چگونه در فتوشاپ بنر تبلیغاتی متحرک (یا انیمیشن) بسازیم؟
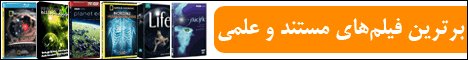
مطمئناً در اینترنت بنرهای تبلیغاتی زیادی مثل این را دیدهاید:
شاید این سؤال پیش آمده باشد که چگونه این عکس متحرک را ساختهاند!؟
راههای مختلفی برای ایجاد یک عکس متحرک وجود دارد.
شکی نیست که بهترین و مهمترین راه، استفاده از نرم افزار Adobe Flash است.
البته قبل از اینکه ادوبی، شرکت مایکرومیدیا را بخرد، نرم افزاری به نام Adobe Image Ready در کنار فتوشاپ وجود داشت که برای همین کار بود، اما بعد از خرید آن شرکت، دیگر ایمیجردی منتشر نشد و ادوبی استفاده از فلش را پیشنهاد کرد.
اما بد نیست بدانید، Image Ready به طور کامل نمرد، بلکه با فتوشاپ ادغام شد و به فتوشاپ امکان انیمیشنسازی یا متحرکسازی افزوده شد.
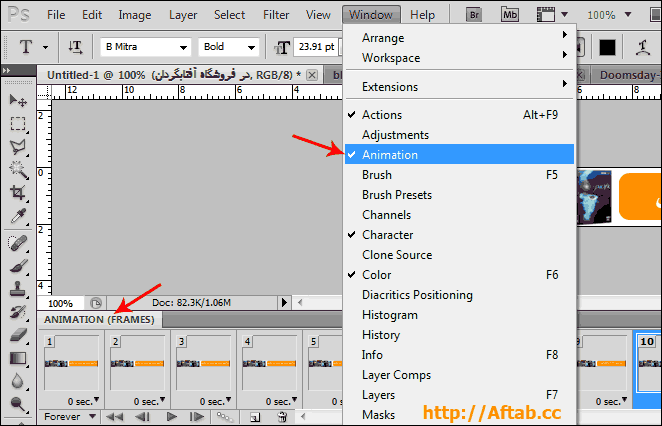
1- برای اینکه بتوانید یک عکس متحرک در فتوشاپ بسازید، از منوی window، پالت Animation را انتخاب کنید تا ظاهر شود:

2- حالا همه عناصری که قرار است در انیمیشن شما شرکت داشته باشند را ایجاد کنید.
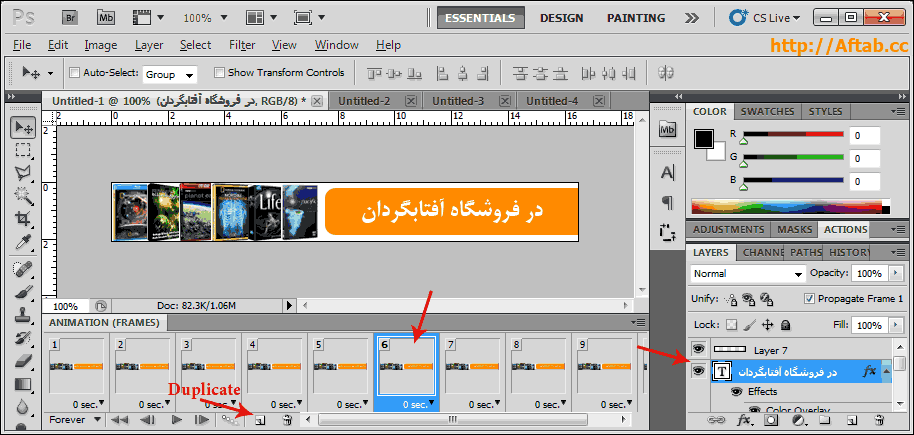
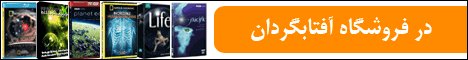
مثلاً در بنر تبلیغاتی بالا، من عکس باکسها و یک shape مستطیلی به رنگ نارنجی و دو نوشته ایجاد کردهام. یکی "برترین فیلمهای مستند و علمی" و یک لایه متنی دیگر هم برای "در فروشگاه آفتابگردان".
