ساخت منوهای زیبای افقی و عمودی به سادگی هر چه تمامتر در Dreamweaver CS3این آموزش مربوط است به موضوع طراحي صفحات وب که توسط Hamid در تاریخ: Tuesday, 2008 September 02 ارسال شده است. | تعداد بازدید: 22087 بار | امتیاز متوسط: 5
صفحات مقاله: صفحه 1 | صفحه 2 |
-----------------------------
برخی توضیحات لازم:
آیا این منو فقط در همین فایل قابل استفاده است؟
خیر، این منو میتواند در جایی که شما خواستید، مورد استفاده قرار گیرد.
فرض کنید قرار است من این منو را در سایت آفتابگردان قرار دهم. مراحل زیر را باید
طی کنم:
1- پوشه SpryAssets را در جایی از سایت آپلود کنم. (مهم نیست کجا)
2- به بخش نمایش کدهای فایلی که منوها را در آن ایجاد کردهاید بروید.
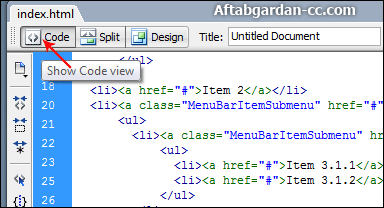
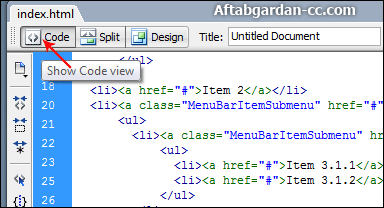
برای این کار، در بالای محیط نرمافزار Dreamweaver روی
دکمه Code کلیک کنید:

با این کار، کدهای این صفحه دیده خواهد شد.
3- برای اینکه این منو در یک صفحه دیگر دیده شود، باید کدهای بین دو تگ <body> و
<body/> در صفحه مورد نظر کپی شود.
4- فقط میماند آدرسدهی فایلهایی که قبلاً آپلود کردهایم. اگر به کدهای بین دو
تگ <heah> و <head/> نگاه
کنید، این دو خط کد را خواهید دید:
<script src="SpryAssets/SpryMenuBar.js"
type="text/javascript"></script>
<link href="SpryAssets/SpryMenuBarVertical.css" rel="stylesheet" type="text/css"
/>
باید فایلهای SpryMenuBar.js و SpryMenuBarVertical.css را نسبت
به جایی که پوشه SpryAssets را آپلود کردهاید، آدرسدهی کنید.
مثلاً فرض کنید من پوشه SpryAssets را در پوشهای به نام web
در روت اصلی سایت آپلود کردهام. پس آدرسدهی من باید اینطور باشد:
<script src="http://www.aftab.cc/web/SpryAssets/SpryMenuBar.js"
type="text/javascript"></script>
<link href="http://www.aftab.cc/web/SpryAssets/SpryMenuBarVertical.css"
rel="stylesheet" type="text/css" />
5- در کدهای بین تگهای body هم باید
عکسهای جهت را آدرسدهی کنید:
imgRight:"http://www.aftab.cc/web/SpryAssets/SpryMenuBarRightHover.gif"
همین! منوی شما آماده است...
و اما منوی فارسی
برای اینکه این منو در سمت راست صفحه قرار گیرد و زیرمنوها به سمت
چپ باز شوند، باید تغییراتی در فایل SpryMenuBarVertical.css انجام دهید.
- این فایل را با همین نرمافزار Dreamweaver
باز کنید.
|
- کلیدهای ترکیبی Ctrl+F را
فشار دهید و دنبال عبارت زیر بگردید:
text-align: left;
کلمه left را به
right (یعنی راست) تغییر دهید.
با این کار، متن هر آیتم در منوها از سمت راست به چپ درج خواهد شد. |
|
- این بار دنبال عبارت زیر بگردید:
margin: -5% 0 0 95%;
یک علامت - پشت عدد 95 بگذارید، یعنی خواهید داشت:
margin: -5% 0 0 -95%;
با این کار، زیرمنوهای هر آیتم در سمت چپ منو باز خواهند
شد. میتوانید مرورگر خود را رفرش کنید و نتیجه کار را در هر مرحله ببینید. |
|
- این بار دنبال عبارت زیر بگردید، آن را در دو مکان
خواهید یافت:
background-position: 95% 50%;
در هر دو مکان، عدد 95 را به 5 تغییر دهید.
