چگونه یک آرم طراحی کنیم؟ (راهنمای ترکیب داشتهها برای تولید یک آرم یا نشان یا لوگو)

http://design.aftab.cc
طراحی لوگو یکی از مشکلترین کارها در بحث گرافیک است. مشتری شما قرار است با نشانی که برایش طراحی میکنید، سالهای سال زندگی کند! حتی گاهی کسب درآمد او به آن لوگو بستگی دارد چون از قدیم گفتهاند «عقل مشتری به چشم اوست» یعنی اگر شما برای شرکت یا سازمان یا سایتی که به شما سفارش طراحی آرم داده است، آرم مناسبی طراحی نکنید، مشتریان او با دیدن آن آرم ممکن است نظرشان نسبت به حرفهای بودن یا نبودن آن شرکت تغییر کند!
خیلی از اوقات افراد از من میپرسند:
چطور ایده یک لوگو در ذهنتان شکل میگیرد؟
برای اینکه متوجه این موضوع شوید، قصد دارم پشت صحنه ایجاد این لوگو را نمایش دهم:

این لوگو به سفارش مدیر محترم وبسایت mostamar.ir طراحی شده است. این وبسایت آزمونهای آنلاین جهت آماده سازی کنکور و غیره برگزار میکند.
گام اول: یافتن چند کلمه کلیدی در مورد سوژه:
ابتدا باید چند کلمه کلیدی در مورد سوژهای که میخواهید برایش لوگو طراحی کنید، پیدا کنید. مثلاً در مورد سوژهی من، کلمات کلیدی این بود:
آزمون چند گزینهای، کنکور، زمان، مستمر، mostamr.ir
گام دوم: یافتن نمادهایی برای کلمات کلیدی که یافتهاید:
حالا ببینید میشود یک سری نماد برای کلمات کلیدی یافت؟ مثلاً کسی شک ندارد که نماد «آزمون چند گزینهای» یا «کنکور»، علامت تیک (√) است. نماد زمان، «ساعت» است و من نماد «مستمر» را هم «م» که دو بار در این کلمه تکرار شده و با این حرف نیز آغاز میشود، گرفتم.
البته اعتراف میکنم که همان ابتدا، «زمان» و «ساعت» جزء کلمات کلیدی من نبود. در ادامه خواهم گفت که چه شد که این کلمه وارد کلمات کلیدی من شد.
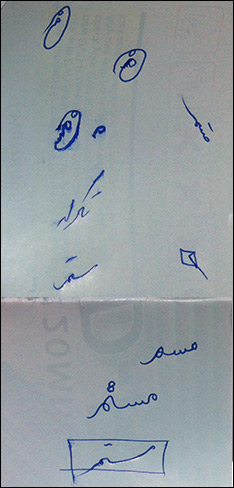
گام سوم: یک کاغذ باطله بردارید و هر طرحی که به ذهنتان میرسد روی آن ایجاد کنید:
تأکید میکنم که کاغذتان حتماً باطله باشد تا با خیال آسوده و بدون اضطراب از اینکه یک کاغذ را خراب کردید و نتیجه نداد، بتوانید هر چیزی که در ذهن دارید را پیاده کنید.
مثلاً به Scartch یا چرکنویس من در مورد این لوگو دقت کنید:

همانطور که میبینید من چندین نوع خط مختلف مثل نستعلیق، شکسته نستعلیق و ثلث یا نسخ را روی برگه تست کردهام...
ممکن است هیچ طرح خاصی از این جا در نیاید و یا بگویید خط و نقاشی من خوب نیست، اصلاً این چیزها مهم نیست. مهم این است که فعلاً به مرور یک شمایل کلی از طرح به دست بیاید. مثلاً در این مرحله ممکن است تعیین شود که آرم به صورت دایرهای باشد یا مربع و مستطیلی؟ تایپوگرافی آن چطور باشد؟ چه نمادهایی درگیر باشند؟ ساده باشد یا پیچیده؟
گام چهارم: گشتی در سایت iconfinder.com بزنید:
من عاشق این سایت هستم! بسیاری از ایدههایم از آیکونهای این سایت بیرون آمده است! وارد این سایت شوید و کلمات کلیدی خود را به انگلیسی جستجو کنید. مثلاً من کلمه tick را جستجو کردم اما چیز زیادی یافت نشد. این بار کلمه کلیدی OK را جستجو کردم چون میدانستم خیلیها برای نمایش OK از تیک استفاده میکنند. نتایج را مرور کنید:
![]()
همینطور که آیکونها را میبینید، ایدههای جدید به ذهنتان خطور میکند. دو آیکون چشم من را گرفت. وقتی آیکون دوم را دیدم، یاد «ساعت» افتادم و یک دفعه بشکنی زدم و گفتم:همینه! و «ساعت» هم به کلمات کلیدیام اضافه شد.
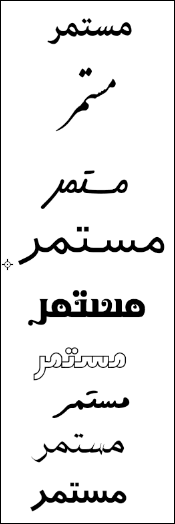
گام پنجم: در فتوشاپ یا Word، با فونتهای مختلف که به موضوع سوژه بخورد، کلمه کلیدی اصلی که نام شرکت یا مؤسسه یا سایت باشد را تایپ کنید:
دقت کنید:

در مورد سوژه من، فونتهایی که دست نویس باشند بهتر است چون نماد نوشتن روی تخته و دانشآموز هستند... البته نهایتاً از اینها چیز خاصی در نیامد جز یک «میم» گرد که شاید از آخرین «مستمر» در عکس بالا الهام گرفتم.
گام ششم: کمی در مورد سلیقه مشتری داده جمع کنید:
من چیزهایی که در مورد مشتریام در طول طراحی لوگو در ذهنم بود را بنویسم:
- اولاً ایشان گفته بودند که از لوگوی تستا خیلی خوششان میآید. من با توجه به همین جمله دنبال یک طرح دایرهای بودم. چون لوگوی تستا دایرهای است:

- ثانیاً قالب اصلی سایتشان که خودشان از بین چندین قالب مختلف انتخاب کردهاند را بررسی کردم:

از روی این قالب فهمیدم انگار به رنگ قرمز آلبالویی علاقه دارند یا حداقل مشکلی ندارند، پس رنگ طرح نهایی را قرمز انتخاب کردم.
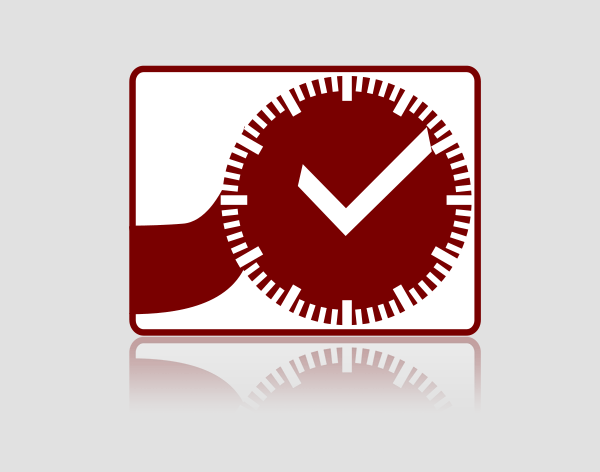
گام هفتم: شروع به ترکیب داشتهها یا انتخاب بهترینها کنید:
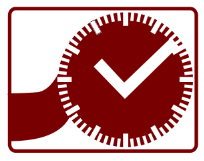
حالا باید آستینها را بالا بزنید و با توجه به داشتههایتان یک طرح بزنید. من نهایتاً این طرح به ذهنم رسید:

و در نهایت گوشههای عقربهها را بریدم تا کمی به تیک نزدیکتر بشود و کسی نگوید این عقربه به این ضخامت دقیقاً چه دقیقهای را نشان میدهد؟

