

این روزها Web 2 دارد هر لحظه گستردهتر و عمومیتر میشود. هر روز دهها سایت ظاهر میشوند که به نوعی ظاهری جذاب دارند و در رده وب دوئی قرار میگیرند.
اگر شما هم قصد دارید حداقل ظاهر وبسایت خود را به Web 2 تغییر دهید، یکی از اشیائی که باید شکل و شمایل آن را تغییر دهید، دکمههای وبسایتتان هستند.
در ادامه نحوهی ساخت دکمههای Web 2 را آموزش میدهم:
یک پروژه جدید در فتوشاپ با ابعاد مثلاً 200 در 80 پیکسل ایجاد کنید.
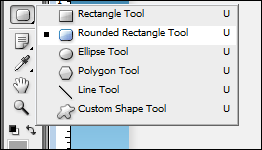
2- با استفاده از ابزار Rounded Rectangle Tool یک مستطیل با لبههای گرد ایجاد کنید:


3- روی لایه مربوط به این شکل کلیک راست کنید و گزینه Blending Options را انتخاب کنید.
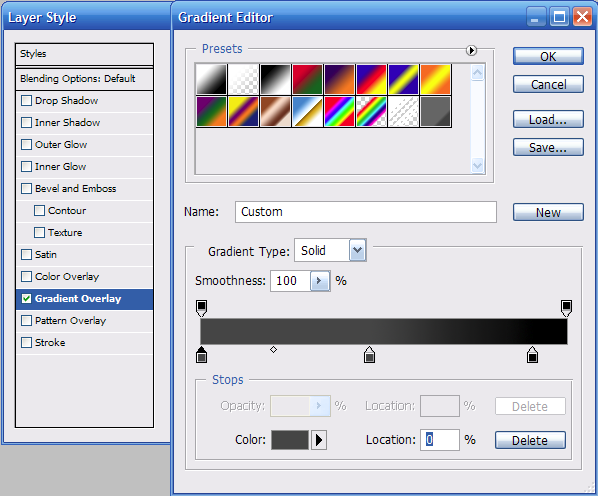
4- چکباکس Gradient Overlay را فعال کنید و مطابق شکل، سه دستگیره ایجاد کنید و از سمت چپ، برای دو دستگیره اول و دوم، رنگ 434343 را انتخاب کنید و برای سومی رنگ 000000 را.

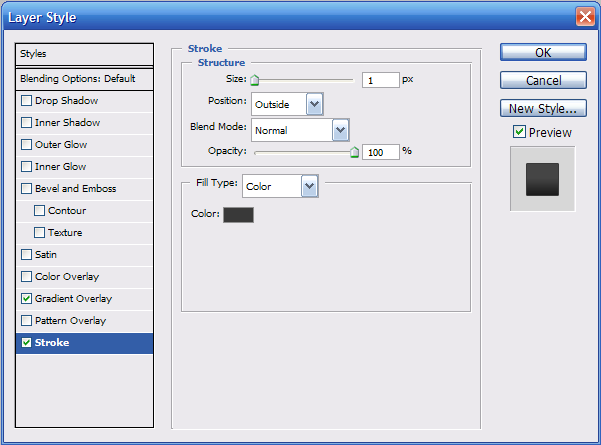
5- سپس چکباکس Stroke را فعال کنید و رنگ را 363636 انتخاب کنید و Size را 1 (مطابق شکل)

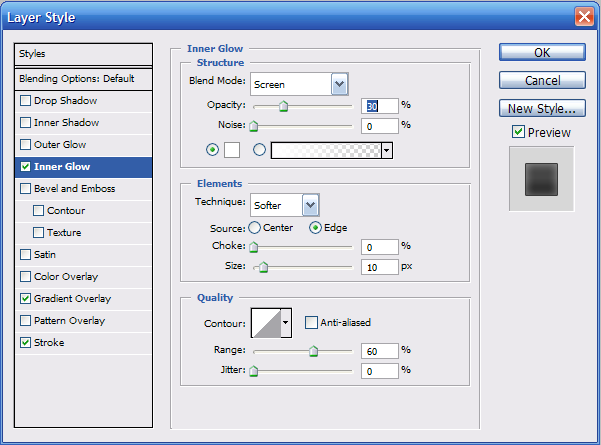
6- تنظیمات Inner Glow را نیز مطابق شکل زیر تنظیم کنید:

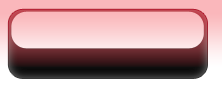
نتیجه، تا الان باید اینطور شده باشد:

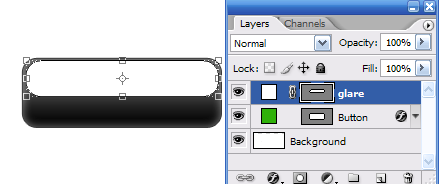
7- مجدداً با ابزار Rounded Rectangle Tool یک شکل سفید رنگ به صورت زیر ایجاد کنید و اسم لایه را glare بگذارید:

8- روی این لایه کلیک راست کنید و Rasterize Layer را انتخاب کنید.
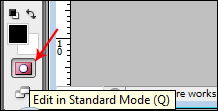
9- از نوار ابزار، گزینه Edit in Quick Mask Mode را انتخاب کنید:

10- ابزار Gradient Tool را انتخاب کنید و یک گرادینت شبیه شکل زیر ایجاد کنید:

11- سپس با کلیک مجدد روی Edit in Quick Mask Mode خواهید دید که منطقهای Select خواهد شد. سپس روی دکمه Delete کلیک کنید تا شکلی شبیه شکل زیر ایجاد شود:

12- حالا دکمه، آماده است. بر روی آن یک متن بنویسید یا تصویری قرار دهید. شبیه به دکمه زیر:

همین!
میتوانید سورس PSD دکمههایی با استایلهای مختلف Webدوئی را از طریق لینکهای زیر دانلود کنید:
مطالب بیشتر در مورد دکمههای وب دوئی در آدرس زیر:
http://www.aftab.cc/modules.php?name=News&file=article&sid=673
موفق باشید؛
حمید رضا نیرومند