آشنایی با کاربرد ابزار Slice در فتوشاپ (چند تکه کردن یک عکس)
آیا با کاربر ابزار Slice در فتوشاپ آشنا هستید؟

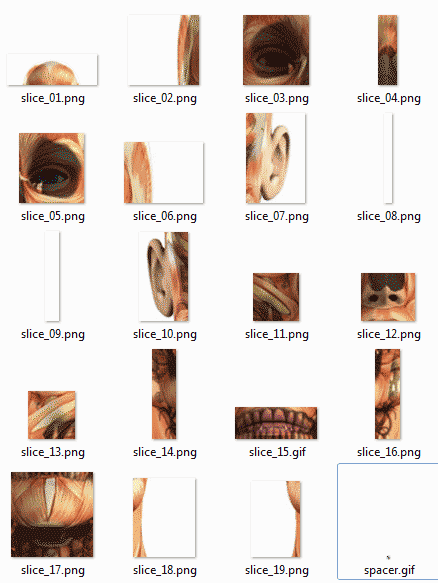
کار اصلی این ابزار، تکه تکه (slice) کردن یک تصویر است. به طور مثال به این صورت:

که وقتی کنار هم چیده میشوند، به این صورت خواهند بود:
 |
||||||||||||
 |
 |
 |
 |
|||||||||
 |
||||||||||||
 |
||||||||||||
 |
||||||||||||
اگر نیاز دارید که عکس بالا را داشته باشید و گام به گام با آموزش پیش بروید، روی لینک زیر کلیک راست کنید و گزینه Save Target/Link As را انتخاب کنید و بعد از ذخیره کردن عکس، آنرا در فتوشاپ باز کنید:
http://tutorials.aftab.cc/photoshop/slice_tool/human_face.jpg
چرا باید یک عکس را تکه تکه کنیم؟
دلایل مختلفی وجود دارد که شما بخواهید یک عکس را تکه تکه کنید:
مثلاً در بحث طراحی وب و یا در پروژههای چند رسانهای (Multimedia) خیلی از اوقات پیش میآید که بخواهید بخشهای مختلف یک عکس را به جاهای مختلف لینک بدهید.
مثلاً من عکس بالا را چند تکه کردهام و هر قسمت از صورت را به صفحهای لینک دادهام که در مورد آن قسمت توضیح میدهد. (روی چشمها یا گوشها و بینی و دهان کلیک کنید تا متوجه شوید)
و یا ممکن است به طور مثال چندین عکس 3x4 را یکجا در اسکنر بگذارید و همه را با هم اسکن کنید. حالا نیاز دارید که یکی یکی عکسها از هم جدا شوند. میتوانید از این ابزار استفاده کنید.
یک موضوعی هم که قبلاً در طراحی وب مد شده بود این بود که اگر شما عکس بزرگی دارید که میخواهید روی یک صفحه نمایش دهید، بهتر است آن را چند تکه کنید و نمایش دهید تا سریعتر لود شود! که البته این ایده بعدها رد شد و حتی این روزها معتقدند کل عکسهای کوچک سایتتان را به هم بچسبانید و یک عکس کنید و با CSS بخش مورد نظرتان را نمایش دهید، در این صورت تعداد درخواستها (Request ها) به سرور کمتر میشود و عکس سریعتر لود میشود و سرور هم کمتر اشغال میشود. (برای توضیحات بیشتر در این مورد، این آموزش را ببینید)
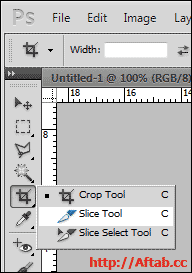
روش استفاده از Slice Tool:
خیلی ساده است، ابزار را انتخاب کنید و دور تا دور محوطههایی که قرار است جدا شوند را انتخاب کنید.
یک نکته مهم: بهتر است قبل شروع کار، از منوی View در زیرمنوی Snap To گزینه Slices را فعال کنید تا دقیقتر قطعات را ایجاد کنید.
ویرایش اسلایسها:
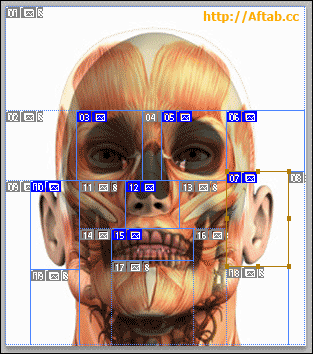
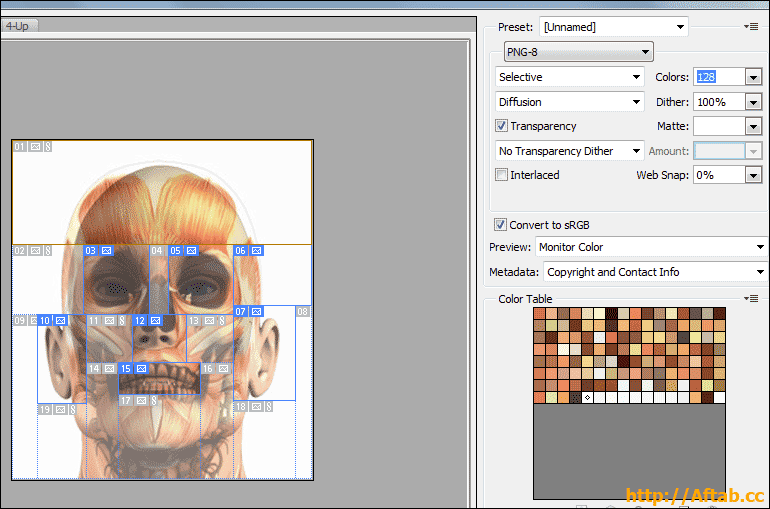
اگر احساس کردید که اسلایسهایتان نیاز به ویرایش دارند، در حالی که ابزار Slice انتخاب است، کلید Ctrl را پایین نگاه دارید و روی محوطهها کلیک کنید، سپس اندازه آنها را کم و زیاد کنید... (در عکس زیر، محوطه 7 انتخاب و آماده تغییر اندازه است)
به کار نهایی من دقت کنید:

خروجی گرفتن از عکس:
- حالا برای این که عکس به صورت تکه تکه ذخیره شود، از منوی File گزینه Save For Web را انتخاب کنید. (یا کلیدهای Ctrl+Alt+Shift+S را فشار دهید)
- از سمت راست، فرمت png را انتخاب کنید و بسته به اینکه چه کیفیتی نیاز دارید، Colors را بین 8 تا 256 رنگ انتخاب کنید. (هر چه عدد بزرگتر، عکسها با کیفیتتر و البته حجیمتر! اگر برای وب میخواهید طبیعتاً باید به حجم، دقت بیشتری کنید)

- روی دکمه Save کلیک کنید.
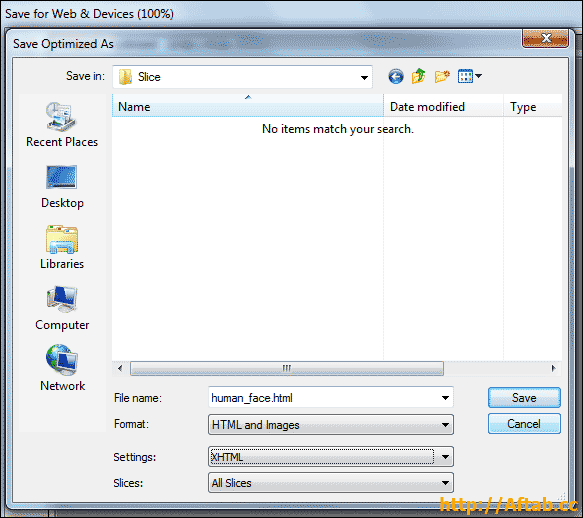
- در پنجره بعد، پوشه دلخواهی را انتخاب کنید. سپس از بخش Format گزینه HTML and Images را انتخاب کنید و بقیه موارد را اگر خواستید، طبق تنظیمات تصویر زیر تغییر دهید و اگر نخواستید، بدون تغییر بگذارید:

- در نهایت اگر روی Save کلیک کنید، یک صفحه وب و یک پوشه پر از عکسهای تکه تکه شما ایجاد شده است. ;)
پاک کردن Sliceها:
اگر کارتان با Sliceهای روی تصویر تمام شد، میتوانید برای حذف آنها از منوی View گزینه Clear Slices را کلیک کنید.
موفق باشید؛
حمید رضا نیرومند
.
- مطالب مرتبط:
- ------------
- یک لیست جامع از مشهورترین CMSها و فریمورکهای منبع باز دنیا (همراه با معرفی و عکس و سایت رسمی...)
- آشنایی با ویندوز موبایل (Windows Mobile)
- کار حرفهای با ابزار Pen و مسیرها (Paths) در Photosop و ایجاد یک شعله و طرحی بسیار زیبا با این ابزار
- امکان جذابی به نام Content Aware Scale (تغییر اندازه با توجه به محتوا) در فتوشاپ CS5
- یکی از بهترین و سریعترین راههای رتوش کردن عکس در فتوشاپ (Retouch in Photoshop)
ارسال سؤال یا نظر
1- علی درویش:
بوسیله: , در: Wednesday, 2011 April 27-کد: 3213
سلام
دوست عزیز بسیار اموزند بود
2- امید:
بوسیله: , در: Saturday, 2011 April 30-کد: 3218
سلام
دوست عزیز با این آموزش کمک خیلی بزرگی به من کردین امیدوارم همیشه موفق و پیروز باشید
3- lind:
بوسیله: , در: Tuesday, 2011 May 17-کد: 3237
واقعا عالی بود دمت گرم
اگر می خواهی نتیجه کارت را ببینی به
www.mehrteb.ir
تشریف بیار
4- MOHAMAD:
بوسیله: , در: Thursday, 2011 October 06-کد: 3541
behtarini kheyli khob bod merC
5- mosi:
بوسیله: , در: Wednesday, 2012 January 11-کد: 3827
mishod az in behtaram tozi dad . bazam mer30 . hamishe moama ke hal shavad asan shavad
6- ali:
بوسیله: , در: Tuesday, 2012 March 06-کد: 4058
agha dast marizad. hal dadi :*
7- درسا:
بوسیله: , در: Tuesday, 2012 May 29-کد: 4361
این روزها معتقدند کل عکسهای کوچک سایتتان را به هم بچسبانید و یک عکس کنید و با CSS بخش مورد نظرتان را نمایش دهید
لينك معرفي شده به آموزش فوق مربوط به ساخت منو است ؟!!!!!
8- نگار:
بوسیله: , در: Thursday, 2012 July 12-کد: 4602
ممنون خیلی خوب بود
9- sanaz:
بوسیله: , در: Tuesday, 2012 July 24-کد: 4655
merc khoda kheiretoon bede k inghad ba hosele neveshtid
10- سعید:
بوسیله: , در: Sunday, 2012 November 11-کد: 5304
آقا خیلی ممنون از آموزشت خیلی خیلی بدردم خورد
مشاهده ادامه نظرات


