چطور در وبسایت یا وبلاگ خود یک موتور جستجوی مبتنی بر گوگل داشته باشیم؟
چطور در وبسایت یا وبلاگ خود یک موتور جستجوی مبتنی بر گوگل داشته باشیم؟
اگر مطمئن هستید که صفحات مختلف سایت یا وبلاگ شما توسط گوگل Index میشوند، بیشک، بهترین و دقیقترین موتور جستجو، گوگل خواهد بود!
گوگل، امکانی را فراهم کرده است که به کاربر اجازه میدهد نه تنها یک فیلد جستجو در بخشی از سایت یا وبلاگ خود داشته باشد، بلکه نتایج جستجو را نیز در سایت خود به نمایش در آورد! یعنی کاربری که چیزی را جستجو میکند، دیگر از سایت شما خارج نخواهد شد! همانجا از طریق گوگل جستجو میکند و همانجا نتیجه را میبیند!
به طور مثال اگر در صفحه اول آفتابگردان و در کادر جستجو، کلمات کلیدی خود را تایپ کنید و روی دکمه "جستجو" کلیک کنید، خواهید دید که نتایج جستجو در سایت، در صفحهای از سایت به آدرس http://www.aftab.cc/search.html که یک صفحه بر روی وبسایت آفتابگردان است دیده خواهد شد. به طور مثال، من کلمات کلیدی "موتور جستجوی مبتنی بر گوگل" را در آفتابگردان جستجو کردهام، نتیجه را ببینید: کلیک کنید

امکان بسیار جالبی است، نه؟
گوگل، نام این امکان را Google Custom Search گذاشته است.
روند کار به این صورت است که شما ابتدا یک موتور جستجوی شخصی میسازید که فقط سایتهای مورد علاقه خودتان مثل سایت شخصیتان و ... را جستجو کند. سپس گوگل به شما دو کد میدهد. یکی را در صفحهای قرار میدهید که قرار است کابرانتان کلمات کلیدی را وارد کنند و یکی را در صفحهای که قرار است نتیجه را ببینند.
البته اگر وبلاگ دارید و امکان اضافه کردن صفحه بر روی سرور سرویسدهنده وجود ندارد، مجبورید نتایج را در همان گوگل به کاربر نمایش دهید.
برای سایت یک Google Custom Search مراحل زیر را طی کنید:
1- ابتدا به آدرس زیر بروید:
http://www.google.com/coop/cse
در این آدرس روی دکمه Create a Custom Search Engine کلیک کنید. اگر اکانتی در سایت گوگل نداشته باشید، ابتدا از شما خواسته میشود که یک اکانت بسازید و یا وارد اکانتی شوید که قبلاً ساختهاید.
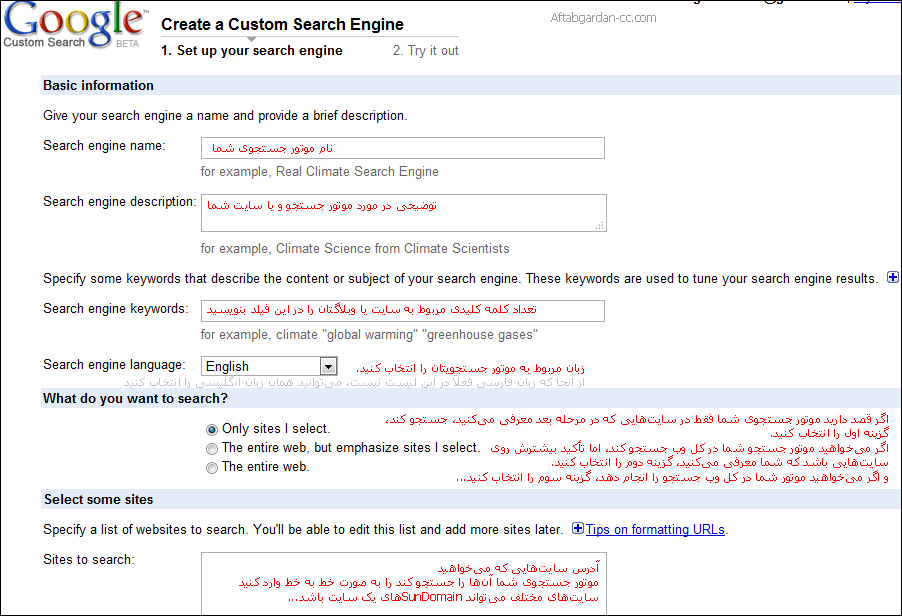
2- فرم مربوط به تعریف موتور جستجوی خود را مطابق تصویر زیر تکمیل کنید:

3- در پایین صفحه، با فعال کردن چکباکس گزینه I have read and agree to the Terms of Service، قوانین و مقررات گوگل را بپذیرید و روی دکمه Next کلیک کنید.
4- موتور جستجوی شخصی شما ساخته شده است و آماده ارائه بر روی وبسایت یا وبلاگ شماست. روی Finish کلیک کنید تا وارد بخش تنظیمات موتور جستجو شوید.
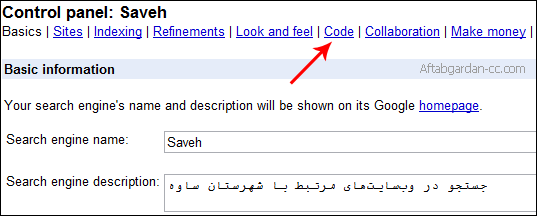
5- در صفحه بعد، روی لینک Control Panel کلیک کنید:
![]()
6- در صفحه بعد، روی Code کلیک کنید:

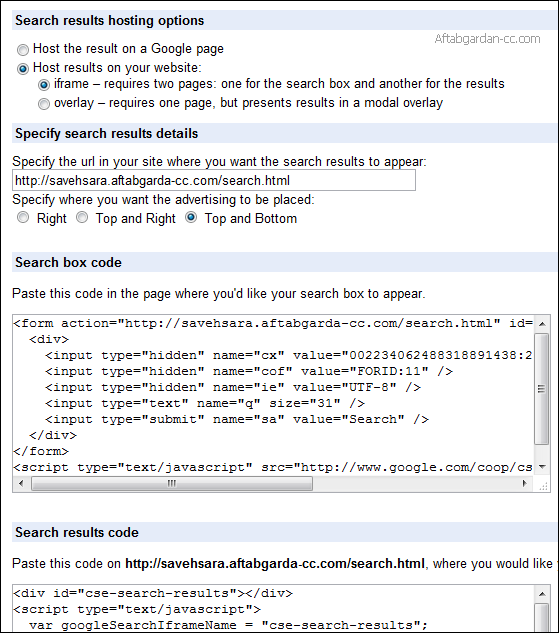
7- تنظیمات نمایش فیلد جستجو و نتایج:

- در این بخش، اگر میخواهید نتایج جستجو در سایت گوگل نمایش داده شود، در بخش Search results hosting options فقط گزینه اول را انتخاب کنید و کدی که گوگل میدهد را در بخشی از وبسایت یا وبلاگ خود قرار دهید. با این کار یک فیلد جستجو مانند شکل زیر نمایش داده خواهد شد:

