بیایید با هم یک کارت ویزیت ساده طراحی کنیم (فتوشاپ)
طراحی کارت ویزیت یکی از جذاب ترین کارهاییست که میتوان با نرمافزارهای گرافیکی انجام داد. البته یکی از پرسودترین کارها هم به حساب میآید! به خصوص وقتی شما بر روی آن طوری هنرنمایی کنید که هر قیمتی که به مشتری گفتید، حاضر به پرداخت آن باشد!
حداقل قیمتی که تا امروز که 3 آبان 1386 است، میتوان برای طراحی یکی کارت ویزیت متصور شد، قیمتی حدود 5000 تومان است. فکرش را بکنید، اگر کمی حرفهای باشید، در عرض بیست دقیقه یک کارت ویزیت طراحی میکنید و این مقدار کاسب میشوید!
البته اینکه قیمت ذکر کردم، امیدوارم برداشت شما از طراحی، فقط پول نباشد، چون در اینصورت معمولا طرحهای شما بعد از مدتی آنقدر ضایع میشود که هر کسی حاضر نیست طراحیاش را به شما بسپارد. هدفتان بیشتر تمرین هنرنماییهایتان بر روی کارتها باشد نه پول و سود و اینجور حرفهای زودگذر!
این مقدمهای بود برای آموزش برخی نکات در حین طراحی یک طرح که به طرح شما جان میدهد و مشتریپسندش میکند.
بگذارید با یکی از سفارشهای اخیر من شروع کنیم:
فرض کنید قرار است برای یک موسسه با کلاس زبان انگلیسی یک طرح باکلاس بزنید. اصلا به این فکر نکنید که مثلا یک آدم کنار کارت بگذارید و دستش یک کاغذ بدهید که مثلا زبانآموز است و ...!
این نوع طرحهای شلوغ و مسخره، زمانش گذشته است! طرح شما باید در عین سادگی، زیبا باشد.
مشتری مورد نظر، یک طرح در ذهنش است و احتمالا در اول کار به شما میگوید: فلانی! دوست دارم زمینهاش مثلا مایل به قهوهای باشد و ...
شما حرفهایش را بشنوید، اما سعی نکنید همه خواستههایش را محقق کنید. باید طرحی آماده کنید که هم خواستههای او و هم معیارهای حرفهای بودن کار، در نظر گرفته شود. در نهایت وقتی به مشتری کارتان را نشان میدهید، آنقدر کارتان در نظرش زیبا شده است که دیگر دلش نمیآید تغییری در آن ایجاد کند! این سیاست کلی طراحان است!
خوب، بیایید با این فرض که مشتری به ما گفته است بکگراند طرح قهوهای و نوشتهها با فونتی بسیار زیبا باشد، یک کار برایش آماده کنیم...
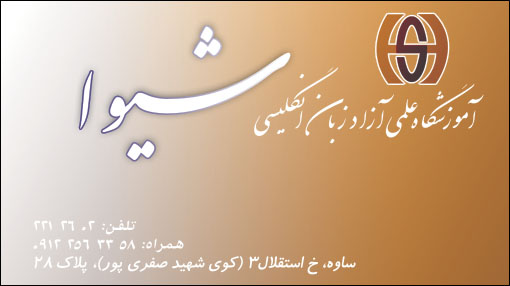
در نهایت کارت ویزیت ما اینطور از کار در خواهد آمد:

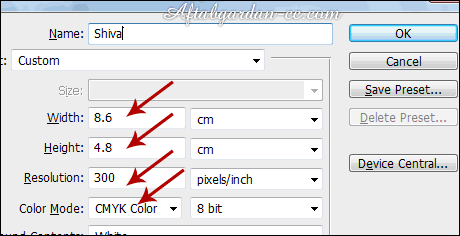
| قبل از هر کاری، یک پروژه جدید با ابعاد 8.6 سانتی متر در 4.8 و با رزولوشن 300 dpi ایجاد کنید. مشخص است که چون قرار است چاپ شود، نوع رنگ آن CMYK انتخاب میشود:
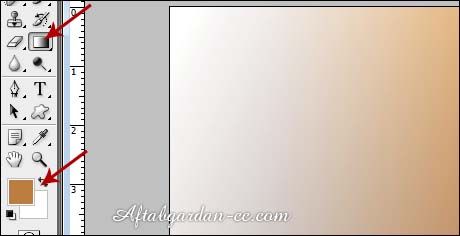
بکگراند را طبق میل مشتری، اینطور ایجاد میکنیم:
به نظرم میرسد ایجاد این بخش ساده باشد، درست میگویم؟ کافیست دو رنگ در بخش رنگها انتخاب کنید و با استفاده از ابزار Gradient Tool این حالت را ایجاد کنید...
|
1 |
| حالا بیایید نوشتههایی که قرار است بر روی کارت ویزیت قرار گیرد تا ایجاد کنیم.
من از روحیات مشتریام تشخیص دادم که اگر در معرفی اسم موسسهاش از فونت «شکسته نستعلیق» و «نستعلیق» استفاده کنم، بسیار ذوق خواهد کرد! پس، با استفاده از نرمافزار Kelk متنش را نوشتم، برای چیدمان حروف، از خواهرم کمک گرفتم. نکته: حتما و حتما برای چیدمان حروف نستعلیق و شکسته و ثلث و امثالهم، از یک استاد کمک بگیرید! بسی فرق است بین چیدمان شما و یک استاد!
