نمایش و مخفی کردن عناصر صفحه وب هنگام قرارگیری موس روی یک عنصر با استفاده از CSS
فرض کنید میخواهید با قرار گرفتن موس بر روی یک عنصر (مثلاً یک لینک) عنصر دیگری (مثلاً یک div) نمایان شود.
برای این کار خیلیها از جاوا اسکریپت (Javascript) استفاده میکنند. اما بد نیست بدانید که CSS این قابلیت را دارد که بدون استفاده از جاوااسکریپت، نیاز شما برآورده کند.
این مسأله ممکن است به 3 صورت پیش بیاید
1- عنصر دوم، فرزند عنصر اول باشد:
این مورد، بیش از همه برای نمایش لیستهای نامرتب که زیرمجموعه یک گزینه هستند کاربرد دارد. به طور مثال برای فعال کردن زیرمنوهای یک منوی مرور سایت.
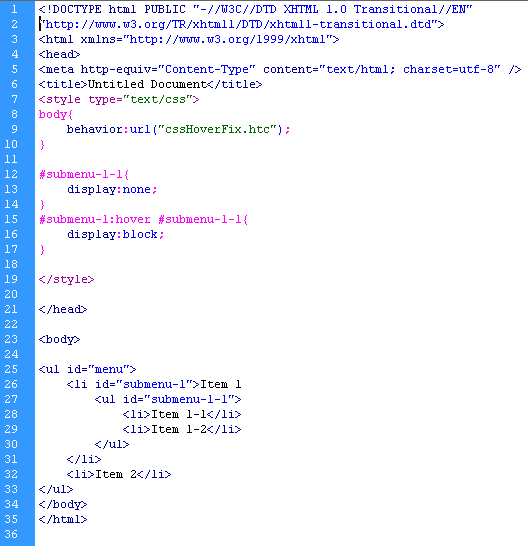
برای این کار، کافیست به مثال زیر دقت کنید:

خروجی این مثال را در اینجا ببینید:
http://tutorials.aftab.cc/web_designing/css/hover_display/hover_display1.html
اگر موس را بر روی Item 1 ببرید، خواهید دید که زیرمجموعه آن ظاهر خواهد شد.
به ساختار CSS در خط 10 دقت کنید: با قرار گرفتن موس روی عنصری با آی.دی submenu-1 عنصری با آی.دی submenu-1-1 را ظاهر کن.
مقاله خوبی در این زمینه:
http://www.alistapart.com/articles/dropdowns
2- یک عنصر دقیقاً بعد از عنصر اصلی باشد:
ممکن است یک عنصر در زیرمجموعه عنصر دیگر نباشد. بلکه زیر آن باشد.
دقت کنید که منظور ما دقیقاً بعد از عنصری است که موس روی آن قرار میگیرد. هیچ تگ دیگری نباید بین دو تگ مورد نظر باشد وگرنه کد از کار میافتد.
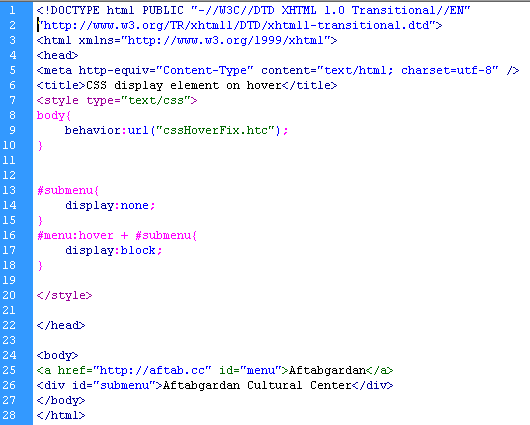
برای این کار، از علامت + به صورت زیر استفاده کنید:

خروجی این مثال را در اینجا ببینید:
http://tutorials.aftab.cc/web_designing/css/hover_display/hover_display2.html
نکته: عنصر مخفی حتماً باید بعد از عنصر اصلی و بدون هیچ فاصلهای قرار گرفته باشد.
مقالات خوبی در این زمینه:
http://meyerweb.com/eric/articles/webrev/200007a.html
http://stackoverflow.com/questions/6910049/on-a-css-hover-event-can-i-change-another-divs-styling
http://stackoverflow.com/questions/5210033/show-div-on-hover-with-only-css
3- یک عنصر بعد از عنصر اصلی باشد در حالی که تگهای دیگری بین دو تگ قرار گرفته باشند:
شاید در بحث نمایش divها با قرار گرفتن موس روی یک لینک، پرکاربردترین مورد، همین مورد باشد.
یعنی طبیعتاً بین عنصر اصلی شما و عنصر مخفی چند تگ قرار دارد.
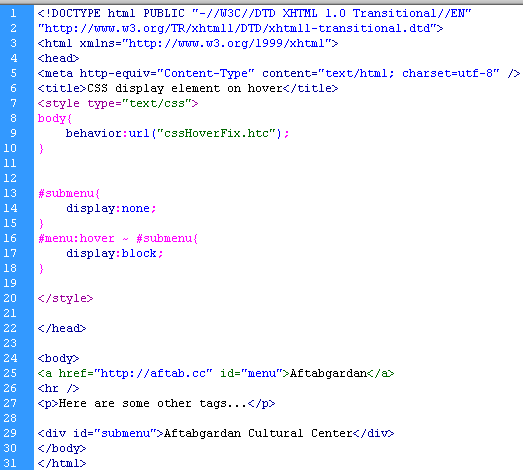
در این حالت باید از علامت تایلد ~ به صورت زیر استفاده کنید:

خروجی این مثال را در اینجا ببینید:
http://tutorials.aftab.cc/web_designing/css/hover_display/hover_display3.html
مقالات خوبی در این زمینه:
http://reference.sitepoint.com/css/generalsiblingselector
http://stackoverflow.com/questions/6910049/on-a-css-hover-event-can-i-change-another-divs-styling
نکات مهم:
- اگر بخواهید در مرورگرهای IE این امکان پشتیبانی شود، باید یک وصله را به صفحه خود ضمیمه کنید. فایل cssHoverFix.htc را از اینجا دانلود کنید (کلیک راست و انتخاب Save Target As) و مانند کدهای بالا آنرا به body ضمیمه کنید.
- در مرورگرهای IE باید صفحه شما حتماً DOCTYPE مشخصی داشته باشد. (به هر حال، باید ست شده باشد)
ممکن است در نهایت، مجبور شوید که برای سازگاری بین مرورگرها، از همان جاوااسکریپت استفاده کنید. برای این کار، این مقاله کمکتان خواهد کرد:
موفق باشید؛
.
- مطالب مرتبط:
- صحبتی در مورد انواع اعمال کدهای CSS به عناصر و Override کردن استایلها
- چطور میتوان یک div را در تمام رزولوشنها در وسط صفحه تنظیم کرد؟ (How to set div position to screen center)
- ساختن منو با CSS Sprites
- ------------
- ساده ترین راه برای لود کردن یک زیرنویس و نمایش آن بر روی فیلم
- صحبتی در مورد انواع اعمال کدهای CSS به عناصر و Override کردن استایلها
- قطعه کد جاوا اسکریپت برای fade کردن عکس هنگام قرار گیری موس روی آن (on mouse over fade image)
- چگونه امکان Personal Hotspot را روی آیفون با سیم کارت ایرانسل و همراه اول فعال کنیم؟
- ساخت پنجرههای POP-UP فقط با چند کلیک موس!
ارسال سؤال یا نظر


 English
English العربی
العربی Swedish
Swedish François
François