دقت کنید که: هر انیمیشن تشکیل شده است از دو یا تعداد بیشتری فریم (Frame). در حقیقت ما فریمهای عکاسی را کنار هم میچینیم و به سرعت از مقابل چشم عبور میدهیم. کاربر تصور میکند که یک جسم متحرک است. در حالی که خیر، ما فقط چند عکس را به او نشان دادهایم...
پس شروع میکنیم فریمها را ساختن:
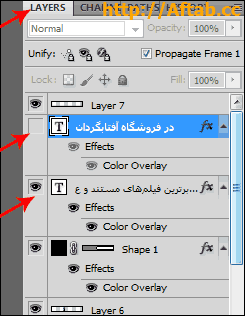
3- هر چیزی که قرار است در فریم اول به کاربر نشان داده شود را روی صحنه بگذارید و بقیه را با کلیک روی آیکون چشم در کنار نام لایهشان، مخفی کنید:

مثلاً در تصویر بالا میبینید که در فریم اول، لایه «در فروشگاه آفتابگردان» مخفی شده است، اما «برترین فیلمهای مستند و علمی» ظاهر است.
حالا باید فریمهای بعدی را بسازیم.
4- با توجه به اینکه فریمها خیلی سریع از جلو چشم عبور میکنند و ممکن است سرعت آنفدر زیاد باشد که کاربر نتواند بخواند، پس یک فریم تکراری را چند بار از جلو چشم عبور میدهیم که کاربر بتواند متن «برترین فیلمهای مستند و علمی» را بخواند.
بنابراین در پالت Animation روی Duplicate selected item پنج بار کلیک کنید که پنج فریم تکراری با همین حالت ایجاد شود:

5- حالا روی فریم 6 کلیک کنید و (مثلاً) لایه «در فروشگاه آفتابگردان» را فعال کنید و «برترین فیلم...» را غیرفعال کنید.
6- سپس مجدداً از حالت جدید چند فریم تکراری ایجاد کنید که جلو چشم کاربر بیشتر ثابت بماند. (فریمهای 6 و 7 و 8 و 9 و 10، مثل هم هستند. همینطور، فریمهای 1 تا 5 مثل هم)
تمام شد! شما یک انیمیشن ساده ساختهاید.
میتوانید با کلیک روی دکمه Play انیمیشن خود را ببینید (البته ممکن است کمی سریع نمایش دهد، اما روی وب، اینطور نخواهد بود، نگران نباشید)
حالا باید از کارتان خروجی بگیرید. پس:
7- برای خروجی گرفتن از این کار، باید از منوی File گزینه Save for web و یا کلیدهای Ctrl+Shift+Alt+s را انتخاب کنید (همیشه برای کارهایی که قرار است روی وب به نمایش بگذارید، به این صورت یک خروجی بگیرید تا حجم آنها در عین حال که کیفیتشان حفظ میشود، پایین بیاید)
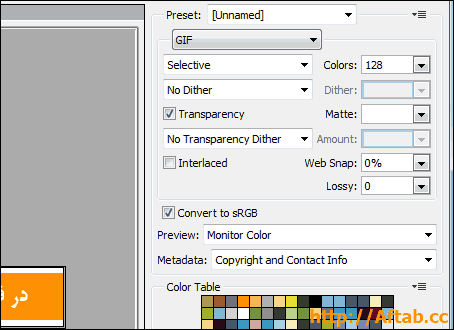
8- پنجره مربوط به خروجی برای وب باز میشود. از سمت راست، فرمت را حتماً باید gif انتخاب کنید. (gif تقریباً تنها فرمت عکسی تحت وب است که انیمیشن را پشتیبانی میکند) سپس تعداد رنگها را متناسب با کارتان انتخاب کنید. (هر چه تعداد رنگها کمتر، حجم عکس نهایی کمتر و البته کیفیت آن هم بدتر!)
مثلاً برای این بنر تبلیغاتی من اینطور تنظیم کردم:

9- روی Save کلیک کنید و عکس متحرک خود را جایی ذخیره کنید.