چقدر زیبا و یک دست در کنار هم چیده شدهاند... کمی درباره نرمافزار کلک: یک آموزش خوب در مورد نرم افزار کلک و انتقال نوشتهها به فتوشاپ در سایت موجود است که میتوانید با کلیک روی لینک زیر آنرا مشاهده کنید: آموزش ویدئویی نوشتن با فونت شکسته نستعلیق در Kelk و بهترین روش انتقال به فتوشاپ به طور خلاصه: همانطور که میدانید این نرمافزار بسیار جالب، برای نوشتن به پنج فونت طراحی شده است: 1- نستعلیق 2- شکسته نستعلیق 3- ثلث 4- نسخ 5- تحریری طراحان بسیار ماهری داشته است و از این لحاظ برای ما ایرانیها مایه افتخار به حساب میآید. این نرمافزار کمی گران است، اما ارزشش را دارد. بعد از تایپ در آن نرمافزار، اگر یک پرینتر ایجاد PDF بر روی ویندوز شما نصب باشد، میتوانید از نوشته خود خروجی PDF بگیرید و بعد، آن را در Photoshop باز کنید. قبل از باز شدن، از شما میخواهد که روزلوشنی را برای پروژهتان انتخاب کنید. هر چه بزرگتر بگیرید، کیفیت نهایی شما بهتر خواهد بود، من رقم 600 dpi را وارد میکنم. |
2 |
|
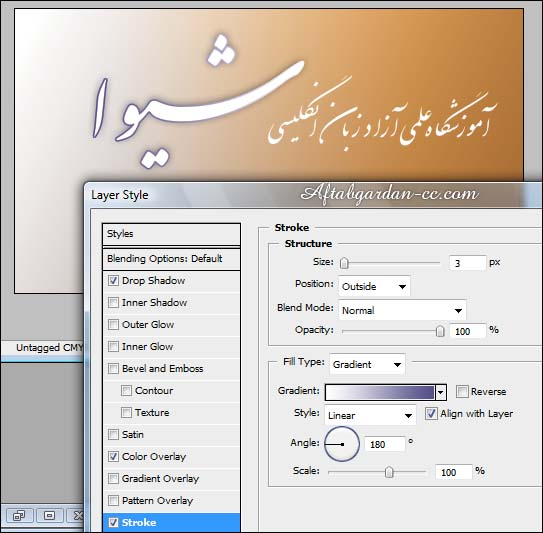
خوب، حالا اسم موسسه را با فونتی نه چندان متفاوت یعنی با فونت نستعلیق مینویسیم و مثل مرحله قبل، وارد پروژه میکنیم. روی نام لایه در پالت Layers کلیک راست کنید و Blending Options را انتخاب کنید تا پنجره Layer Style باز شود. حالا مقداری Shadow (سایه) به نوشته بدهید و یک Stroke نرم با رنگی متفاوت و به صورت گرادینت ایجاد کنید تا سفیدی نوشته در سفیدی بکگراند محو نشود... تنظیمات Stroke در شکل زیر مشخص است:
|
3 |
| مشتری خواسته است آرمش هم که مطابق شکل زیر است در کارتش باشد:
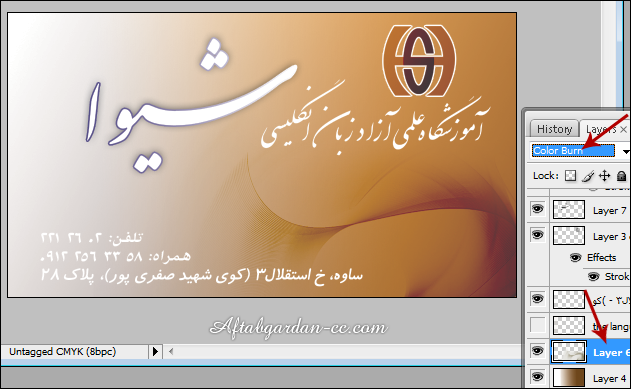
باشد، مشکلی نیست، رنگ آن را طوری تغییر میدهیم که با رنگهای کارت، همخوانی داشته باشد. من آرم را با همان ترکیبرنگ بالا، وارد پروژه کردم، نوع نماش آن را Color Burn کردم و از بخش Layer Style یک Stroke سفید دور آن ایجاد کردم. فکر میکنم مناسب کارمان شد:
|
4 |
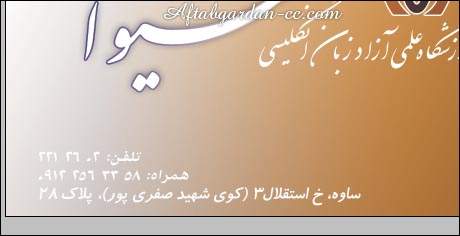
| آدرس، شماره تلفن و شماره همراه مشتری هم باید قید شود:
چند نکته: خوب، تا حالا کارت ما اینطور شده است:
باور کنید میشود همینجا کار را استوپ زد و تحویل مشتری داد! اما بد نیست کمی رنگ و لعاب کار را بیشتر کنیم. به نظر میرسد جنوب شرقی کارت ما کمی خالیست! همچنین، شاید نیاز باشد کمی آبجکت مربوط به زبان انگلیسی هم به کارتمان اضافه کنیم. در بین عکسهایتان بگردید و یک طرح جالب که یک طرح در سمت راست کار ایجاد کند، گیر بیاورید! من این طرح را میپسندم: باور کنید هر طرح دیگری هم میتواند باشد! کافیست کمی خلاقیت به خرج بدهیم و کمی با آن ور بروید تا مناسب حال طرحتان بشود. این عکس را بکشید و بیندازید روی طرحتان، در بالای لایه بکگراند. حالا یک کار خارقالعاده انجام دهید! نوع لایه را Color Burn قرار دهید تا شگفتزده شوید:
چقدر به کارتمان انرژی داد! خیلی خوب بود... در ادامه، کمی هم سمت چپ کارت را پرانرژی کنیم... |
5 |
ادامه آموزش در صفحه بعد...
.
- مطالب مرتبط:
- ساخت تصاویر پانوراما
- ساخت یك خانم رؤیایی در فتوشاپ!
- آموزش ترسیم خطوط مورب و موازی در فتوشاپ
- ایجاد كمان رؤیایی سبز رنگ در فتوشاپ
- ساخت بك گراند زیبای كاغذی در فتوشاپ، به سادگی تمام
- آموزش ساخت لوگوی یاهو مسنجر
- ------------
- راهنماهای هوشمند فتوشاپ در خدمت شما هستند! (Smart Guides)
- چگونه در چند دقیقه یک وبسایت جامع ایجاد کنیم؟ ( آموزش نصب جوملا بر روی هاست )
- یکی از بهترین مقالات در مورد «چگونه رتبه سایت خود را بالا ببریم»
- چه کار کنیم تا فونتهای پروژه پاورپوینت (Power Point) ما در کامپیوتر محل سمینار به هم نریزد!؟
- آموزش روشهای انتگرال گیری بصورت فلش
ارسال سؤال یا نظر
1- صحرا:
بوسیله: , در: Wednesday, 2008 June 25-کد: 628
عالی بود خسته نباشی و موفق و پاینده باشی
منتظر طرحهای بعدی شما هستم مشتقانه
2- الماس:
بوسیله: , در: Tuesday, 2008 July 22-کد: 641
بسیار خوب
3- پركم:
بوسیله: , در: Thursday, 2008 September 11-کد: 672
خوب بود دستت درد نكنه
4- javad:
بوسیله: , در: Tuesday, 2008 September 30-کد: 683
سلام خسته نباشی خیلی خوب بود
موفق باشی
5- javad hashmy:
بوسیله: , در: Friday, 2008 December 19-کد: 715
عالي بود واقعن عالى موفق باشى
6- علیرضا:
بوسیله: , در: Saturday, 2009 January 03-کد: 728
برایم خیلی جالب بود مانند نشاندادن پشت صحنه یک تردستی
7- مهزيار:
بوسیله: , در: Friday, 2009 January 30-کد: 750
سلام
مي خواستم بدونم كه طرح سياه سفيد رو از كدام قسمت فتو شاپ در اورديد .
