

6- حالا نوبت به این می رسد که یک جدا کننده بین هر قسمت قرار بدهیم .
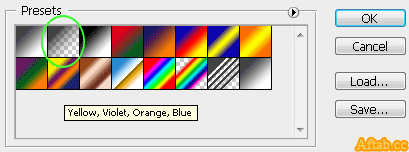
ابتدا یک لایه جدید ایجاد نمایید و سپس قسمت کوچک و مستطیل مانندی از آن را با استفاده از ابزار Rectangular Marquee Tool ( ابزار select ) انتخاب نمایید با ابزار Gradient Tool وتنظیماتی همانند شکل زیر محیط انتخاب شده را رنگ نمایید .

این قسمت از آموزش را برای درک بهتر به صورت تصویری با شکل های شماره گذاری شده آموزش میدهم مراحل را مانند شکل های زیر دنبال کنید .
شکل شماره 1 : در ناحیه ی بین دو نوشته خود روی منو زوم نمایید .

شکل شماره 2 : ناحیه ای توسط ابزار Rectangular Marquee Tool انتخاب نمایید و با استفاده از ابزار Gradient Tool و تنظیماتی که در شکل فوق نشان داده شده این ناحیه انتخاب شده را رنگ نمایید .

شکل شماره 3 : یک کپی از این لایه به وجود آورید و آن را 180 درجه دوران داده و به انتهای لایه قبلی بچسبانید .

شکل شماره 4 : حال این 2 لایه را یکی نمایید و از آن یک کپی به وجود آورید و با فشار دادن دکمه های Ctrl + i رنگ سیاه آن را به سفید تغییر دهید .


شکل شماره 5 : این 2 لایه را کنار هم قرار داده و یکی نمایید .
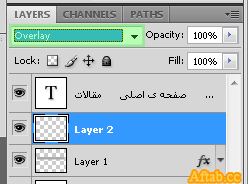
شکل شماره 6 : این لایه را از Normal به Overlay تغییر دهید.

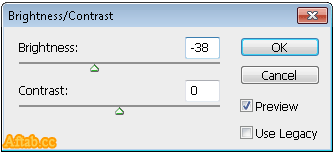
7- حال لایه اولیه منوی خود را انتخاب نمایید و سپس از منوی image گزینه ی adjustments و سپس brightness/contrast را انتخاب نمایید و تنظیمات پنجره باز شده را مطابق شکل زیر تنظیم نمایید .

خوب حالا فقط باید حاشیه و فضای سفید رنگ اضافی کنار منوی خود را حذف نماییم که برای این کار از منوی image گزینه ی Trim را انتخاب نمایید که با اینتخاب این گزینه پنجره ای به همراه آیکون جوهرچکان برای شما باز خواهد شد که با این جوهرچکان روی فضای اضافی و سفید کلیک نمایید و گزینه ok را انتخاب نمایید تا این فضای اضافی حذف گردد .
اکنون منوی شما باید شبیه شکل زیر شده باشد :

تبریک می گویم شما توانستید منوی خود خودتان طراحی نمایید .
در آموزش ها هیچ وقت خلاقیت و نظر خودتان را فراموش نکنید و آموزش را با ایده های خودتان تلفیق دهید .
قسمت بعدی این آموزش را میتوانید در اینجا مطالعه نمایید . .
موفق باشید .
امین شفیعی;
نظر شما در مورد این آموزش |