با این کار، عکس "جهتها" در سمت چپ منوها دیده خواهد شد.
باید با یک نرمافزار، تصویر جهتها را که در پوشه SpryAssets قرار دارند
به صورت افقی، آینه کنید که جهتشان به سمت چپ باشد. یا میتوانید
از اینجا دانلود کنید. (هر کدام از فایلها را که خواستید، بر روی آن
کلیک راست کنید و Save Target As را انتخاب
کنید) |
|
- و در نهایت، دنبال عبارت زیر بگردید:
f\loat: left;
آن را با عبارت زیر جایگزین کنید:
float: right;
توجه: جالب است که یک باگ در
Dreamweaver را با هم کشف کردیم! کلمه float
به اشتباه، f\loat تایپ میشود!!! احتمالاً دست
کدنویس دریم.وی.ور لغزیده است. به هر حال، شما باید آن را به
float تغییر دهید و left
را هم right کنید. |
|
- برای اینکه منوی ما به سمت راست صفحه منتقل شود، باید
یک تغییر هم در فایل html مربوط به منوها بدهیم.
یعنی همان فایلی که در مرحله اول، ایجاد و ذخیره کردیم.
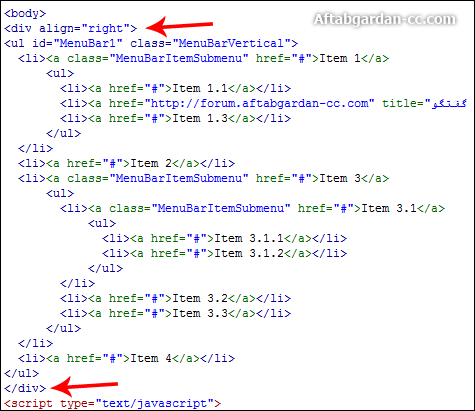
به بخش Code بروید. دقیقاً بعد از تگ
<body> کد زیر را قرار دهید:
<div align="right">
و دقیقاً قبل از عبارت <script type="text/javascript">
کد زیر را قرار دهید:
</div>
به تصویر زیر دقت کنید:
 |
تمام شد! منوی فارسی و راست به چپ شما آماده است.
میتوانید نمونه نهایی منوی مربوط به این آموزش را اینجا ببینید.
همانطور که گفته شد، فایلهای پوشه SpryAssets هم
از اینجا قابل دانلود هستند.
توجه کنید که این منو میتواند یک Base
و منوی خام برای تمامی کارهای شما باشد. پس پوشه SpryAssets را در جایی نگاه دارید
و هر وقت نیاز شد منوی شبیه به این منو برای کارهای خود ایجاد کنید، به راحتی از آن
استفاده کنید.
امیدوارم توانسته باشم مشکل شما با منوهای شامل زیرمنو را حل کنم.
موفق باشید؛
حمید رضا نیرومند
نسخه پرینتی مقاله
صفحات مقاله: صفحه 1 | صفحه 2 |
نظر شما در مورد این آموزش
|
سحربوسیله: , در: Monday, 2009 June 29بسيار عالي . سپاسگزاري هم در حد بسيار بالا هست. :) موفق باشين
مهديبوسیله: , در: Monday, 2009 October 05آقا دمت گرم خيلي مردي ولي آدرسي كه براي دانلود منوها گذاشتي كار نميكنه
حمید رضا نیرومندبوسیله: Hamid, در: Monday, 2009 October 05فایلهای مورد نظر را از اینجا دانلود کنید:
http://tutorials.aftabgardan-cc.com/web_designing/Dreamweaver CS3/Spry Menu/SpryAssets/SpryMenuBar.zip
فافابوسیله: , در: Sunday, 2009 October 18 سلام
ممنونم
فقط يه مشكلي برام پيش مياد وقتي كد رو تو صفحم ميذارم عرض صفحم خيلي زياد ميشه
شما بگيد چي كار كنم
پیمانبوسیله: , در: Friday, 2010 April 23سلام ، واقعا ممنون ، لطف کردین ، زنده باشین
ابراهيمبوسیله: , در: Sunday, 2010 May 09فوقالاده بود.خيلي بهره بردم. خسته نباشيد.
کريمبوسیله: , در: Monday, 2010 June 21عالي بود. دست شما درد نکند
فهيمهبوسیله: , در: Tuesday, 2010 August 31عالي بود . روانتر و شيوا تر از اين ديگه نميشد .