8- مهزيار:
بوسیله: , در: Friday, 2009 January 30-کد: 751
بايد از نسخه ي چند فتو شاپ براي اين كار استفاده كنم . mahziar0611@yahoo.com
جواب رو برام بفرست.
ممنون .........
9- nader20098:
بوسیله: , در: Friday, 2009 March 13-کد: 796
خوبه عالی بود
10- امين:
بوسیله: , در: Sunday, 2009 April 05-کد: 815
آقا دمت گرم خيلیییییییییییییییی خوب بود براوو فقط نگفتين با چه فرمتي سيوش كنيم.
مشاهده ادامه نظرات


 English
English العربی
العربی Swedish
Swedish François
François












11- محمد حسین:
بوسیله: , در: Monday, 2009 April 13-کد: 825
سلام خسته نباشید واقعا.ما که تو این کارا بیلمزه بیلمز بودیم کلی حال کردیم.ممنون.
12- farshad:
بوسیله: azita200, در: Monday, 2009 May 11-کد: 859
kheyli khobe mer30
13- سعیده:
بوسیله: , در: Saturday, 2009 May 23-کد: 872
ممنون از لطفی که کردین میشه اینبار طراحی سربرگ و آرم را هم داشته باشید.
14- من:
بوسیله: , در: Saturday, 2009 July 04-کد: 934
دستدون درد نکنه خوب بود
15- na man :
بوسیله: , در: Friday, 2009 July 10-کد: 943
عالی
16- حسین:
بوسیله: , در: Saturday, 2009 July 25-کد: 963
دمت گرم خیلی به دردم خورد
17- روزبه:
بوسیله: , در: Monday, 2009 August 10-کد: 981
سلام دوست عزیز
شما چگونه از برنامه خوشنویسی استفاده میکنی؟
آموزش شما بسیار پر بار بود...
اگر میشه جواب منو بدهید
18- 09373321091:
بوسیله: , در: Sunday, 2009 August 23-کد: 1000
با من دوست بشوید
19- علی:
بوسیله: , در: Thursday, 2009 October 08-کد: 1084
بسیار عالی میباشد.
20- فروغ:
بوسیله: , در: Sunday, 2009 October 18-کد: 1109
ممنون از لطفت خیلی عالی بود
21- ghazaleh:
بوسیله: , در: Saturday, 2009 October 31-کد: 1138
khaili ali bod khaili in etelaat ro lazem dashtam mer30 khaili mamnonam bazam mamnon
22- سعید:
بوسیله: , در: Tuesday, 2009 November 03-کد: 1144
باسلام و عرض خسته نباشید. بسیار عالی بود . دستت درد نکند و ممنون . لطف کنید و طراحی کارت دعوت و کارت تبریک را هم آموزش بدهید.متشکر
23- shahabrayane:
بوسیله: , در: Sunday, 2009 November 29-کد: 1193
عالي بود آقاي نيرومند
24- مهدي :
بوسیله: , در: Monday, 2009 November 30-کد: 1197
عاليه! ممنون
25- علی:
بوسیله: , در: Sunday, 2009 December 06-کد: 1209
چخ دی
26- محمد:
بوسیله: , در: Thursday, 2009 December 10-کد: 1228
بسیار بسیار عالی بود دستتون درد نکنه
27- مرضی:
بوسیله: , در: Tuesday, 2009 December 15-کد: 1237
بسیار عالی بود و ازت خیلی ممنونم
28- تکتم:
بوسیله: , در: Tuesday, 2009 December 29-کد: 1271
جالب بود و ممنون!
29- تکتم:
بوسیله: , در: Tuesday, 2009 December 29-کد: 1272
جالب بود و ممنون!
30- علي بيرامي:
بوسیله: , در: Thursday, 2009 December 31-کد: 1278
خيلي خوب بود متشكرم
31- علي بيرامي:
بوسیله: , در: Thursday, 2009 December 31-کد: 1279
خيلي خوب بود متشكرم
32- میلاد:
بوسیله: , در: Wednesday, 2010 January 06-کد: 1294
یعنی یک بود
دمتون گرم
33- سروش:
بوسیله: , در: Friday, 2010 January 08-کد: 1300
من طراحم و این خیلی به دردم خورد
34- محمد رضا سمعياني:
بوسیله: , در: Sunday, 2010 January 10-کد: 1304
مي شه قشنگ بگيد كه چطور ميشه متن رل محمو كرد وعكس را در كارت ويزيت نشان داد
لطفا جواب را در اين وبلاگ به صورت نظر خصوصي بنويسيد
WWW.RAMZ2009.BLOGFA.COM
35- آدینه:
بوسیله: , در: Tuesday, 2010 January 12-کد: 1312
واقعا عالی بود ممنون از آموزش خوبتون واقعا واسه کسب تجربه عالیه
36- پریسا:
بوسیله: , در: Sunday, 2010 January 17-کد: 1327
خیلی عالی بود
37- لطیف:
بوسیله: , در: Friday, 2010 January 22-کد: 1345
دستت درد نکه عالی بود برادر
38- mahnaz:
بوسیله: , در: Tuesday, 2010 February 09-کد: 1396
salam
موفق باشید و ممنون از این اموزش ساده و جالب.
