزاریم.
116- hamid:
بوسیله: , در: Sunday, 2014 June 22-کد: 10654
دمت گرم من که واقعا استفاده کردم لطفا بازم مطلب جدید درمورد وبلاگ نویسی بزار
117- hamid:
بوسیله: , در: Sunday, 2014 June 22-کد: 10655
دمت گرم من که واقعا استفاده کردم لطفا بازم مطلب جدید درمورد وبلاگ نویسی بزار
118- فاطمه میرزایی:
بوسیله: , در: Tuesday, 2014 July 15-کد: 10925
سلام خییییییییییییلی خوب و گویا بود ، ممنون از وبلاگ خوبتون.
119- mahdiye:
بوسیله: , در: Tuesday, 2014 July 15-کد: 10926
عااااااااااااااالی بود
120- mahdiye:
بوسیله: , در: Tuesday, 2014 July 15-کد: 10927
عااااااااااااااالی بود
121- عاطفه:
بوسیله: , در: Wednesday, 2014 July 23-کد: 11027
ممنونم.عالي بود.فقط.يه سوال.چطوربايدبااستفاده از كدهاي موضوعات مختلف دروبلاگ كاركنيم؟مثلا يه جايي ميبينيم كه نوشته :كدتصاويرزيباشازي دروبلاگ.چطوربايد ان كدرا دروبلاگمون قراربديم؟باتشكر
122- zm:
بوسیله: , در: Monday, 2014 August 04-کد: 11166
فوق العاده بود.برای من که هیچ اطلاعی از ساخت وبلاگ و مدیریت آن نداشتم بسیار مفید بود
123- بهاره:
بوسیله: , در: Friday, 2014 August 08-کد: 11214
خیلی خوب و کامل بود واقا ممنون
124- fatema:
بوسیله: , در: Friday, 2014 August 08-کد: 11217
خیلی خوب بود
ممنون
125- rahimeh:
بوسیله: , در: Friday, 2014 August 15-کد: 11299
سلام اموزشتون عالی بود به من در ساخت وبلاگ خیلی کمک کردید ممنون
126- سجاد:
بوسیله: , در: Monday, 2014 August 18-کد: 11335
عالی
127- بهروز:
بوسیله: , در: Friday, 2014 August 22-کد: 11392
خوب بود
128- مهتاب:
بوسیله: , در: Saturday, 2014 August 30-کد: 11469
سلام بسیار عالی بود ممنونم. تونستم خیلی راحت وبلاگم رو بسازم. مرسی:)
129- محمدی:
بوسیله: , در: Saturday, 2014 August 30-کد: 11470
باسلام.ممنون از توضیحات بسیار خوبتون.
تاحالا چنین آموزشی توی هیچ سایتی ندیده بودم
خسته نباشید
130- ملکه آبی:
بوسیله: , در: Monday, 2014 September 01-کد: 11494
ممنون ازراهنمایی خوبتون فوق العاده بود.....
131- m:
بوسیله: , در: Saturday, 2015 July 04-کد: 13554
سلام
من میخوام عکس بزارم زیر تکسام همون راهو رفتم اما میگه آدرس کپی کنم در صورتی که میخوام از سیستمم عکس آپلود کنم...چجوری آخه؟!!!
132- ئخاشئئشی:
بوسیله: , در: Wednesday, 2015 July 29-کد: 13653
من گیر کردم کلا یکی هست به داد من برسه؟؟؟؟؟؟؟؟؟
133- کمیل:
بوسیله: , در: Tuesday, 2015 August 04-کد: 13675
سلام دمتون گرم ، عالی بود لطفا به وبلاگ من هم سر بزنید اسمش:آیه های سرخ.
134- B:
بوسیله: , در: Thursday, 2015 August 20-کد: 13725
خیلی عالی بود ممنون.
لطفا هرچه زود تر اموزشهای بعدی مربوط به وبلاگ را بگذارید.
135- محمد:
بوسیله: , در: Thursday, 2015 October 22-کد: 13918
لاااااااااااااااااااااااااااااااااااااااااااااااااااایییییییییییییییییییییییییککککککککککککککککک
136- ناشناس:
بوسیله: , در: Thursday, 2015 December 17-کد: 14097
چه جوری میشه وبلاگمون رو به سایت مورد نظر منتقل کنیم؟
منظورم اینه که وقتی کسی مثلا سرچ میکنه ورزش اسم وبلاگ من تو اون صفحه نوشته بشه و لینک باشه.
لطفا راهنماییم کنید نمیدونم چکار کنم.
