

سلام
اگر یادتان باشد قبلا قسمت اول این آموزش را بر روی سایت قرار داده بودم ( قسمت اول این آموزش ) که در آن آموزش ، ما یک منوی برای وب سایت خودمان طراحی و پیاده سازی کردیم حالا در این آموزش که در ادامه آموزش قبلی و قسمت دوم آن می باشد می خواهم به شما یاد دهم که چگونه می توان به این منو افکت هایی خاص داد تا موقعی که موس را روی هر یک از قسمت های این منو قرار دادیم رنگ آن عوض شود البته توسط css این کار را انجام میدهم و در انتها مزیت های این روش را به سایر ورش ها خواهیم گفت .
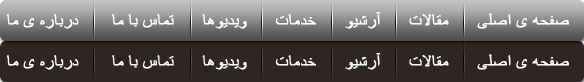
خوب منویی را که قبلا طراحی کرده اید در فتوشاپ باز کنید و یک کپی از آن تهیه کنید و دقیقا زیر آن قرار دهید البته رنگ این منو را با منوی بالایی جوری تعیین کنید که متفاوت باشند در واقعا منوی زیرین رنگی را خواهد داشت که می خواهیم وقنی روی منو رفتیم منو به آن رنگ تغییر رنگ دهد . که ما شکل منوی خود را به این صورت تغییر دادیم :

توجه کنید که دقیقا دو منو به هم چسبیده باشند و در اطراف آنها فضای خالی و اضافی قرار نداشته باشد .
حالا عکس ما آماده است و فقط کار های برنامه نویس آن مانده است که آن را نیز مرحله به مرحله پیش میرویم .
ابتدا یک فایل notpad یا هر ویرایشگر دیگری را که با آن صفحات وب خود را طراحی می کنید باز نمایید و کدهای زیر را در آن بنویسید :
#menu {
width: 585px; height: 41px;
background: url(menu.gif);
margin: 10px auto; padding: 0;
position: relative;}
تا به اینجا که کد ها ساده هستند و نیازی به توضیح نیست حال شروع به نوشتن css صفحه مان می کنیم : توضیح این قسمت از کد : ما در اینجا برای لیستی که بعدا در صفحه html مان خواهیم ساخت یک style تعریف می کنیم و اسم این stayle را menu قرار دادیم که در اینجا در خط اول کد طول و عرض منوی خود را تنظیم خواهیم کرد که به ترتیب عبارت اند از : 585 پیکسل و 41 پیکسل و در خط بعدی عکسی را که در فتوشاپ طراحی کرده بودیم برای منویمان به عنوان پس زمینه قرار خواهیم داد و در خط بعدی خاصیت های margin و padding را به دلخواه تنظیم خواهیم کرد ( اندازه ها به دلخواه می باشند ) و در خط آخر نیز position منوی خود را روی relative قرار میدهیم تا سایر ابعاد را بر حسب آن تنظیم نماییم .
دقت کنید که حتما باید برای خصوصیت height عدد 41 را تعیین کنیم چون ارتفاع عکس ابتدایی 82 می باشد و چون ما می خواهیم فقط یکی از منو ها نشان داده شود باید عدد 41 را به این خصوصیت نسبت دهیم .
خوب این از فرمت کلی منو ، در خط های بعدی خاصیت های li لیست مان و لینک های آن را تنظیم می کنیم که داریم :
#menu li { margin: 0; padding: 0; list-style: none; position: absolute; top: 0; }
#menu a, #menu li { display:block; height:41px; }
با کد های خط اول خاصیت های li لیستمان را تنظیم کردیم که به آن گفتیم margin و padding را برابر 0 قرار بده و با دستور بعدی تنظیم کردیم که آیتم های لیستمان به رو به روی هم قرار بگیرند به جای اینکه در زیر یکدیگر باشند دو دستور بعدی هم که واضح و روشن است . در کد های خط بعدی خصوصیاتی را که برای لینک ها و آیتم های لیستمان یکسان بود را به صورت یکجا تنظیم کردیم که این شکل از نوشتن کد باعث می شود تا هم تعداد سطر های کد هایمان کمتر شود و هم صفحه سبکتر و سریعتر لود شود ، که تنظیم کردیم تا آیتم ها و لینک های لیستمان به صورت بلوکی و با ارتفاعی به اندازه 41 پیکسل قرار بگیرند که این 41 پیکسل نصف ارتفاع کل عکس اولیمان می باشد .