39- آتابای:
بوسیله: , در: Tuesday, 2010 February 09-کد: 1399
محشر بود
40- فائزه مهدوی :
بوسیله: , در: Thursday, 2010 February 18-کد: 1426
من خیلی دوست دارم طراحی کارت رو یاد بگیرم می تونین منو بیشتر راهنمایی کنین که باید از کجا شروع کنم همین روشی که شما اینجا نوشتین (آموزش تصویری) من انجام دادم اما هیچ کدوم از کلید های فتوشاپ سیستم خوب عمل نمی کردند باید برای فعال سازی آنها چیکار کنم .... لطفا مرا راهنمایی کنین ممنون می شم.... با تشکر...
41- فائزه مهدوی :
بوسیله: , در: Thursday, 2010 February 18-کد: 1427
من خیلی دوست دارم طراحی کارت رو یاد بگیرم می تونین منو بیشتر راهنمایی کنین که باید از کجا شروع کنم همین روشی که شما اینجا نوشتین (آموزش تصویری) من انجام دادم اما هیچ کدوم از کلید های فتوشاپ سیستم خوب عمل نمی کردند باید برای فعال سازی آنها چیکار کنم .... لطفا مرا راهنمایی کنین ممنون می شم.... با تشکر...
42- زهرا:
بوسیله: , در: Friday, 2010 February 19-کد: 1430
دستت درد نکنه
43- taha:
بوسیله: , در: Thursday, 2010 March 04-کد: 1457
یک سوال داشتم برای چاپ با چه فرمتی سیو کنیم و در چه ابعادی باشد یعنی روی برگه ای که می خواهد چاپ شود A3،A4 یا نه ؟
44- سعیده:
بوسیله: , در: Wednesday, 2010 March 31-کد: 1514
بسیار عالی بود ولی اگرجزئی تر توضیح دهید ممنون می شم با تشکر
45- میثم :
بوسیله: , در: Wednesday, 2010 April 07-کد: 1529
عالی بود
46- سيما:
بوسیله: , در: Wednesday, 2010 May 26-کد: 1679
دستتون درد نكنه.عاليييييييييي بود
47- نازنین:
بوسیله: , در: Monday, 2010 May 31-کد: 1693
خیلی با حال بود
48- محمد :
بوسیله: , در: Sunday, 2010 June 06-کد: 1711
سلام دوست عزيز طرح نسبتا خوبي بود اما مي تونستي بهتر از اينم درست كني آدم بايد كارت ويزيتو به مضوعي كه هست درست كنه مثلا همين آموزشگاه چه ربطي داره به background قهوهاي درسته مثلا براي كارت هاي 5 هزار تومني اين طرحم زياده اما جوابه دوست عزيز taha :
taha جون چون rgb فقط براي نمايش هست مثلا بزاري دسكتاپ خودت اما cmyk براي چاپ هستش چون تو بعضي رنگا با rgb فرق دارن و بعضي فيلتر ها تو cmyk غير فعال ميشن براي تو من پيشنهاد مي كنم كه rgb باز كن و كليد ctrl +y رو بزن تا هم rgb و هم cmyk بشه
دوست عزيز بازم دستت درد نكنه ناراحت نشيا فقط گفتم بدونين خواستين به وب منم بياين
http:dg-arsan.blogfa.com
49- محمد :
بوسیله: , در: Sunday, 2010 June 06-کد: 1712
در ضمن اگه كسي خواست بهش فتوشاپ بگم تو وبلاگم به وبلاگم سر بزنه . باي
http:dg-arsan.blogfa.com
50- AliHDR:
بوسیله: , در: Tuesday, 2010 June 08-کد: 1719
بسیار بسیار عالی بود ممنون آموزش با حالی بود ترکوندی
51- :
بوسیله: , در: Wednesday, 2010 June 16-کد: 1753
واقعا ممنون.لطف كنيد از فتوشاپ قسمتهايي مثل color burn, ... را كه ما مبتدي ها كمتر كار كرده ايم بيشتر توضيح دهيد. منظورم تكنيك هاي ساده كه در خلق تصاوير جديد كمك ميكند را بيشتر توضيح دهيد.
52- sama:
بوسیله: , در: Wednesday, 2010 June 30-کد: 1800
خیلی جالب بود و زیبا لطفا برای ما مبتدی ها بیشتر اموزش بگذارید ممنون
53- سمیرا:
بوسیله: , در: Sunday, 2010 July 11-کد: 1842
برام خیلی جالبه!!!! دوست دارم بیشتر در این باره بدونم
54- nilo_nanazy@yahoo.com:
بوسیله: , در: Sunday, 2010 August 01-کد: 1930
با زبان ساده و شيوه جالبي بود
55- میران:
بوسیله: , در: Sunday, 2010 August 01-کد: 1933
دستتون درد نکنه عالی بود
56- امين:
بوسیله: , در: Monday, 2010 August 09-کد: 1967
خيلي عالي بود حرف نداشت
57- احسان:
بوسیله: , در: Wednesday, 2010 August 11-کد: 1976
خیلی جالب بود
مرسی
58- ابوذر:
بوسیله: , در: Wednesday, 2010 August 11-کد: 1981
مرسی
خیلی خوب و مفید بود
59- غلام رضا:
بوسیله: , در: Friday, 2010 August 13-کد: 1985
جالب بود و ممنون!
60- pansy :
بوسیله: , در: Friday, 2010 August 13-کد: 1987
مرسی
خوبه چیزهایی که بلدیم یاد همدیگه هم میدیم حس خوبی بازم ممنون
61- فريده محمودي:
بوسیله: , در: Wednesday, 2010 August 18-کد: 2019
عالي بود تشكر
62- بهمن:
بوسیله: , در: Saturday, 2010 August 21-کد: 2036
استادانه بود سپاس
63- مسعود یزدانی:
بوسیله: , در: Monday, 2010 August 23-کد: 2044
عالی بود
64- سویدا:
بوسیله: , در: Saturday, 2010 August 28-کد: 2059
خیلی خوب بود متشکر امیدوارم به اطلاعاتون همچنان اضافه بشه
65- ابراهیم خدا÷رست:
بوسیله: , در: Monday, 2010 August 30-کد: 2071
بسیار عالی بود دمتون گرم آموزش بروشور هم اگه بزنید ممنون میشیم
66- MAKER :
بوسیله: , در: Sunday, 2010 September 05-کد: 2107
ممنون
خیلی ممنون
67- ََعباس:
بوسیله: , در: Friday, 2010 September 17-کد: 2157
بسیار عالی بود.
