کدام پسوند فونت برای وب مناسبتر است؟ tiff یا eot یا woff ؟
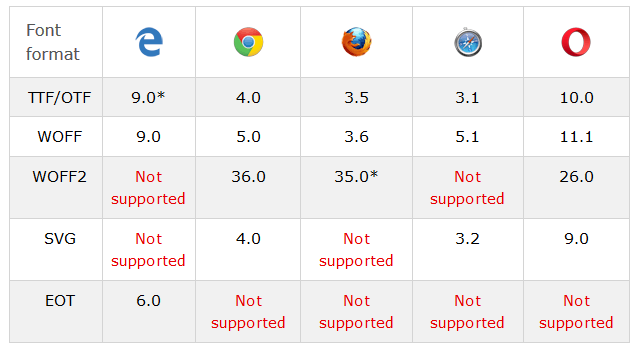
اگر تنوع پسوند فونتها در طراحی وب، شما را هم گیج کرده، به طور خلاصه، فقط کافیست نگاهی بیندازید به جدول زیر:

همانطور که مشخص است، تنها فرمتی که تقریباً همه مرورگرها آنرا پشتیبانی میکنند WOFF است. بنابراین به طور خلاصه، اگر میخواهید بیجهت حجم صفحه شما با لود فرمتهای مختلف از یک فونت بالا نرود، فقط فونت WOFF را به صفحه ضمیمه کنید.
اما اگر دقت کنید، تناه مشکلی که با WOFF خواهید داشت در مرورگر IE قدیمی است. (یعنی IEهای ویندوز XP که ۶ یا ۷ یا ۸ هستند)
اگر میخواهید در آن مرورگرها هم فونت شما درست دیده شود باید EOT را هم به صفحه ضمیمه کنید.
اینکه هر فونت چه تفاوتی با دیگری دارد شاید بتوان گفت برای استفادهکننده چندان تفاوت ندارد فقط برای سازنده فونت بهبودهایی در بحث کپیرایت و... داده شده که جزئیات تفاوتها را میتوانید در این صفحه مطالعه کنید:
http://www.w3schools.com/css/css3_fonts.asp
موفق باشید؛
حمید رضا نیرومند
.
- مطالب مرتبط:
- طریقه ثبت یك سایت در موتورهای جستجو
- آموزش ویدئویی ارسال یک پست در وردپرس به طور کامل (wordpress post)
- مرجع كامل كد HTML رنگ ها (کد شش رقمی رنگ ها)
- ارتباط نام سایت و رتبه آن در موتورهای جستجو
- روان شناسی رنگ ها در طراحی صفحات وب
- كد نمایش آنلاین بودن مدیر سایت، در یاهو مسنجر
- ------------
- آموزش SEO و راههای بهبود سئو و رتبه در گوگل
- رازهای افزایش فروش از طریق وب
- آموزش ایجاد نقشه سایت یا Sitemap
- آموزش قرار دادن لودینگ (Preloader) برای سایت یا وبلاگ
- یک کد بسیار ساده و تمیز برای «نمایش و مخفی» کردن قسمتی از صفحه وب (div hide and show)
ارسال سؤال یا نظر


 English
English العربی
العربی Swedish
Swedish François
François