توجه کنید که بخش انیمیشن فتوشاپ خیلی کامل نیست و همانطور که گفتم، باید برای کارهای انیمیشنی قوی، از Flash استفاده کنید، اما برای این نوع کارهای جزئی بد نیست. ضمناً در سمت راست دکمه Duplicate یک دکمه به نام Tweens animation frames وجود دارد که کاربرد مفیدی خواهد داشت. اگر میخواهید یک شیئ را از یک حالت یا موقعیت یا oppacity به حالت و یا موقعیت دیگر منتقل و تبدیل کنید، دو فریم بسازید. در فریم اول حالت اول و در فریم دوم، حالت دوم را طراحی کنید. حالا هر دو فریم را انتخاب کنید (کلید ctrl را پایین نگه دارید و روی دو فریم کلیک کنید) سپس روی دکمه tweens کلیک کنید و OK کنید. خواهید دید که فتوشاپ خود به خود فریمهای بین حالت اول و دوم را ایجاد میکند.
مثلاً از این ترفند برای نمایش تدریجی یک نوشته میتوانید استفاده کنید. opacity حالت اول نوشته را 0 در نظر بگیرید و حالت دوم، روی 100 باشد. وقتی توئین ساخته شد، کمکم نوشته روی صحنه ظاهر میشود.
موفق باشید؛
حمید رضا نیرومند
.
- مطالب مرتبط:
- چگونه یک عکس را در فتوشاپ، برای وب ذخیره کنیم؟ (آموزش save for web در فتوشاپ)
- ------------
- چگونه یک عکس را در فتوشاپ، برای وب ذخیره کنیم؟ (آموزش save for web در فتوشاپ)
- آموزش تغییر اندازه صدها عکس با چند کلیک در فتوشاپ (مبحث Action و Automate در فتوشاپ)
- چگونه به اجزای یک نمودار در پاورپوینت، انیمیشن اعمال کنیم؟ (Add Animation to Charts in PowerPoint)
- چگونه یک آرم را بینهایت بزرگ کنیم؟ (کار با امکان Trace در کورل دراو)
- امکان جذابی به نام Content Aware Scale (تغییر اندازه با توجه به محتوا) در فتوشاپ CS5
ارسال سؤال یا نظر
1- رضا:
بوسیله: reza196027, در: Monday, 2011 March 07-کد: 2965
مطالب خیلی خوب جالب و جدیدی بود متشکرم
2- مهراد:
بوسیله: soveh, در: Wednesday, 2011 March 16-کد: 3032
حمیدجان دستت درد نکنه عالی بود
3- محمد:
بوسیله: , در: Monday, 2011 March 21-کد: 3059
سلام
مطلب بسیار عالی ای بود
ممنونم
www.mihanpet.ir
4- مهدی:
بوسیله: , در: Friday, 2011 August 05-کد: 3385
عالی بود
5- ali.h.k:
بوسیله: , در: Saturday, 2011 August 20-کد: 3420
خیلی ممنون
6- :
بوسیله: , در: Sunday, 2011 September 25-کد: 3507
عالی بود.
7- sadjad:
بوسیله: , در: Friday, 2012 February 03-کد: 3944
سلام چیز خوبی بود ولی یه سوال اینو که ساختی چطوری مثل بقیه بنر ها کاری کنیم که بشه در وبلاگ گذاشت ممنون میشم بگی؟ بیا به وبلاگم جوابشو بنویس www.gounagoun.loxblog.com
8- محمد:
بوسیله: , در: Sunday, 2012 March 18-کد: 4111
سلام
دست شما درد نکنه
واقعا مطلب خوبی بود
و با درک یاد گیری بالا
ممنون
9- :
بوسیله: , در: Tuesday, 2012 April 17-کد: 4196
عالی بود ممنون!
10- reza:
بوسیله: , در: Thursday, 2012 May 31-کد: 4381
عالی بود
مشاهده ادامه نظرات


 English
English العربی
العربی Swedish
Swedish François
François


11- بهار:
بوسیله: , در: Monday, 2012 June 18-کد: 4463
ممنون ،واقعا خيلي عالي بود
12- مجتبی احمدی:
بوسیله: , در: Saturday, 2012 June 30-کد: 4534
خیلی ممنون .من خیلی استفاده کردم.
