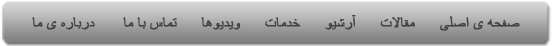
سلام حتما شما هم در موقع ساختن صفحات وب به قسمتی برخورد کردیده اید که باید برای سایتتان یک منو بسازید و در این قسمت از برنامه های جانبی برای ساختن منوی خودتان کمک میگیرید ، امروز قصد دارم طرز ساختن یک منوی زیبا و شیک رو به شما آموزش بدهم که به راحتی شما می توانید منوی دلخواه خودتان را بسازید . در آخر این آموزش کار نهایی ما به شکل زیر خواهد شد :


- خوب ابتدا یه صفحه جدید در فتوشاپ باز کنید ( می توانید از ابعاد 400 برای طول و 200 برای عرض استفاده کنید ، این ابعاد دلخواه هستند اما باید صفحه شما حالت مستطیلی شکل داشته باشد )
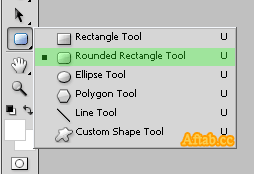
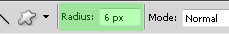
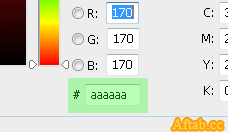
2- حال ابزار Rounded Rectangle Tool را انتخاب نمایید و در قسمت Radius آن عدد 6 px را وارد نمایید و برای رنگ آن بر روی انتخاب رنگ دوبار کلیک نمایید و عبارت #aaaaaa را وارد نمایید ( مطابق شکل های زیر ).




اگر لایه شما دارای ماسک می باشد یه لایه خالی در بالای آن ایجاد نمایید و این دو لایه را با یکدیگر ادغام نمایید برای این کار روی لایه بالایی که خالی می باشد راست کلیک نمایید و سپس گزینه Mergae Down را انتخاب نمایید دقت کنید که این 2 لایه باید از لایه پس زمینه شما جدا باشند .
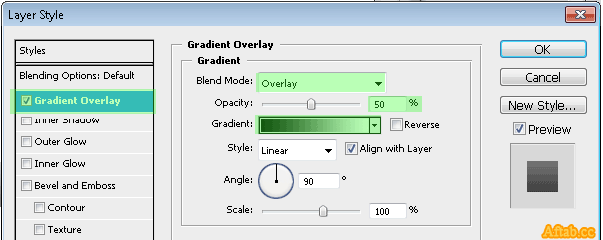
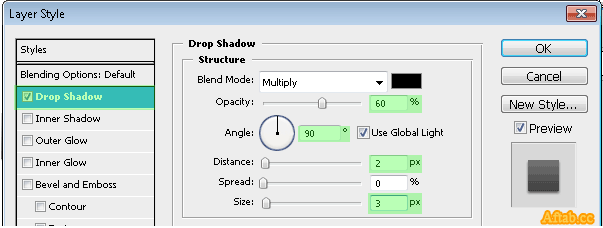
3- حال این لایه ادغام شده را انتخاب نمایید و از طریق آدرس ...Layer Style -> Gradiert Overlay پنجره Blending Options را باز نمایید و تنظیمات این پنجره را مانند شکل زیر تنظیم نمایید قسمت هایی که باید تغییر کنند در شکل مشخص شده اند .


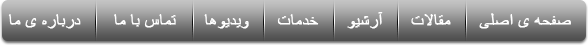
4- خوب حالا نوبت این رسیده که نوشته های منو را روی آن بنویسیم برای این کار ابزار Horizontal Type Tool را انتخاب نمایید و برای رنگ آن نیز رنگ 444444# قرار دهید و قسمت های مورد نظرتان را از قبیل صفحه ی اصلی ، آرشیو و غیره ... بنویسید .
5- تا به الان باید شکل شما مشابه شکل زیر باشد :