

اگر در طراحی یک صفحه، بخواهید ابتکار به خرج دهید و از عکسهای PNG با بکگراند شفاف (Transparent) استفاده کنید، احتمالاً متوجه میشوید که همه چیز در مرورگرهای جدید مثل فایرفاکس و اپرا و حتی اینترنت اکسپلورر 7 به بعد، خوب پیش رفته است، اما وقتی کار در مرورگر IE6 یا همان Microsoft Internet Explorer نسخه 6 نمایش داده میشود، بکگراند این عکسها حذف نشده است و طرح کلی سایت حسابی ضایع شده است.
مثلاً به این صحنه دقت کنید:
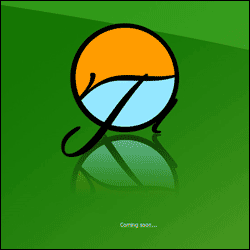
صفحه مورد نظر ما در Firefox به صورت زیر دیده میشود:

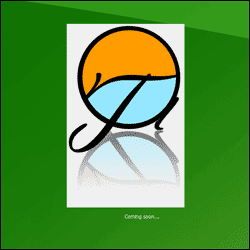
اما همان صفحه در IE6 به این صورت:

همانطور که میدانید، IE6 یکی از بزرگترین دردسرهای طراحان وب است!
ضمن اینکه بسیاری از استانداردها را پشتیبانی نمیکند، اما به دلیل محبوبیت ویندوز XP و اینکه این مرورگر به طور پیشفرض روی ایکسپیهای قدیمی وجود دارد، این مرورگر هم محبوب شده است و بسیاری از کاربران هنوز از آن استفاده میکنند! (بد نیست برای اینکه آماری از کاربران مورد نظر داشته باشید، این مطلب را مطالعه کنید: برخی آمار مفید در مورد بازدید کاربران از سایت شما (ویژه بحث طراحی وب) )
این مشکل به خاطر یک باگ کوچک در IE6 است که خوشبختانه میتوان خیلی راحت آن را رفع کرد.
برای رفع این باگ، مراحل زیر را طی کنید:
1- ابتدا این فایل را دانلود کنید، آن را از حالت فشرده خارج کنید و روی سایت خود آپلود کنید.
2-یک فایل متنی با نام و پسوند ie.css ایجاد کنید و این کدها را داخل آن کپی کنید:
img {
behavior: url(iepngfix.htc);
}
دقت کنید که:
- اگر آدرس فایل iepngfix.htc چیز دیگری است، آدرس آن را دقیق وارد کنید.
- فایل blank.gif و iepngfix.htc باید کنار هم باشند.
3- در هر صفحهای که عکس png دارید، بالای صفحه، در بین تگ head باز و head بسته، این کدها را بنویسید:
<!--[if lte IE 6]>
<link rel="stylesheet" type="text/css" media="screen" href="ie.css" />
<![endif]-->
4- همین!
توجه: در آدرسدهیها پیشفرض ما این بود که همه فایلها (یعنی blank.gif و iepngfix.htc و ie.css و فایل html شما) در یک پوشه یا در روت سایت هستند. اگر پوشهبندیهای شما متفاوت است، آدرسها را درست و کامل وارد کنید.
اگر نیاز به توضیحات بیشتر در این زمینه دارید، میتوانید به آدرس زیر مراجعه کنید:
http://www.twinhelix.com/css/iepngfix/
این هم لینکی دیگر و توضیحاتی بیشتر:
http://christopherschmitt.com/2007/10/30/png-transparency-for-internet-explorer-ie6-and-beyond/
موفق باشید؛
حمید رضا نیرومند