68- سامان :
بوسیله: , در: Friday, 2010 September 17-کد: 2158
خیلی متشکر
69- sara_ nasim:
بوسیله: , در: Saturday, 2010 September 18-کد: 2160
خوب بود
اگر بتوانيد آموزش حباب در فتوشاب را بگذاريد ممنونتان مي شويم
با تشكر
70- عاشق:
بوسیله: , در: Saturday, 2010 September 18-کد: 2161
خوب بود
71- عاشق:
بوسیله: , در: Saturday, 2010 September 18-کد: 2162
من به دوستان عزيز ميتونم كمك كنم فقط يه ايميل برام بفرستند كه در چه موضوعي كمك ميخوان
چون كارم همينه FH.SANGANI@GMILE.COM
72- مهرداد:
بوسیله: , در: Monday, 2010 September 20-کد: 2168
بسیار عالی و توپ بود ممنون می شم مطالب جالب تون رو برام ایمیل کنید
kmehrda@yahoo.com
73- حسین:
بوسیله: , در: Tuesday, 2010 October 12-کد: 2273
با سلام -- از شما متشکرم - بسیار عالی بود. ممنون میشوم که بازهم در این باره طرح بگذارید
74- میترا:
بوسیله: , در: Thursday, 2010 October 21-کد: 2320
نمی دونم چه طوری عکس رو بکشونم رو لایه ی بک گراند اخه خودش یه لایه جدید می سازه همه ش
75- سلام:
بوسیله: , در: Thursday, 2010 November 04-کد: 2377
خیلی خوب توضیح داده بودین
میشه بگین چه جوری میتونم قسمتی از کادر رو نقطه چین یا شطرنجی کنم
لطفا هرچی زود برام ایمیل کنید ممنون میشم اگر اینکارو کنید www.sistan20002000@yahoo.com
76- محمد:
بوسیله: , در: Tuesday, 2010 November 09-کد: 2397
واقعا از مطالب سودمند شما عزیز گرانقدر تشکر می کنم. من که خیلی استفاده کردم.
موفق و پاینده باشی.
77- معصومه:
بوسیله: , در: Saturday, 2010 November 13-کد: 2410
از زحمات شما برای آموزش عمومی به دیگران بسیار سپاسگزارم
با امید موفقیت روز افزون برای شما
78- رضایی:
بوسیله: , در: Monday, 2010 November 22-کد: 2445
برای تازه کارها مشکل است
79- علي ناصري:
بوسیله: , در: Saturday, 2010 December 11-کد: 2529
كيف كردم. مرسي.
80- آيدا:
بوسیله: , در: Wednesday, 2010 December 29-کد: 2609
فوق العاده بود . ممنون از كار قشنگت . از اينكه كه در بخشي از درآمد زندگي من كه يك زن با بچه و شوهر هستم و مخارج بالايي را متحمل شدم شريك هستيد كمال تشكر را دارم . بازم ممنون .
81- mamad:
بوسیله: , در: Sunday, 2011 January 23-کد: 2735
هنر کردی اینو که همه بلد بودن
82- روکا:
بوسیله: , در: Friday, 2011 February 04-کد: 2783
با تشکر. از من خواستن کارت را در سه لایه تحویلشان دهم به خاطر لیتوگرافی. چون سه رنگ است.اما من اصلا نمیدانم یعنی چه؟ اگر میشود راهنماییم کنید.؟؟؟؟؟؟
83- ستايش:
بوسیله: , در: Wednesday, 2011 February 09-کد: 2808
سلام
مرسي خيلي عالي بود
مي شه يه نمونه كاره ديگه هم بزني
اگه زدي لطفا بهم پيام بده
setayesh7409@yahoo.com
84- amir:
بوسیله: , در: Tuesday, 2011 February 15-کد: 2844
ممنون - عالی بود
85- مهدی پناهی:
بوسیله: , در: Friday, 2011 February 18-کد: 2857
سایت خوبی دارین استفاده کردم
86- mahsa:
بوسیله: , در: Monday, 2011 February 21-کد: 2874
mamnoon az amozeshe khoeton
87- جواد:
بوسیله: , در: Wednesday, 2011 February 23-کد: 2892
عالی بود
88- مهران:
بوسیله: , در: Tuesday, 2011 March 01-کد: 2927
مرسی خوب بود یک موضوع طراحی هم اظافه کن مرسی
89- امير كوثري:
بوسیله: , در: Wednesday, 2011 March 02-کد: 2938
واقعا گل كاشتي www.sarimp3.tk
90- انتشارات کلید آموزش:
بوسیله: , در: Thursday, 2011 March 10-کد: 2989
با سلام خدمت همه بازدیدکنندگان
کتابی تحت عنوان طراحی کارت ویزیت در فتوشاپ توسط این انتشارات به چاپ رسیده است:
كارت ويزيت چيست ؟
كارت ويزيت (Business Card) يكي از موثر ترين و ارزانترين ابزار هاي تبليغات و بازاريابي به شمار مي رود. كارت ويزيت اطلاعات يك شخص يا شركت را به ساده ترين شكل در اختيار مخاطبان قرار مي دهد. اين اطلاعات مي تواند شامل نام، نشاني، روش هاي تماس با صاحب كارت و گاه خدماتي كه صاحب كارت ارائه مي كند و حتي يك شعار تبليغاتي باشد.
چرا بايد كارت ويزيت داشته باشيم ؟
كارت ويزيت اگر به خوبي و خلاقانه طراحي شده باشد مي تواند فرصت هاي شغلي جديدي را براي شما فراهم كند، تبليغات صحيح باعث رشد و گسترش تجارت شما خواهد شد. كارت هاي ويزيت يا كسب و كار (Business Card) يكي از ارزان ترين و موثر ترين اشكال بازاريابي به شمار مي رود.
در يك نگاه كلي مي توان مزاياي زير را برشمرد:
يكي از مهم ترين ، اسان ترين و ارزان ترين روش هاي معرفي شغل، تخصص، مهارت و يا مشخصات فردي، ارائه كارت ويزيت مي باشد.