- اما اگر میخواهید نتایج جستجو در صفحهای بر روی هاست خودتان نمایش داده شود، گزینه Host results on your website را انتخاب کنید.
پس از
این، اگر حالت iframe را انتخاب کنید، یعنی میخواهید
کاربر پس از وارد کردن کلمات کلیدی به یک صفحه دیگر هدایت شد و نتایج در آن صفحه
دیده شوند.
اما اگر حالت overlay را انتخاب کنید، یعنی میخواهید با
استفاده از تکنولوژی Ajax، نتایج بدون رفرش شدن صفحه، در
زیر کادر جستجو دیده شوند. (یک
مثال از این حالت ببینید)
حالت overlay معایبی دارد؛ از جمله اینکه: جستجو قابل لینکدهی به دوستان نیستند. یعنی نمیتوانید نتایج یک جستجویتان را به دیگران نمایش دهید، چون لینک مشخصی ندارند. دوم اینکه اگر اهل درآمد از طریق گوگل باشید، گوگل در این حالت نمیتواند تبلیغاتی نمایش دهد و در نتیجه به شما مبلغی نخواهد داد...
حالت iframe مورد پسند بسیاری از وبسایتهاست. بنابراین این گزینه را توضیح میدهیم:
با انتخاب این گزینه باید آدرس صفحهای که قرار است نتایج در آن نمایش داده شود را در قسمت Specify search results details مشخص کنید. در زیر این فیلد هم تعیین میکنید که تبلیغاتهای گوگل در کدام طرف صفحه نمایش داده شوند. از بخش Make Money که لینک آن در بالای همین صفحه دیده میشود، میتوانید از تبلیغاتهایی که به کاربران نمایش میدهید، کسب در آمد کنید...
با تنظیم گزینههای خواسته شده، دو کدی که قبلاً توضیح دادیم در بخش Search box code و Search results code ارائه میشوند.
هر کجا که قرار است فیلد جستجو نمایش داده شود، کد بخش Search box code را کپی کنید و سپس صفحهای را که نام آن را در قسمت Specify search results details وارد کردید با یک ادیتور باز کنید و کد بخش Search results code را در آن کپی کنید.
همین!
برای اینکه نتیجه نهایی را ببینید، میتوانید موتور جستجوی آفتابگردان را تست کنید: http://www.aftab.cc/search.html
موفق
باشید؛
حمید رضا نیرومند
نسخه پرینتی مقاله: Google Custom Search Engine
.
- مطالب مرتبط:
- طریقه ثبت یك سایت در موتورهای جستجو
- آموزش ویدئویی ارسال یک پست در وردپرس به طور کامل (wordpress post)
- مرجع كامل كد HTML رنگ ها (کد شش رقمی رنگ ها)
- ارتباط نام سایت و رتبه آن در موتورهای جستجو
- روان شناسی رنگ ها در طراحی صفحات وب
- كد نمایش آنلاین بودن مدیر سایت، در یاهو مسنجر
- ------------
- چگونه در یک سند word، دو نوع شماره گذاری برای صفحات داشته باشیم؟ (اصول شماره گذاری صفحات)
- آموزش ایجاد نقشه سایت یا Sitemap
- 25 نكته كاربردی برای استفاده بهتر از موتور جستجوی گوگل
- قرار دادن یک لوگوی ثابت (یک ریبون) در گوشههای سایت یا وبلاگ (معرفی سایت QuickRibbon.com)
- چگونه در چند دقیقه یک وبسایت جامع ایجاد کنیم؟ ( آموزش نصب جوملا بر روی هاست )
ارسال سؤال یا نظر
1- :
بوسیله: , در: Tuesday, 2008 November 25-کد: 696
mr30
2- آياپير:
بوسیله: , در: Tuesday, 2009 October 13-کد: 1087
خوب بود .
ممنونم
موفق باشيد.
3- علی علوی:
بوسیله: , در: Monday, 2009 November 16-کد: 1174
با سپاس
4- farhad:
بوسیله: , در: Friday, 2010 January 08-کد: 1299
thanx
http://nancy-farhad.blogfa.com
5- mahan:
بوسیله: , در: Sunday, 2012 February 12-کد: 3987
best!
damet 100000000 bar garm dadash
6- امید:
بوسیله: , در: Wednesday, 2012 December 19-کد: 5694
LAK$$$$$&&&&&LAK
7- علی:
بوسیله: , در: Thursday, 2015 September 03-کد: 13771
سلامو میشه بگید چطور میشه یک موتور جستجوی واژه یاب یسازیم> من میخوام یک سایت بسازم که معادل پارسیه واژه هایی رو که در دیتا بیس سایتم هست نشون بده .مثلن در باکس جستجو اگر "حمله" تایپ بشه جواب "تک" نمایش داده بشه...دیتا بیس واژه ها از 1000 کلمه بیشتر نیست


 English
English العربی
العربی Swedish
Swedish François
François