قصد داشتم برای نشان دادن «تکرار» و «استمرار» (که رمز موفقیت در کنکور و آزمون است) دو سه تا از نشانههای ساعت را سیاه کنم. اینطوری هم رنگ سیاه (که در قالب سایت مشتری بود) وارد طرح میشد و هم اینکه برای خیلیها این سؤال پیش میآمد که این چند تا چرا سیاه است؟
موضوع دیگر اینکه اگر این طرح برای شرکتی مثل اپل میبود، باید علامت تیک را طوری میچرخاندم که به ساعت ۹:۴۱ دقیقه اشاره کند. چون میدانید که اپل در تمام ویدئوها و عکسهایی دستگاههایش ساعت گوشی و لپتاپ و آی.پد وغیره را روی ۹:۴۱ تنظیم میکند. چرا؟ (اینجا را ببینید: چرا روی همه محصولات اپل، ساعت ۹:۴۱ را میبینیم؟)
میخواهم بگویم در این طرح، حتی چرخش علامت تیک میتوانست نماد یک مفهوم مهم باشد که البته من هر چه فکر کردم، در مورد سوژهام ساعت خاصی به ذهنم نرسید، پس همان وسط و صاف گذاشتم که نماد «تیک» بودن بیشتر جلوه کند.
طرح را در چه نرم افزار و با چه ابزاری ایجاد کردید؟
طبیعتاً یک طراح حرفهای، لوگو را با ابزارهای Vector در فتوشاپ یا illustrator یا Corel Draw طراحی میکند که من با فتوشاپ راحتترم.
منظور از ابزارهای وکتور، ابزار Pen و Shape است که ممکن است در مراحل مقدماتی کار با ابزاری مثل Pen سخت به نظر برسد اما در مراحل پیشرفته تازه با این ابزار انس میگیرید و متوجه میشوید که خیلی خوشدست و قدرتمند است.
شاید بپرسید خطهای مربوط به دقیقههای ساعت را چطور ایجاد کردید؟ خوب، برای اینکه بتوانید چنین طرحی با فتوشاپ به طور دقیق ایجاد کنید، باید دورههای پیشرفته و فوق پیشرفته فتوشاپ را بگذرانید. شاید در یک آموزش در مورد این بحث بسیار جالب و کاربردی صحبت کردم. خودم از مجموعه آموزشی Photoshop One on One یاد گرفتم.
اگر میخواهید طرح را در فتوشاپ باز کنید و تحلیل کنید که چطور شکل گرفته است، آنرا به صورت لایهباز و PSD از طریق لینک زیر دانلود نمایید:
http://tutorials.aftab.cc/graphic/how_to_design_a_logo/mostamar_logo.psd
خوب، این هم از یک پشت صحنه دیگر از طرحها.
قبلاً در مورد اینکه چطور کلمه Testa:



که در این مطلب توضیح دادهام:
http://help.nomra.ir/nomra-logo-philosophy/
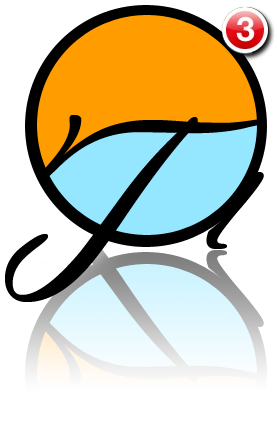
و البته بعداً در نسخه بعدی نمرا، بهبود آشکاری در آن شکل گرفت:

دقت کنید که کلمه nomra و علامت بینهایت و رنگ پرچم ایران و عینک دانشآموز درسخوان چطور در این آرم گنجانده شده و تناسب آن هم نسبت به آرم قبلی، به تناسب طلایی (یعنی ۴ به ۳) نزدیکتر شده.
و یا آرم پارسخوان:

که ترکیبی از شکسته نستلیق (نماد فارسی) و بالن گفتار (نماد تبدیل متن به گفتار) است...
موفق باشید؛
حمید رضا نیرومند
کلمات کلیدی: طراحی لوگو, گرافیک, آرم, Logo, طراحی مرحله به مرحله لوگو, همه چیز در مورد طراحی لوگو, تبدیل ایده به لوگو, نماد, ایده برای طراحی, ایده برای لوگو, تبدیل ایده به لوگو
.
- مطالب مرتبط:
- خلق تصاویر سه بعدی برای عینكهای سهبعدی
- جدا كردن چند صفحه دلخواه از یك فایل PDF
- گرافیك چیست؟ (1)
- گرافیك چیست؟ (2)
- درآمدی بر مبانی طراحی و گرافیك
- آشنایی با خط و نقطه و كاربرد آنها در گرافیك
- ------------
- چگونه دسترسی یک برنامه را به اینترنت در ویندوز 7 یا ویندوز 8 قطع کنیم؟
- چگونه در یک سند word، دو نوع شماره گذاری برای صفحات داشته باشیم؟ (اصول شماره گذاری صفحات)
- چگونه تنظیمات کاربر در برنامه ای که با C# یا VB نوشتهایم را جایی ذخیره کنیم؟
- چگونه امکان Personal Hotspot را روی آیفون با سیم کارت ایرانسل و همراه اول فعال کنیم؟
- چگونه یک آرم را بینهایت بزرگ کنیم؟ (کار با امکان Trace در کورل دراو)
ارسال سؤال یا نظر
1- bandar53:
بوسیله: bandar53, در: Tuesday, 2013 June 18-کد: 7070
بسم الله . سلام . کار بسیار زیبایی است متشکر از اینکه قبول زحمت فرمودید و این اثر زیبا رو ساختین.تشکر
2- meh_ham:
بوسیله: meh_ham, در: Wednesday, 2013 June 19-کد: 7084
جالب بود! مخصوصا اون سایته...
3- مریم:
بوسیله: , در: Wednesday, 2013 July 03-کد: 7217
واقعا خیلی خوبه من برای کارورزی باید یک آرم طراحی کنم این مطالب خیلی به دردم خورد و از سر درگمی نجاتم داد ازتون بی نهایت سپاسگزارم
4- مریم:
بوسیله: , در: Wednesday, 2013 July 03-کد: 7219
واقعا خیلی خوبه من برای کارورزی باید یک آرم طراحی کنم این مطالب خیلی به دردم خورد و از سر درگمی نجاتم داد ازتون بی نهایت سپاسگزارم
5- جواد:
بوسیله: , در: Sunday, 2013 July 07-کد: 7253
سلام و خداقوت آقای نیرومند
خیلی عالی بود واقعا لذت بردم
راستی در مورد قسمتی که گفتید ساعت خاصی به ذهنم نرسید می تونستید ساعت 8 (ساعت شروع کنکور) رو انتخاب کنید .البته کمی عقربه ها از حالت تیک بودن خارج میشد.
6- mina:
بوسیله: , در: Wednesday, 2013 December 25-کد: 8910
خیلی عالی بود و خیلی خوبه که یه نفر بدونه اینکه کسی ازش بخواد لطف کنه و راز کارهایه خودشو برای آموزشه دیگران به اظلاع برسونه.
من گرافیک خوندمو میخوام تو خونه کار کنم و تو سایتا دنباله فراخوانه طراحی بودم که سایت شمارو دیدم و خیلی بهم کمک کرد واسه انجام کارام.
خیلی خیلی اط شما متشکرم
7- مهسا:
بوسیله: , در: Wednesday, 2014 July 16-کد: 10948
عالی بود.مچکرم
8- امیر:
بوسیله: , در: Sunday, 2014 August 31-کد: 11489
عالی بود!
خلاصه، مفید و شفاف همه چیز رو توضیح دادید
واقعا به دردم خورد....ممنونم.
9- AMIR:
بوسیله: , در: Wednesday, 2015 July 15-کد: 13595
ببخشيد
مي توانيد نحوه درست كردن لوگو در فوتوشاپ را آموزش دهيد؟
سپاس
10- عاطفه:
بوسیله: , در: Tuesday, 2015 August 04-کد: 13673
ببخشید در لوگوی testa از چه فونتی استفاده کردید؟
مشاهده ادامه نظرات