مرسي
حمیدبوسیله: , در: Thursday, 2010 October 28آقا یه دنیا تشکر کار مارو واقعا راه انداخت .
خدا خیرت بده یکی تو این دنیا دو تا تو اون دنیا .
مرسی
SYAبوسیله: , در: Saturday, 2011 May 21دمت گرم.
احمدبوسیله: , در: Friday, 2011 September 09عالي بود . روانتر و شيوا تر از اين ديگه نميشد .
مرسي
بیشتر آین آموزش رو بزارید خیلی عالیه بود
احمدبوسیله: , در: Friday, 2011 September 09من همه کارها رو کردم منو رفته سمت راست ولی فلش روی منو سمت چپ نرفته توضحات بالا هرچی کردم نشود لطفا کمی کمک کنید
محمدبوسیله: , در: Sunday, 2012 June 24سلام یک دنیا ممنون،اگه بدونین من چند وقت بود دنبال این آموزش می گشتم
mohammad javadبوسیله: , در: Sunday, 2012 July 22dasteton dard nakone
kheyli be dardam khord
مریمبوسیله: , در: Sunday, 2012 December 02خیلی ممنون،خیلی واضح توضیح دادین.
maryamبوسیله: , در: Sunday, 2013 February 03عالی بود
امیر عسکریبوسیله: , در: Friday, 2013 March 22با سلام
آموزش خوبی بود.
فقط اون قسمتی که نوشتید :
div align="right"
بهتره با کد
جایگزین بشه.
همچنین عملکرد این منو دارای تاخیر هست، ممکن هست این تاخیر برای بعضی ها ازار دهنده باشه و بخوان منو سریعا باز بشه برای این کار فایل
Sprymenubar.js
رو باز کنید و در لاین 103 عبارت
this.showDelay
مدت زمان باز شدن زیرمنو ها هست که متغیر اون به عدد 5 تغییر کنه
و لاین 104
this.hideDelay
مدت زمان بسته شدن زیرمنو که متغیر اون هم به عدد5 تغییر کنه
امیر عسکریبوسیله: , در: Friday, 2013 March 22با سلام
آموزش خوبی بود.
فقط اون قسمتی که نوشتید :
div align="right"
بهتره با کد
span style="float:right"
جایگزین بشه.
همچنین عملکرد این منو دارای تاخیر هست، ممکن هست این تاخیر برای بعضی ها ازار دهنده باشه و بخوان منو سریعا باز بشه برای این کار فایل
Sprymenubar.js
رو باز کنید و در لاین 103 عبارت
this.showDelay
مدت زمان باز شدن زیرمنو ها هست که متغیر اون به عدد 5 تغییر کنه
و لاین 104
this.hideDelay
مدت زمان بسته شدن زیرمنو که متغیر اون هم به عدد5 تغییر کنه
محسنبوسیله: , در: Saturday, 2013 November 30خیلی ممنون عالی بود
واحد بوسیله: , در: Sunday, 2013 December 08مرسی ازتون
مهینبوسیله: , در: Tuesday, 2015 June 23سلام من یک مشکل داشتم ممنون میشم کمکم کنید (وقتی موسم روی کشوی منو ها قرار میگیره پرش دارد یعنی نمی توانم کشوی بقیه منو ها را باز کنم یا با موس رویشان قرار بگیرم) ممنون میشم کمکم کنید؟؟؟؟؟
mahinبوسیله: , در: Tuesday, 2015 June 23سلام من یک مشکل داشتم ممنون میشم کمکم کنید (وقتی موسم روی کشوی منو ها قرار میگیره پرش دارد یعنی نمی توانم کشوی بقیه منو ها را باز کنم یا با موس رویشان قرار بگیرم) ممنون میشم کمکم کنید
mahinبوسیله: , در: Tuesday, 2015 June 23سلام من یک مشکل داشتم ممنون میشم کمکم کنید (وقتی موسم روی کشوی منو ها قرار میگیره پرش دارد یعنی نمی توانم کشوی بقیه منو ها را باز کنم یا با موس رویشان قرار بگیرم) ممنون میشم کمکم کنید
کوروشبوسیله: , در: Wednesday, 2019 January 23چطور میتوان منو های ایجاد شده را مثل منو سایت آفتاب راستچین کرد