ولی چرا در فتوشاپ cs3 نمی شود فارسی نوشت؟
ایمیل:ahmadi1273@ gmail.com
13- میلاد:
بوسیله: , در: Thursday, 2012 July 05-کد: 4559
ممنونم از وب سایت فوق العادتون.
14- پايگاه شهيد مفتح:
بوسیله: , در: Friday, 2012 July 06-کد: 4567
به جان خودم مال من گزينه انيميشن نداره توروخدا راهنمايي كنيد
gsm1369@yahoo.com
خداييش ثواب داره يه راهنمايي بكنيد
15- montazeran-news.blogfa.com:
بوسیله: , در: Monday, 2012 July 09-کد: 4591
سلام
خیلی جامع بود ... اما ای کاش نحوه کد نویسی اون رو هم می نوشتید
16- مونا:
بوسیله: , در: Friday, 2012 July 20-کد: 4631
خوب بود ولی بعضی جاهاش اشکال دارم
17- ALI:
بوسیله: , در: Monday, 2012 August 06-کد: 4711
EXCELLENT
18- داود:
بوسیله: , در: Saturday, 2012 August 18-کد: 4771
واقعا ممنون
19- مینا:
بوسیله: , در: Tuesday, 2012 August 28-کد: 4815
فوووووووووق العاده بود. مرسییییییییییییییییییییییی
20- فروشگاه کالای شما:
بوسیله: , در: Tuesday, 2012 September 04-کد: 4848
yourkala.com
21- مسعود:
بوسیله: , در: Saturday, 2012 September 08-کد: 4864
عالی چه عرض کنم .متعالی بود.
22- میکائیل:
بوسیله: , در: Friday, 2012 September 21-کد: 4949
عالی و مفید بود مرسی
23- سید وحید صادقی www.fmdb.ir:
بوسیله: , در: Tuesday, 2012 October 30-کد: 5193
سلام
سپاسگزارم.
کارمو راه انداختید.
24- sama:
بوسیله: , در: Saturday, 2012 December 01-کد: 5501
قشنگ توضیح داده بودید اما ما این برنامه ای روکه شمامعرفی کرده بودین نداشتیم ومن خیلی ناراحت شدم.
25- manshoor graphic:
بوسیله: , در: Sunday, 2012 December 02-کد: 5516
من عضو سایت شما نیستم ولی باتوجه به سادگی وروان بودن آموزش این مبحث از Hamid تشکر میکنم . و امیدوارم به سایت بزرگ graphic.ir و انجمن آن نیز سری بزنید .
manshoor graphic
26- حسین:
بوسیله: , در: Friday, 2012 December 07-کد: 5567
خیلی ممنون ، خیلی بهم کمک کرد این آموزش
27- Z:
بوسیله: , در: Saturday, 2012 December 08-کد: 5568
خیلی عالییییییییییییییییییییییییییییییی بو ممنونم
28- امین:
بوسیله: , در: Wednesday, 2012 December 12-کد: 5615
من یک تصویر انتخاب کردم برای تصویر بعدی چکار کنم
29- سعید اهورا :
بوسیله: , در: Wednesday, 2013 January 02-کد: 5828
خدا خیر به پول و دانشت بده
30- نگار:
بوسیله: , در: Saturday, 2013 January 12-کد: 5926
چه طوری از چند تا تصویر استفاده کنیم؟
31- سحر:
بوسیله: , در: Tuesday, 2013 January 15-کد: 5947
واقعا ممنون عالی بود.مرسی از راهنمایی کاملتون.
