

مطمئناً تا به حال در سایتهای مختلف و حتی همین سایت، یعنی آفتابگردان در بالای سایت و یا در سمت چپ و راست، منوهایی را دیدهاید که با حرکت موس بر روی آنها، زیرمنوهای آنها ظاهر میشود:

به این نوع منوها، منوهای Spry یا هوشمند میگویند.
قبل از اینکه آموزش را شروع کنیم، کار نهایی را از اینجا ببینید.
اما چطور میشود چنین منوهایی ساخت؟
راههای زیادی برای ساخت چنین منوهایی وجود دارد. قبلاً در مطلب
SmartMenus؛ بهترین و حرفهایترین منوساز جاوااسکریپتی (SmartMenu Javascript Menu
Builder) نرمافزار و روشی برای ساخت چنین منوهایی معرفی کرده بودیم.
اما این بار، سادهترین راه را معرفی میکنیم که استفاده از نرمافزار
Adobe Dreamweaver CS3 است.
منوهای ساخته شده توسط این نرمافزار به سادگی قابل افزایش و کاهش هستند و همچنین
حجم بسیار کمی را اشغال میکنند، بنابراین مشکلی در اجرای آنها به وجود نخواهد
آمد.
ضمن اینکه دست شما برای هر نوع تغییری باز است.
مراحل ساخت به شرح زیر است:
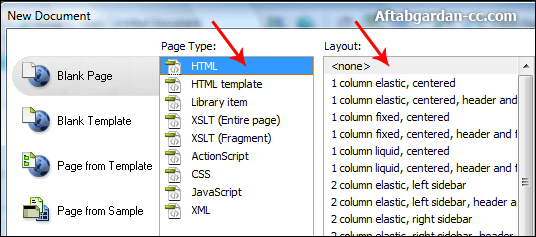
1- ابتدا از منوی File گزینه New را انتخاب کنید و یک فایل HTML ایجاد کنید:

2- قبل از اینکه بخواهیم منو ایجاد کنیم، باید این فایل را ذخیره کنیم، بنابراین از منوی File گزینه Save را انتخاب کنید و در پوشهای در بخشی از هارد خود ذخیرهاش کنید.
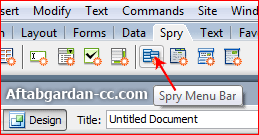
3- همه چیز برای ایجاد منو آماده است. از بالای پنجره نرمافزار، روی تب Spry کلیک کنید و سپس روی Spry Menu Bar کلیک کنید:

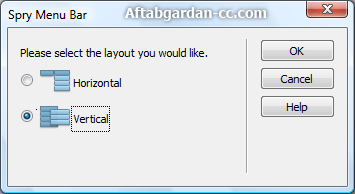
4- همانطور که گفته شد، دو نوع در کل دو نوع منو وجود دارد، 1-
منوهای افقی یا Horizontal و 2- منوهای عمودی یا
Vertical
دریم.وی.ور از شما میخواهد که نوع منوی مورد نظرتان را انتخاب کنید.
تنظیمات هر دو منو شبیه به هم است، فقط در فارسی، منوهای عمودی باید به سمت چپ باز
شوند که این تنظیمات در Dreamweaver وجود ندارد و باید
به صورت دستی و با تغییر یکی دو عدد این کار را انجام داد. بنابراین، اجازه دهید ما
در این آموزش نوع عمودی را انتخاب و توضیح دهیم:

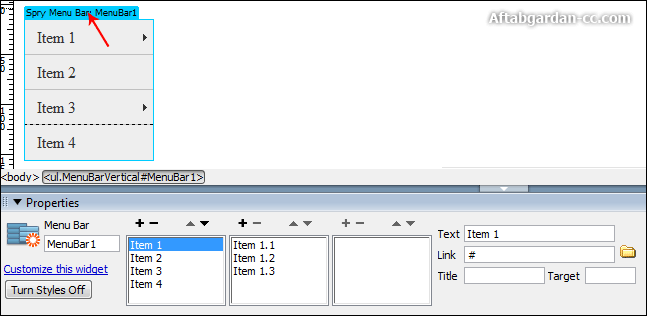
5- با انتخاب نوع منو کلیک روی OK خواهید دید که به سادگی منوی خام شما ساخته شده است. اگر بر روی نوار نام منو در بالای آن کلیک کنید، در پانل Properties تمامی جزئیات منو را مشاهده خواهید کرد:

اگر منوهای شما به صورت انگلیسی یعنی از چپ به راست است، کار،
تمام است!
خیلی خیلی ساده، بر روی هر Item کلیک کنید و در سمت راست
پانل Properties نام آن آیتم و اینکه به کجا لینک داده
شود و ... را تنظیم کنید.
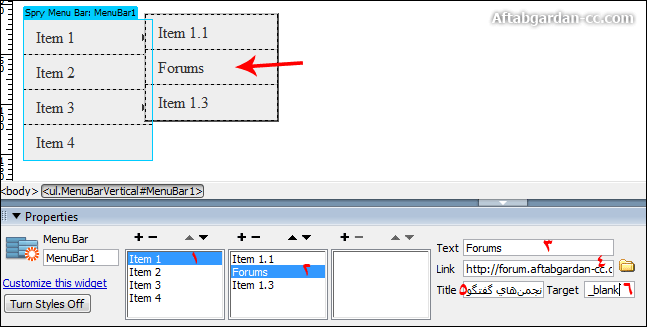
مثلاً من میخواهم تنظیم کنم که گزینه دوم از Item1 به تالار انجمنهای سایت آفتابگردان لینک داده شود، به تصویر، دقت کنید:

توضیحات مربوط به تصویر بالا:
شماره 1 - در بخشی که به شماره 1 مشخص شده، آیتم بخش اصلی منو را برگزینید.
شماره 2- قرار بود دومین آیتم از منوی اول را ویرایش کنیم، پس بر روی دومین آیتم
یعنی شماره 2 کلیک کنید.
شماره 3- با کلیک بر روی آن آیتم، مشخصات آن در سمت راست تصویر نمایان میشود. متنی
که قرار است نمایش داده شود را در کادر شماره 3 تایپ کنید.
شماره 4- لینک صفحهای که کاربر با کلیک بر روی این آیتم به آنجا هدایت میشود را
در کادر شماره 4 تایپ کنید.
شماره 5- متنی که با قرار گرفتن موس بر روی این آیتم نمایش داده میشود (Tooltip)
را در کادر شماره 5 تایپ کنید.
شماره 6- مطمئناً با پارامتر Target در لینکها آشنا
هستید، Target میتواند یکی از مقادر زیر باشد:
blank_ لینک در صفحه جدید باز میشود.
self_ لینک در همان صفحه یا فریمی که کلیک میشود باز
میشود.
top_ لینک در فریم بالایی باز میشود.
و ...
اگر میخواهید صفحه مربوط به این لینک در همان صفحه منو، باز شود، در کادر شماره 6
چیزی تایپ نکنید.
6- اگر میخواهید یک آیتم را از منوی اصلی یا زیرمنوها حذف کنید،
به راحتی، آنرا انتخاب کنید و روی دکمه - در بالای کادرهای مربوطه کلیک کنید.
و اگر قصد دارید آیتمی را اضافه کنید، روی دکمه + کلیک کنید.
برای انتقال آیتمها به ردیف بالاتر یا پایینتر، از علامتهای بالا و پایین در
بالای نام آیتمها استفاده کنید.
به همین صورت، آیتمهای مورد نظر خود را اضافه کنید و لینکها و نام هر کدام را تنظیم کنید...
7- در پایان، برای اینکه کار نهایی خود را مشاهده کنید، پروژه را
ذخیره کنید و کلید F12 را فشار دهید تا مرورگر
IE باز شود و منوی نهایی خود را ببینید.
اگر به محلی که فایل را ذخیره کردهاید، بروید، خواهید دید که پروشهای به نام
SpryAssets در کنار فایل شما ایجاد شده است و 4 فایل در این پوشه توسط
Dreamweaver اضافه شده است.
توجه کنید که این پوشه و محتویان باید همیشه در کنار فایل اصلی منوی شما باشند، در
غیراینصورت، منوی شما ناقص خواهد بود.
ادامه مقاله شامل آموزش استفاده از این منو در یک بخش از سایت و همچنین ساخت منوی فارسی (راست به چپ) است که در صفحه دوم قابل دسترسی است...
11- احمد:
بوسیله: , در: Friday, 2011 September 09-کد: 3469
عالي بود . روانتر و شيوا تر از اين ديگه نميشد .
مرسي
بیشتر آین آموزش رو بزارید خیلی عالیه بود
12- احمد:
بوسیله: , در: Friday, 2011 September 09-کد: 3470