در پاره اي از موارد، كارت ويزيت نشانه شخصيت حرفه اي و اجتماعي محسوب مي شود، طراحي حرفه اي، منحصر به فرد و با كيفيت كارت ويزيت مي تواند سهم بسزائي در امر بازاريابي و رقابت داشته باشد. كارت ويزيت حرفه اي مي تواند در حافظه مخاطب ثبت شود.
كارت ويزيت، روش هاي تماس با شمارا به ساده ترين شكل ممكن در اختيار مشتريان و مخاطبان شما قرار مي دهد. اين كار سبب حفظ مشتريان شما خواهد بود.
در هر فرصتي (جلسه، سمينار، مهماني، محل كار و ...) شما مي توانيد كارت ويزيت خود را به ديگران عرضه كنيد، اين كار سبب توسعه شبكه كسب و كار و فعاليت هاي اجتماعي شما خواهد شد !
http://www.kelid.ir/books/000595.php
91- maysam:
بوسیله: , در: Saturday, 2011 March 12-کد: 3007
خیلی خوب بود
دستتون درد نکنه
92- مهدی:
بوسیله: , در: Wednesday, 2011 March 16-کد: 3033
سلام امروز واقعا دیگه دارم دیونه میشم یه فارش از یه دکتر دارم برای کارت ویزیت با تقویم سال 90 هرچی نمونه داشتم خرجش کردم ولی براش ok نبود اگه چندتا وکتور باحال داری ممنون میشم برام بفرستی mehdi_1925@yahoo.com
93- hesam:
بوسیله: , در: Friday, 2011 March 25-کد: 3081
خسته نباشید عالی بود
94- reza.aarnold@yahoo.com:
بوسیله: , در: Monday, 2011 March 28-کد: 3092
عالی بود مر30
دوست دارم بیشتر از این دست مقالات و آموزش ها رو بخونم
خوشحال میشم واسم ارسال بشن
امیدوارم بتونم جبران کنم
95- مبینا:
بوسیله: , در: Thursday, 2011 April 07-کد: 3163
ممنون خیلی عالی بود استفاده کردم موفق باشین
96- ali:
بوسیله: , در: Thursday, 2011 April 07-کد: 3165
واقعن عالی بود.دمت گرم
97- سعید محمدی:
بوسیله: , در: Tuesday, 2011 April 19-کد: 3201
با سلام خدمت دوست عزیزم
واقعا کارتون حرف نداره دستتون درد نکنه. ممنون از شما
این وبلاگ منه
اگه خواستید حتما ببینید
icestarmomj.blogfa.com
98- m_u:
بوسیله: , در: Wednesday, 2011 May 18-کد: 3239
عالی بود ممنون
99- بهار:
بوسیله: , در: Thursday, 2011 August 11-کد: 3403
سلام.عالی بووووووووووووود.واقعا به من که فاز داد.من هم طراحی ویزیت می کتم.اما نه به حرفه ای شما!!!!
100- حسام عادل:
بوسیله: , در: Thursday, 2011 October 13-کد: 3562
خیلی ممنون از آموزشتان. خیلی خوب بود
101- ناصری:
بوسیله: , در: Monday, 2011 November 07-کد: 3625
عالی بود ولی برای ما که اول کاریم یه کم سخت بود.
102- طیبه:
بوسیله: , در: Tuesday, 2011 November 22-کد: 3672
مرسی از مزالبی ک گذاشتید...واقعا کمکم کرد
103- مریم :
بوسیله: , در: Friday, 2011 December 02-کد: 3693
عااااااااالی بود ممنون دوست عزیز
104- صادق:
بوسیله: , در: Tuesday, 2011 December 20-کد: 3741
فوق العاده خوب و مفید
خسته نباشید
105- صادق:
بوسیله: , در: Tuesday, 2011 December 20-کد: 3742
فوق العاده خوب و مفید
خسته نباشید
106- مرضیه:
بوسیله: , در: Monday, 2012 January 02-کد: 3787
عالی بود ممنون
107- سجاد مظاهری:
بوسیله: , در: Wednesday, 2012 January 11-کد: 3829
من خودم طراحم وبا اموزشتون برای مبتدیا موافقم
108- سمیرا:
بوسیله: , در: Wednesday, 2012 January 18-کد: 3862
سلام دستتون درد نکنه خیلی عالیه . ولی من هر کاری کردم نتونستم روش متن بنویسم و نتونستم عکس ها بکشم و بیاو رم روی کارت . اگه میشه بیشتر توضیح بدین . در ضمن پنجره ی layer style من با پنجره ی شما فرق میکرد. دوست دارم کمکم کنید چون کارتونو دوست داشتم.
109- سمیرا:
بوسیله: , در: Wednesday, 2012 January 18-کد: 3864
نرم افزارهایی که گذاشته بودینو دانلود کردم ok بود ولی بعد از اتمام وقتی می خوام پوشه کلک رو با کنم این پیغام رو میده نمیدونم یعنی چی (moltimedia player) میشه بگین اشکال کارم کجاست؟ جواب را واسم ایمیل کنید ممنون می شم.
bagherisamira91@yahoo.com
110- محسن:
بوسیله: , در: Friday, 2012 January 20-کد: 3874
سلام واقعا عالی بود با تشکر از شما
111- امین:
بوسیله: , در: Sunday, 2012 January 22-کد: 3883
سلام.دستون درد نکنه.بااینکه در سال 2012 هستیم ولی بازم این اموزشتون به درد میخوره.امیدوارم همیشه موفق باشید
112- sheyda:
بوسیله: , در: Monday, 2012 January 23-کد: 3895
عالی بود
ممنون از لطفتون
113- مانی:
بوسیله: , در: Thursday, 2012 January 26-کد: 3908
خیلی خوب بود من 14 ساله هستم واز این اموزش خیلی ساده راضی هستم افرین برای چیزی که تو سایت قرار دادید ممنون متشکرم دوستتون دارم
114- ارینا :
بوسیله: , در: Thursday, 2012 January 26-کد: 3909
من عاشق مانی هستم که پیغامش دوستت دارم
115- دوست:
بوسیله: , در: Saturday, 2012 February 25-کد: 4023
عالي بود
116- somayyeh:
بوسیله: , در: Tuesday, 2012 February 28-کد: 4029
بسيار عالي بود
117- مهسا:
بوسیله: , در: Thursday, 2012 March 08-کد: 4067
عالی
118- سحر:
بوسیله: , در: Sunday, 2012 April 08-کد: 4160
فوقالعاده بود.ممنوووووووووووووووووووووووووووووووون
119- الناز:
بوسیله: , در: Friday, 2012 May 11-کد: 4287
فوق العاده وراحت بود.مرسی
120- maryam:
بوسیله: , در: Saturday, 2012 July 07-کد: 4573
مرسی خیلی جالب بود
ولی یه خواهش دارم و اون اینکه لطف کنید بگید که چطور وقتی دور یه عکس مثل همین نمونه آرم رو خالی می کنیم لبه های اون دندونه دندونه نشه
و دوم اینکه طرحی که در آخر کار به کارت ویزیت اضافه شد اون رو چطور رنگش رو تغیر دادی لطفا برامون بگید مرسی
121- هادی :
بوسیله: , در: Saturday, 2012 July 14-کد: 4613
بازم بزاریئ ممنون میشم
122- مهرناز:
بوسیله: , در: Tuesday, 2012 September 04-کد: 4846
ممنون ازلطفتون
123- سارا:
بوسیله: , در: Friday, 2012 September 14-کد: 4905
خیلی هم خوب!!!!!!