 English
English العربی
العربی Swedish
Swedish François
François

11- سعید:
بوسیله: , در: Sunday, 2012 November 11-کد: 5305
آقا خیلی ممنون از آموزشت خیلی خیلی بدردم خورد
12- فاطمه:
بوسیله: , در: Sunday, 2013 January 06-کد: 5874
سلام
دستتون درد نکنه
دقیقا چیری بود که می خواستم
راستی فک کنم خیلیا از این قابلیت بخوان برای سایتشون مخصوصا صفحه اول استفاده کنن منتها اینکه چجوری تو گوگل سرچ کنن که به این مطلب برسنو روش کار کنین
من راستش زیاد گشتم تا به سایت شما رسیدم
مرسی
13- بابک:
بوسیله: , در: Tuesday, 2013 January 29-کد: 6081
ممنون از آموزش فوق العاده تون
14- haniye:
بوسیله: , در: Tuesday, 2013 February 05-کد: 6161
merci mamnoon kheili mofid va kholase bud
15- شیما:
بوسیله: , در: Sunday, 2013 February 17-کد: 6245
آفرین
عالی بود
16- m.kiani:
بوسیله: , در: Sunday, 2013 February 24-کد: 6285
سپاس
17- مجید:
بوسیله: , در: Friday, 2013 March 22-کد: 6461
درود بر شرفت
18- کارآموز:
بوسیله: , در: Monday, 2013 July 22-کد: 7409
واااااااااااااااااااااااااای مرسی یول
19- صبا:
بوسیله: , در: Friday, 2014 March 14-کد: 9806
عالی بود
راحت گفتین
20- »یرزایی:
بوسیله: , در: Monday, 2014 April 14-کد: 10015
عالی
21- شيرين:
بوسیله: , در: Friday, 2014 July 11-کد: 10878
ممنونم كمك خيلي بزرگي كرديد . من مي خوام به تازه گي تدريس فتوشاپ رو شروع كنم .چطور مي تونم سوالاتمو از شما بپرسم؟
22- آناهید:
بوسیله: , در: Tuesday, 2014 September 02-کد: 11514
فوق العاده بود مرسی موفق باشین مهندس
23- رضی:
بوسیله: , در: Wednesday, 2017 May 10-کد: 15114
خدا صد در دنیا هزار در اخرت بهتون بده. به خدا مردم و نمیددونستم چرا عکسام تکه تکه سیو میشه بعد فهمیدم باید کلیر اسلایسو میزدم. مررررررررررررسییییییی
24- miladmmdr:
بوسیله: , در: Monday, 2017 June 05-کد: 15151
خیلی مطلب خوب و مفید بود برای من / تشکر از شما
25- مهدی:
بوسیله: , در: Saturday, 2017 November 04-کد: 15409
آقا عالی بود عااالی مرسی
26- ایرانی:
بوسیله: , در: Monday, 2018 May 07-کد: 15598
با سلام خدا خیرت بده خیلی بدردم خورد دستت طلا
27- ashraf:
بوسیله: , در: Friday, 2018 August 24-کد: 15696
سلام گزینه اسلایس که توی منوی view هم داره rn به چه کاری میاد ؟؟ برای برش عکس حتما باید از اسلایس جعبه ابزار استفاده کرد؟؟؟؟
28- مریم:
بوسیله: , در: Sunday, 2020 May 31-کد: 16348
سلام وقت بخیرrnببخشید چطور میتونم برای اینستاگرام عکس رو به صورت کاملا منظم مثلا 3در3برش بدم.....نمیخوام از نرمافزارهای اینستایی برای این کار استفاده کنم چون یه خطی میندازن که کارمو خراب میکنن ممنون میشم راهنماییم کنین تا تو فوتوشاپ انجامش بدم
29- فائزه:
بوسیله: , در: Monday, 2022 March 14-کد: 16656
عاااااالی. مرسی با قلب
30- طاها مقدم:
بوسیله: , در: Wednesday, 2022 April 20-کد: 16660
اگه اندازه عکس بزرگ باشه این گزینه غیر فعال هستش چیکار کنمrnاگه کسی راه حلی داره rnبه این آی دی من تلگرام پیام بده هزینه شو پرداخت می کنمrn@t.moqaddam