32- کریم نعمتی :
بوسیله: , در: Tuesday, 2013 January 15-کد: 5949
خیلی خیلی مر30 مطالب خوبی بودن و به درد بخور؟از سلماس >مدرسه شهید دکتر مفتح
33- کریم نعمتی :
بوسیله: , در: Tuesday, 2013 January 15-کد: 5950
خیلی خیلی مر30 مطالب خوبی بودن و به درد بخور؟از سلماس >مدرسه شهید دکتر مفتح
34- شيرين و خديجه:
بوسیله: , در: Monday, 2013 January 21-کد: 6008
عالي بود مممممممممممممررررررررررررررررررررسسسسسسسسسسسسسسسسسسسسسسييييييييييييييييييييييييييييييييييي
35- mehran:
بوسیله: , در: Tuesday, 2013 February 05-کد: 6162
مرسی.راهنمایی خوبی بود
36- ramtin:
بوسیله: , در: Saturday, 2013 February 23-کد: 6282
asheghetam
37- feri:
بوسیله: , در: Thursday, 2013 February 28-کد: 6322
mamnooooooooooooooooooooooooooooonam
38- Dd:d:d::
بوسیله: , در: Monday, 2013 March 25-کد: 6492
Eyval Kheili , Khoob , Va Kheili Mokhtasar mErC
39- میرزاخانیان:
بوسیله: , در: Tuesday, 2013 March 26-کد: 6494
ساده و روان بود
متشکرم
ولی فکر میکنم باید دنبال آموزش حرفه تر باشم.
سپاس
40- محمد امین:
بوسیله: , در: Tuesday, 2013 March 26-کد: 6496
دست شما درد نکند. خیلی خوب بود.
41- محمد امین:
بوسیله: , در: Tuesday, 2013 March 26-کد: 6497
دست شما درد نکند. خیلی خوب بود.
42- داداش رسا:
بوسیله: , در: Tuesday, 2013 April 09-کد: 6595
خیلی ممنون.خیلی به دردم خورد
43- امیررضا:
بوسیله: , در: Thursday, 2013 April 25-کد: 6693
من فتوشاپ 8 دارم این روش کار نکرد خاک تو سرتون
44- سحر:
بوسیله: , در: Wednesday, 2013 June 05-کد: 6970
عالی بود ممنون
45- سعید:
بوسیله: , در: Tuesday, 2013 June 18-کد: 7076
عالی بود ممنون
46- مصطفی :
بوسیله: , در: Wednesday, 2013 July 24-کد: 7421
عالی مطلب جالبی بود ممنونم یاحق
47- مهرگان:
بوسیله: , در: Friday, 2013 August 02-کد: 7497
خیلی عالی بود مرسی
48- ستاره:
بوسیله: , در: Tuesday, 2013 August 13-کد: 7639
ممنونم
واقعا مفید بود
49- آرین:
بوسیله: , در: Monday, 2013 August 19-کد: 7705
عالی بود خیلی ممنون
50- boshra:
بوسیله: , در: Tuesday, 2013 September 10-کد: 7927
برای این کار چه نرم افزاری رو باید دانلود کرد؟جواب در وبم:ss501korea.blogfa.com
51- مینا:
بوسیله: , در: Thursday, 2013 September 12-کد: 7944
با سلام
کلا چندین سایت آموزش ساخت انیمیشن با فتوشاپ را جستجو کردم . هیچ کدام کامل و شفاف توضیح نمیدهید و قابل فهم نیست
52- :
بوسیله: , در: Friday, 2013 October 11-کد: 8201
ممنون واقعا عالی بود
53- رادمهر:
بوسیله: , در: Tuesday, 2013 November 19-کد: 8541
عالي
class7.rozblog.com
54- وايييييييييييييييييييييييييي:
بوسیله: , در: Thursday, 2013 November 28-کد: 8621
وايــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
عــــــــــــــــــــــــــــــــــــــــالي
55- نمیدونم،بلد نیستم!!!:
بوسیله: , در: Saturday, 2013 December 28-کد: 8956
عالیییییییییییییییییییی
وری گود،تا باشه از این سایتا باشه
56- غزل:
بوسیله: , در: Monday, 2014 January 06-کد: 9076
مرسی از آموزش خوبتون
57- من:
بوسیله: , در: Monday, 2014 February 03-کد: 9403
خییییییییلی بد بود
58- محمد:
بوسیله: , در: Sunday, 2014 February 09-کد: 9477
اصلا بدرد نمیخوره جالب نیست
59- یا خامنه ای:
بوسیله: , در: Thursday, 2014 February 13-کد: 9524
عالی بود
60- kaka:
بوسیله: , در: Saturday, 2014 April 05-کد: 9959
واقعا ممنون ازتون
61- لفتی:
بوسیله: , در: Monday, 2014 April 28-کد: 10129
واقعاااااااااااااااااااا ممنونم
62- لفتی:
بوسیله: , در: Monday, 2014 April 28-کد: 10130
واقعاااااااااااااااااااا ممنونم
63- محمد شمس:
بوسیله: , در: Thursday, 2014 June 12-کد: 10543
سلام.