ممنون!!!
124- سارا:
بوسیله: , در: Friday, 2012 September 14-کد: 4906
خیلی هم خوب!!!!!!
ممنون!!!
125- TAHA:
بوسیله: , در: Monday, 2012 October 29-کد: 5184
عالی بود
126- محسن:
بوسیله: , در: Tuesday, 2012 October 30-کد: 5199
خوبه دمت گرم داش خیلی لاتی بود
127- هانیه:
بوسیله: , در: Sunday, 2012 November 04-کد: 5247
خوب بود
128- شهرزاد:
بوسیله: , در: Sunday, 2012 November 18-کد: 5378
میسیییییییییییییییییییی
129- arezoo:
بوسیله: , در: Monday, 2012 November 19-کد: 5385
vaghean ali bud....mamnoon az shoma.
130- farimah:
بوسیله: , در: Monday, 2012 November 19-کد: 5386
big like!
131- فرشته:
بوسیله: , در: Sunday, 2012 December 16-کد: 5652
خیلی عالی بود ممنونم.
امیدوارم همشه سلامت و موفق باشید.
132- علی اصغر :
بوسیله: , در: Friday, 2012 December 21-کد: 5712
مرسی خوبه عالیه . موفق باشید
133- :
بوسیله: , در: Friday, 2012 December 21-کد: 5717
عالی بود کلی حال کردم
134- علي:
بوسیله: , در: Thursday, 2013 April 04-کد: 6546
بسيار عالي .اگه ميشه آموزشها رو بيشتر كنيد.
135- مریم:
بوسیله: , در: Friday, 2013 April 19-کد: 6646
خدا خیرت بده, خیلی به دردم خورد
136- فرید:
بوسیله: , در: Friday, 2013 May 10-کد: 6775
خیلی عالی بود مرسی
ولی من نتونستم عکس بیارم داخل کارت ویزیت ممنون میشم کمکم کنید !
137- :
بوسیله: , در: Monday, 2013 May 20-کد: 6834
ایول استاد معرکه بود
138- نینا1:
بوسیله: , در: Tuesday, 2013 June 18-کد: 7077
جدا جز تشکر چی میشه گفت؟؟
ممنووووووووون!!!
139- نینا1:
بوسیله: , در: Tuesday, 2013 June 18-کد: 7078
جدا جز تشکر چی میشه گفت؟؟
ممنووووووووون!!!
140- ashi:
بوسیله: , در: Tuesday, 2013 July 16-کد: 7350
خیلی عالی مرسی
141- بهار:
بوسیله: , در: Tuesday, 2013 August 13-کد: 7634
خیلی ممنون عالی بود لطفا طرح های بیشتری را آموزش بدید
142- حسین:
بوسیله: , در: Sunday, 2013 August 25-کد: 7775
عالییییی بووووود
143- diyana:
بوسیله: , در: Monday, 2013 September 02-کد: 7844
سلام داداشی عالی بود
خواهشا کاراتونو واسم ایمیل کنید ممنون میشم مرسی بوشششششششش
diyana.pouya@yahoo.com
144- امید:
بوسیله: , در: Tuesday, 2013 September 24-کد: 8038
واقعا برای گرافیک این مملکت متاسفم که هر کسی بدون تحصیلات آکادمیک و شعور و دانش بصری وارد این فضای کاملا تخصصی میشه
دوستان نرم افزار یک ابزار هست و برای راحتی اجرای ایده های شماست.
کارت ویزیت فوق تنها جای مصرف آن سطل زباله است و با آبروی صاحب ن بازی بدی خواهد داشت .
برای خودتان و دیگران احترام قائل شوید و با تولیدات آشغال موجب لطمه زدن به شعور بصری مردم نشوید
145- MONA:
بوسیله: , در: Wednesday, 2013 November 06-کد: 8440
سلام
خیلی ممنون عالی بود
146- شراره:
بوسیله: , در: Tuesday, 2013 November 19-کد: 8540
عالی بود مرسی.موفق باشید
147- عکس کارت ویزیت:
بوسیله: , در: Friday, 2013 December 13-کد: 8792
عکس کارت ویزیت28
148- عکس کارت ویزیت:
بوسیله: , در: Friday, 2013 December 13-کد: 8793
عکس کارت ویزیت28
149- رها:
بوسیله: , در: Sunday, 2014 January 05-کد: 9055
ممنون از این کار خوبتون من برای پروژه تحقیقات از شما کمک گرفتم ممنوم
150- مینا:
بوسیله: , در: Tuesday, 2014 January 07-کد: 9085
سلام میخواستم بدونم قیمت درست کردن ی کارت ویزیت با فتوشاپ و تبدیل کردن ب jpj همراه بالایه ها در فتوشاپ هزینش چقدر میشه؟
151- بهار:
بوسیله: , در: Friday, 2014 January 31-کد: 9373
عالی خیلی ممنون موفق باشید
152- فایزپور:
بوسیله: , در: Wednesday, 2014 February 05-کد: 9428
ممنون عالی بود
153- یگانه:
بوسیله: , در: Thursday, 2014 March 06-کد: 9710
خیلی عالیه
154- زهرا:
بوسیله: , در: Saturday, 2014 April 12-کد: 10011
عالی بودمرسی
155- شیوا:
بوسیله: , در: Saturday, 2014 April 12-کد: 10012
برای من عالی و مفید بود...