من همه کارها رو کردم منو رفته سمت راست ولی فلش روی منو سمت چپ نرفته توضحات بالا هرچی کردم نشود لطفا کمی کمک کنید
13- محمد:
بوسیله: , در: Sunday, 2012 June 24-کد: 4496
سلام یک دنیا ممنون،اگه بدونین من چند وقت بود دنبال این آموزش می گشتم
14- mohammad javad:
بوسیله: , در: Sunday, 2012 July 22-کد: 4638
dasteton dard nakone
kheyli be dardam khord
15- مریم:
بوسیله: , در: Sunday, 2012 December 02-کد: 5507
خیلی ممنون،خیلی واضح توضیح دادین.
16- maryam:
بوسیله: , در: Sunday, 2013 February 03-کد: 6130
عالی بود
17- امیر عسکری:
بوسیله: , در: Friday, 2013 March 22-کد: 6462
با سلام
آموزش خوبی بود.
فقط اون قسمتی که نوشتید :
div align="right"
بهتره با کد
جایگزین بشه.
همچنین عملکرد این منو دارای تاخیر هست، ممکن هست این تاخیر برای بعضی ها ازار دهنده باشه و بخوان منو سریعا باز بشه برای این کار فایل
Sprymenubar.js
رو باز کنید و در لاین 103 عبارت
this.showDelay
مدت زمان باز شدن زیرمنو ها هست که متغیر اون به عدد 5 تغییر کنه
و لاین 104
this.hideDelay
مدت زمان بسته شدن زیرمنو که متغیر اون هم به عدد5 تغییر کنه
18- امیر عسکری:
بوسیله: , در: Friday, 2013 March 22-کد: 6463
با سلام
آموزش خوبی بود.
فقط اون قسمتی که نوشتید :
div align="right"
بهتره با کد
span style="float:right"
جایگزین بشه.
همچنین عملکرد این منو دارای تاخیر هست، ممکن هست این تاخیر برای بعضی ها ازار دهنده باشه و بخوان منو سریعا باز بشه برای این کار فایل
Sprymenubar.js
رو باز کنید و در لاین 103 عبارت
this.showDelay
مدت زمان باز شدن زیرمنو ها هست که متغیر اون به عدد 5 تغییر کنه
و لاین 104
this.hideDelay
مدت زمان بسته شدن زیرمنو که متغیر اون هم به عدد5 تغییر کنه
19- محسن:
بوسیله: , در: Saturday, 2013 November 30-کد: 8642
خیلی ممنون عالی بود
20- واحد :
بوسیله: , در: Sunday, 2013 December 08-کد: 8735
مرسی ازتون
21- مهین:
بوسیله: , در: Tuesday, 2015 June 23-کد: 13519
سلام من یک مشکل داشتم ممنون میشم کمکم کنید (وقتی موسم روی کشوی منو ها قرار میگیره پرش دارد یعنی نمی توانم کشوی بقیه منو ها را باز کنم یا با موس رویشان قرار بگیرم) ممنون میشم کمکم کنید؟؟؟؟؟
22- mahin:
بوسیله: , در: Tuesday, 2015 June 23-کد: 13521
سلام من یک مشکل داشتم ممنون میشم کمکم کنید (وقتی موسم روی کشوی منو ها قرار میگیره پرش دارد یعنی نمی توانم کشوی بقیه منو ها را باز کنم یا با موس رویشان قرار بگیرم) ممنون میشم کمکم کنید
23- mahin:
بوسیله: , در: Tuesday, 2015 June 23-کد: 13522
سلام من یک مشکل داشتم ممنون میشم کمکم کنید (وقتی موسم روی کشوی منو ها قرار میگیره پرش دارد یعنی نمی توانم کشوی بقیه منو ها را باز کنم یا با موس رویشان قرار بگیرم) ممنون میشم کمکم کنید
24- کوروش:
بوسیله: , در: Wednesday, 2019 January 23-کد: 15900
چطور میتوان منو های ایجاد شده را مثل منو سایت آفتاب راستچین کرد