برای اینکه زمان نمایش نوشته بیشتر شه،لازم نیست اون رو Duplicate کنید.فقط زمان زیر هر فرم را زیاد کنید.
روی 0 sec کلیک کنید.
64- امیررضا:
بوسیله: , در: Monday, 2014 June 16-کد: 10589
خوب بود
65- عکاس باشی:
بوسیله: , در: Sunday, 2014 July 13-کد: 10902
عالی بود ممنونم
66- بهار:
بوسیله: , در: Monday, 2014 August 25-کد: 11418
عالیه واقعا خوب بود ممنون
67- بهار:
بوسیله: , در: Monday, 2014 August 25-کد: 11419
عالیه واقعا خوب بود ممنون
68- بهار:
بوسیله: , در: Monday, 2014 August 25-کد: 11420
عالیه واقعا خوب بود ممنون
69- بهار:
بوسیله: , در: Monday, 2014 August 25-کد: 11421
عالیه واقعا خوب بود ممنون
70- AMT:
بوسیله: , در: Tuesday, 2014 September 09-کد: 11607
Tnx Very Much For Your Good Website
71- سایت هویت ترکمن:
بوسیله: , در: Wednesday, 2014 October 08-کد: 11932
با سلام.مطلب در حین سادگی بسیار کاربردی بود با تشکر
72- عبدالحکیم:
بوسیله: , در: Friday, 2015 March 13-کد: 13202
دستتون دردنکنه واقعاً عالی بود
73- حمید:
بوسیله: , در: Thursday, 2015 March 26-کد: 13228
خیلی عالی بود www.irangg.ir
74- موسی:
بوسیله: , در: Friday, 2015 July 17-کد: 13612
با سلام و خسته نباشید.من یک مشکل دارم که امیدوارم کمکم کنید حلش کنم.
یک سایت دارم که درون آن یک تصویر گذاشتم و آدرس آنرا در اختیارکاربران گذاشته ام و میخواهم هرکاربر به آن آدرس مراجعه کرد ساعت و تاریخ و آی پی را در دیتابیس ذخیره کنم.البته تصویر هر روز عوض میشود و آدرس جدید برای کاربران ارسال میشود.ممنون
مثال:
http:www.mysite.comsunday_image_20150512.png
75- الهام:
بوسیله: , در: Monday, 2015 August 24-کد: 13741
ممنونم . خیلی کاربردی بود
76- مریم:
بوسیله: , در: Saturday, 2015 October 31-کد: 13950
سلام ا گه می شه آموزشش رو ساده تر بنویسید ممنون
77- :
بوسیله: , در: Saturday, 2016 February 20-کد: 14283
ممنون :)
78- negar:
بوسیله: , در: Monday, 2017 January 09-کد: 14911
وقتی سیوش میکنم متحرک نیست یه عکس ثابت فقط فریم اولش هست😭 چرااااا؟؟
79- AMIR:
بوسیله: , در: Monday, 2020 August 03-کد: 16390
با سلام ، دوستان خیلی پرسیدند که این فایل گیف را وقتی ساختیم ، چطور آن را روی سایت قرار دهیم یا از طریق گوگل آن را تماشا کنیم:rnشما با دو را می توانید این کار را انجام دهید:rn1.فایل گیف را در گوگل درایو خود آپلود کرده و تماشا کنید.rn2.از طریق سایت پیکو فایل آن را آپلود کرده و سپس لینک دریافتی از سایت را در سایت خود قرار دهید.موفق باشید...