156- رضا از گرگان:
بوسیله: , در: Thursday, 2014 May 29-کد: 10398
درود به شرفت
157- محمد :
بوسیله: , در: Thursday, 2014 June 05-کد: 10479
آموزش كارآمد و خوبي است. براي طراحي با سرعت بالا بسيار مناسب است.
158- رضا:
بوسیله: , در: Saturday, 2014 June 21-کد: 10639
ممنون از آموزش خوبتون
159- حسین:
بوسیله: , در: Thursday, 2014 July 03-کد: 10778
دمت گرم داداش
160- رها:
بوسیله: , در: Monday, 2014 August 11-کد: 11239
عالی بود
161- حوریان:
بوسیله: , در: Saturday, 2014 August 23-کد: 11399
کجا فوت کنم
162- kosar:
بوسیله: , در: Friday, 2014 September 05-کد: 11552
سلام اموزش های شما در عین سادگی واقعا زیباست دیروز معلم من از این سایت به من اموزش داد امید وارم معلم ها هم کمی ابتکار و خلاقیت از خود نشان بدهند و این قدر از سایت ها تقلید نکنند.
163- mortezamohammadjafari:
بوسیله: mortezamohammadjafar, در: Wednesday, 2014 September 10-کد: 11611
بسیار عالی دست شما درد نکنه لطف میکنید چه نرفزار هایی لازمه کار هست و از کجا تهیه کرد ؟
164- امیر:
بوسیله: , در: Wednesday, 2014 September 17-کد: 11695
فونت سفید رو پس زمینه سفید ؟!
جالب میشه آیا ؟
165- hamideh:
بوسیله: , در: Thursday, 2014 September 18-کد: 11707
آقا امر بنظرتون فونت سفید با پس زمینه سفید جور میشه !!!!!!!!!!
166- داودی:
بوسیله: , در: Monday, 2014 November 24-کد: 12435
عالی بود مرسی
167- ستاره:
بوسیله: , در: Tuesday, 2014 December 02-کد: 12515
باید به صورت عملی توزیع دهید
168- نفس:
بوسیله: , در: Friday, 2014 December 19-کد: 12681
ممنون عالی خدا خیرتون بده خیییییلی بهم کرد
169- JAVAD:
بوسیله: , در: Thursday, 2015 May 28-کد: 13438
سلام میخواستم بر حسب تجربه ای که در این زمینه دارم عرض کنم که کارتی که شما طراحی کرده اید یک مشکل بزرگ دارد و آن هنگام چاپ کارت معلوم میشود و آن تفاوت بیت Text متنی و عکس زمینه شماست که هردو به یک رنگ هستند .
170- محمد رضا:
بوسیله: , در: Tuesday, 2015 June 09-کد: 13470
خیلی ممنمون جالب بود
171- شیخی:
بوسیله: , در: Thursday, 2015 July 30-کد: 13655
درود بر شما....
172- فرزانه:
بوسیله: , در: Tuesday, 2015 September 08-کد: 13799
ممنون از شما با آموزش های کاربردی و بسیااااااار بسیار مفیدتون.
موفق باشید.
173- فرامرز بی کلام:
بوسیله: , در: Monday, 2015 September 28-کد: 13862
ممنون ز آموزشتون لطفا ادرس ولینک دانلودشو تو جیمیلم بفرستید لطفا خیلی متشکرم ممنون
174- helen:
بوسیله: , در: Sunday, 2015 November 08-کد: 13974
واقعا عالی بود خیلی استفاده کردم.
کاش طرح های دیگه ای هم میذاشتین ....
175- زری:
بوسیله: , در: Wednesday, 2015 November 11-کد: 13984
خیلی باحال بود.
من یه نکته کوچولو ولی بسیار کاربردی یاد گرفتم
سپاس از نشر علمتون
176- فرزانه:
بوسیله: , در: Saturday, 2015 December 05-کد: 14060
سپاس فراوان
177- bi:
بوسیله: , در: Saturday, 2015 December 19-کد: 14105
ممنون عال بود خیلی عالی.
178- امیرعلی:
بوسیله: , در: Monday, 2016 January 11-کد: 14172
خیلی ممنون از شما عالی بود
179- مصطفی:
بوسیله: , در: Tuesday, 2016 February 23-کد: 14302
فوق العاده بود ممنون که از حال و هوای کارتون برامون گفتید یه حس قشنگ و کاربردی رو به آدم منتقل می کنه
180- آرش:
بوسیله: , در: Saturday, 2016 February 27-کد: 14325
دمت گرم , مشتی هستی , عالی بود
181- عرفان:
بوسیله: , در: Monday, 2016 April 11-کد: 14398
برنامه شو از کجا دانلود کنم؟اسم برنامش چی هست؟ ممنون
182- زهرا:
بوسیله: , در: Monday, 2016 May 02-کد: 14438
بسیار خوب بود .ممنون
183- amin:
بوسیله: , در: Monday, 2016 May 23-کد: 14494
عالي بود واقعن عالى موفق باشى
184- dffd:
بوسیله: , در: Thursday, 2016 June 16-کد: 14540
عالي
185- امین:
بوسیله: , در: Wednesday, 2016 June 29-کد: 14581
عالی بود دادا
186- حسین:
بوسیله: , در: Saturday, 2016 September 03-کد: 14708
خوب بود ولی نگفتید چگون کارت طراحی شده را بدون اینکه عکس فتوشاپ باشد اوردید ازان محیط بیرون اوردید وپرینت گرفتید
187- hamid:
بوسیله: , در: Wednesday, 2016 September 14-کد: 14725
بزرگواری کردین....واقعا اموزنده بود
188- سحر:
بوسیله: , در: Saturday, 2017 July 08-کد: 15242
عالی بووودددددrnممنوووووونrnخیلی جالبه که تاریخ نظرات از 2008 تا 2016 هستشrnبازم تشکررررررررر
189- امیررضا:
بوسیله: , در: Friday, 2017 August 18-کد: 15309
خیلی خوب بود.با تشکر از شما
190- محسن گودرزی :
بوسیله: , در: Thursday, 2017 December 21-کد: 15467
بسیار عالی و آموزنده