

قسمت بعدی از کد های css :
#submenu1 { left::0px; width:94px; }
#submenu2 { left:95px; width:95px; }
#submenu3 { left:192px; width:70px; }
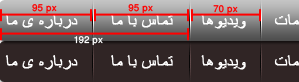
در اینجا همان طوری که از اسم style ها معلوم است این style ها برای دکمه هایی که روی منویمان قرار گرفته اند تنظیم شده اند که در واقع ما در این کد ها اندازه بلوک هایی را که در قسمت قبلی تعریف کردیم برای هر قسمت تعیین می کنیم که این اندازه ها رو باید با توجه به عکستان تعیین نمایید ، اگر شما عکس این منویی را که ما طراحی کرده ایم را در فتوشاپ باز نمایید مشاهده خواهید کرد که عرض هر قسمت ( هر دکمه ) از منوی ما دارای ابعاد فوق می باشد یعنی پارامتر دوم ، و پارامتر اول نیز اندازه لبه سمت چپ هر آیتم تا قسمت چپ عکس می باشد که در واقع از جمع اندازه عرض های قبلی به دست می آید البته به صورت تقریبی ، برای تفهیم بیشتر به عکس زیر توجه نمایید :

این کد ها را برای سایر دکمه های منو نیز می نویسیم ، خوب حالا فقط مانده است که بگوییم وقتی موس بر روی هر کدام از این بلوک های مشخص شده قرار گرفت عکس پس زمینه آن به قسمت مورد نظر ما در بنر دومی ( پایینی ) از عکس اول تغییر یابد که برای این کار داریم :
#submenu1 a:hover { background: url(menu.gif) 0px -43px no-repeat ;}
#submenu2 a:hover { background: url(menu.gif) -94px -43px no-repeat ;}
#submenu3 a:hover { background: url(menu.gif) -191px -43px no-repeat ;}
که در این دستورات مشخص کردیم که وقتی هر کدام از لینک های این بلوک ها در موقیتی قرار گرفت که موس روی آن بود عکس پس زمینه عکس مورد نظر ( دوباره همان عکس اولی ) شود ولی ایندفعه با این ابعاد که ارتفاع بلوک هامون ثابت است و فقط لبه ی سمت چپ آن ها مدام تغییر می کند که اگر دقت کنید مشاهده خواهید کرد که این اعداد همان اعدادی هستند که در قسمت قبل برای اندازه هر بلوک مشخص کردیم که دلیل آن نیز واضح است ، علت منفی بودن این اعداد هم به این خاطر می باشد که گوشه ی بالا سمت چپ عکس ما مختصات (0,0) را دارا می باشد حال اگر ما بخواهیم به سمت چپ یا پایین حرکت کنیم در واقع نقات مختصاتی ما هر دو منفی هستند .
کار نهایی را می توانید در این صفحه مشاهده نمایید )و با مشاهده سورس این صفحه می توانید کد های کامل و مابقی آن را که در این آموزش تکرار نشده مشاهده نمایید ) :
صفحه ی نمونه
مثال دیگری که با استفاده این روش ساخته شده است :
مثال دوم
خوب ما توانستیم با استفاده از 1 عکس و استفاده از کد های css منویی با افکتی خاص ایجاد نماییم کاربرد این روش یعنی css sprite فقط به این کار محدود نمی شود در واقع ما می توانیم تمامی عکس هایی را که در صفحه مان استفاده میکنیم در 1 عکس قرار دهیم و با استفاده از این مختصات بندی ها در هر لحظه بگوییم که در این قسمت از صفحه فلان بخش از عکس مان نمایش داده شود ، حالا شاید بپرسید خوب این کار چه فایده ای دارد ؟ ما تک تک این عکس ها را جدا جدا نیز می توانیم در صفحه قرار دهیم !! علت استفاده از این روش چیست ؟ سوال خوبی هستش که فواید این روش را می توانیم به این صورت بیان کنیم :
اگر ما می خواستیم در این مثال تک تک دکمه ها را جدا جدا عکس قرار دهیم باید 7 عکس برای حالت معمولی و 7 عکس برای حالتی که موس روی منو بود در کل 14 عکس در صفحه قرار میدادیم که این یعنی ارسال 14 درخواست به سمت سرور ولی ما فقط در صفحه 1 عکس قرار دادیم و با این کار این 14 در خواست را به 1 در خواست کاهش دادیم که خود این کار باعث می شود که سرعت لود صفحه ها به صورت قابل ملاحضه ای افزایش یابد و زمان آن نیز کاهش .
اگر این کار را نیز می خواستیم با جاوا اسکریپت انجام دهیم یا بعضی برنامه های جانبی در موقع لود شدن صفحه مسلما حجم صفحه بیشتر از این حالت می شد ، امروز سایت های حرفه ای نیز عکس های صفحه های خود را به این گونه روی سایت های خود قرار میدهند که هم باعث افزایش سرعت در لود صفحه ها و هم کاهش تعداد درخواست های ارسالی به سمت سرور می شود سایت هایی مثل گوگلو غیره ... .
کدهای کامل این آموزش را می توانید از لینک زیر به صورت یک فایل تکس دانلود نمایید .
دانلود فایل سورس ( تعداد دفعات دانولد : )
موفق باشید .
نویسنده : امین شفیعی
نظر شما در مورد این آموزش |