137- :
بوسیله: , در: Sunday, 2016 January 24-کد: 14210
برای تمرین چطور میتوانم یک وبلاگ آزمایشی را که میسازم حذف کنم؟
138- nazanin:
بوسیله: , در: Wednesday, 2016 February 03-کد: 14232
خیییلی خوب بود بسیار بسیار ممنونم
139- ابراهیم کاظمی پور:
بوسیله: , در: Tuesday, 2016 February 16-کد: 14277
از زحمات شما بابت نشر دانش کمال تشکر را دارم.
140- sajjad:
بوسیله: , در: Friday, 2016 June 10-کد: 14526
Very goooood
141- فطمه:
بوسیله: , در: Tuesday, 2017 August 15-کد: 15304
خیلی خوب بود rnفقط چطور جواب سوالات کاربران رو بدم؟ rnدرضمن راهی برای دیزاین بیشتر وبلاگ وجود داره؟
142- خاطره:
بوسیله: , در: Saturday, 2017 September 16-کد: 15339
مرسی از مطالب آموزندتون
143- قاصدک:
بوسیله: , در: Friday, 2017 October 13-کد: 15379
سلام rnعالی بود مطالب rnاما دوست دارم اموزش این که چطور اهنگ و نحوه قرار دادن کدها، شمارنده کاربر،قالب رو هم بگین بالا گفتین اما من تومطالبی که گفته بودین پیدا نکردم خیلی دوس دارم این هارو هم یاد بگیرم
144- nazanin:
بوسیله: , در: Wednesday, 2018 January 31-کد: 15512
عالی بود خیلی مفید بود ممنون
145- fateme:
بوسیله: , در: Friday, 2018 July 20-کد: 15658
سلام چگونه میتوانم فایلی که به صورت ورد هست رو توی وبلاگ بگذارم ؟
146- صمیمی :
بوسیله: , در: Thursday, 2018 November 22-کد: 15813
ممنون از توضیحات پر کاربرد و دقیقتون لطفا نحوه قالب بندی رو هم در قسمت بعدی توضیح بدید با تشکر
147- باهوش :
بوسیله: , در: Thursday, 2018 December 06-کد: 15836
خوب بود rnبفرمایید چگونه فایلهای pdf ویا عکس وغیره rnمستقیم وارد وبلاگ کنم
148- مریم:
بوسیله: , در: Wednesday, 2019 May 29-کد: 16025
واقعا خوب بود ممنونrnمن یه سوالی دارم اینکه چه جوری میتونم یه فایل پی دی اف رو تو وبلاگم بیارم؟ میخوام یه فابل آموزشی که به صورت پی دی اف هست رو بیارم تو وبلاگم
149- ممد:
بوسیله: , در: Saturday, 2020 January 04-کد: 16191
سلام rnبسیار بسیار عالی بود ممنونمrnمن میخام برای وبلاگم کلیپ و ویدئو بزارم. حداکثر تا چه مقدار حجم می تونم اپلود کنم؟
150- یک پرسشگر :
بوسیله: , در: Thursday, 2020 May 21-کد: 16338
سلام rnاول از همه ممنون بابت توضیحات خوبتون rnدوم rnببخشید اگه من بخوام برای وبلاگ پس زمینه یا کلا تم انتخاب کنم باید چی کار کنم ؟
151- جواد نامجو:
بوسیله: , در: Tuesday, 2020 December 29-کد: 16508
من برای وبلاگم عکس گذاشتم ولی هرچی صبر می کنمعکسم لود نمی شه و فقط همون نوشته پیشفرض میاد
152- علیرضا :
بوسیله: , در: Monday, 2021 March 08-کد: 16543
سلام rnممنونم از مطالب خوبتون عالی بود.rnفقط ببخشید ما اگه بخوایم وبلاگ بسازیم و یک وبلاگ رو تقسیم بندی کنیم این امکان وجود داره یا باید یک وبلاگ جداگانه بسازیم؟
153- awef:
بوسیله: , در: Wednesday, 2021 April 07-کد: 16562
خیلی متشکرم بابت وقتی که گذاشتین
154- Raha:
بوسیله: , در: Monday, 2022 February 14-کد: 16652
خیلیییی عاااالی بووووودrnمن خیلی تو سایتایه مختلف گشتم و در مورد وبلاگ نویسی خوندمrnهیچ کدوم اندازا ی سایته شما به کارم نیومدrnواقعا عالی و مفیدrnفقط لطفااااا هر چی زود تر پارت های بعدیشم بزارین 🥺🥺🥺💋❤👩🏻🦯