 English
English العربی
العربی Swedish
Swedish François
François

11- mousa:
بوسیله: , در: Friday, 2016 April 08-کد: 14388
واقعا ممنونم از آموزش خیلی خوبتون
12- داوود:
بوسیله: , در: Saturday, 2016 April 09-کد: 14395
ممنونم بابات اموزشتون
لطف کنید بگین اگه بخوایم یک اسم رو براش لوگو بسازیم باید چیکار کنیم مثلا اسم یک هیئت مثلا هیئت جنت الرضا
چطور میتونیم یه لوگو برای یک اسم طراحی کنیم
13- عاطي:
بوسیله: , در: Saturday, 2016 June 11-کد: 14528
عالي بود.خيلي ممنون
14- آرزو:
بوسیله: , در: Sunday, 2016 July 03-کد: 14596
عالی بود عالی
15- مبین:
بوسیله: , در: Monday, 2016 July 18-کد: 14622
سلام موضوع جالب بود از لوگوی مستمر خوشم اومد ولی تستا رو تا 10سال دیگه فکر میکردم نمیفهمیدم ینی چی!
16- بهاره فیضی:
بوسیله: , در: Saturday, 2016 August 06-کد: 14671
خیلی عالی بود، متشکرم که این مطلب رو به این خوبی توضیح دادید.
17- reznan:
بوسیله: , در: Friday, 2016 August 19-کد: 14694
سلام و خدا قوت.
چرا وارد سایت iconfinder.com میشم نمیتونم آیکون های جستجو شده را ببینم ؟
ممنون میشم زودتر پاسخ بدید.
18- Ali:
بوسیله: , در: Friday, 2017 January 13-کد: 14916
چگونگی تلفیق نوشته و عکسrnمثلا به جای حرف (آ) در کلمه ی قرآن تصویر نردبان قرار دادrnبا تشکر دمتون گرررررررررررررررررم
19- Pani:
بوسیله: , در: Monday, 2017 April 10-کد: 15068
سلام و خسته نباشید خدمت شما اقای نیرومند واقعا از لطف شما تشکر و قدردانی میکنم ک انقدر با صداقت و بدون هیچگونه پنهان کاری رازهای کاری خودتان را بدون هیچ درخواستی در اختیار ما میگذارید تا استفاده کنیم انشاءالله که در پناه حق و سلامتی ب کارهای زیبایتان ادامه دهید. موفق و پایدار در پناه حق یا علی
20- نفیسه:
بوسیله: , در: Tuesday, 2017 August 22-کد: 15318
سلام.عالی بود .خیلی کمکم کرد.سایتی هم که معرفی کردید خیلی خوب بود
21- naimi:
بوسیله: , در: Monday, 2017 September 04-کد: 15325
سلام rnمن برای یه شرکت مشاوره اماری یه لوگو میخوام که هم اسم شرکت داخلش باشه هم یه نمادر از امار داخل خودش داشته باشه شما میتونید منو راهنمایی کنید؟
22- مرتضی :
بوسیله: , در: Wednesday, 2017 September 13-کد: 15331
یک لگو درباری تولیدی فرش دستبافت به من پیشنهاد کنید ممنون میشم
23- ziba:
بوسیله: , در: Thursday, 2017 October 05-کد: 15363
واقعا عالی بود ,من رو با کلیت کار آشنا کرد
24- Rona:
بوسیله: , در: Saturday, 2017 December 16-کد: 15460
سلام..خیلی ممنون بابت راهنماییتون..خدا قوت..
25- عالیه:
بوسیله: , در: Thursday, 2018 August 16-کد: 15684
خیلی ساده و عالی بیان شدrnیه دنیا ممنونم 🌹🌹🌹rnrnامیدوارم همگی روزی به خواسته هامون برسیم✌
26- تینا:
بوسیله: , در: Sunday, 2018 September 16-کد: 15714
خیلی خوب بود مطالبتون موفق باشید در تمام مراحل زندگیتون
27- Fatemeh:
بوسیله: , در: Tuesday, 2018 October 16-کد: 15747
سلام ببخشید من میخوام لوگو طراحی کنم به نظرتون با چه برنامه ای راحتر و بهتره میخوام با گوشی طراحی کنم چ برنامه ای واسه گوشی مناسبه
28- امین:
بوسیله: , در: Saturday, 2019 February 02-کد: 15916
عالی بود. من نمی دانستم برای طراحی لوگو باید از کجا شروع کنم ولی ایم مطلب به من کمک کرد.ممنون
29- مسعود:
بوسیله: , در: Sunday, 2019 July 28-کد: 16070
من با استفاده از مطالب خوب و ساده شما توانستم یک لوگوی خوب طراحی کنم . rnاز شما بسیار ممنونم .
30- وندا:
بوسیله: , در: Friday, 2020 April 03-کد: 16273
یک سایتی هست که اسمش رو یادم رفته توی اون سایت میتونی کاری که قراره با اون آرم بکنی و چگونه بودنش رو انتخاب بکنی بعد چند تا طرح میاره انتخاب میکنی و از اونجا اون خودش با فهمیدن سلیقه تو آرمی رو واست میاره و اگه خوشت نیومد توی جست و جو میتونی پیداش کنی