ШҜШұ Щ…Ш·Щ„ШЁ ЩӮШЁЩ„ ЩӮЩҲЩ„ ШҜШ§ШҜЩҮ ШЁЩҲШҜЫҢЩ… Ъ©ЩҮ Ш§ШіЪ©ШұЫҢЩҫШӘЫҢ Ъ©ЩҮ ШӘЩҲШіШ· ШўЩҶШҢ ЩҶШҙШұЫҢЩҮ ШіШ§ЩҶШ§ ШӘЩҲЩ„ЫҢШҜ ШҙШҜЩҮ Ш§ШіШӘ ШұШ§ ШЁЩҮ ШөЩҲШұШӘ Ш№Щ…ЩҲЩ…ЫҢ Ш№ШұШ¶ЩҮ Ъ©ЩҶЫҢЩ… ШӘШ§ Ш§ЪҜШұ Ъ©ШіЫҢ ЩҶЫҢШ§ШІ ШҜШ§ШҙШӘ ШҜШұ Ъ©Щ…ШӘШұЫҢЩҶ ШІЩ…Ш§ЩҶ Щ…Щ…Ъ©ЩҶ ЫҢЪ© ЩҶШҙШұЫҢЩҮ Ш§Щ„Ъ©ШӘШұЩҲЩҶЫҢЪ©ЫҢ ШўЩҶЩ„Ш§ЫҢЩҶ Ш№ШұШ¶ЩҮ Ъ©ЩҶШҜШҢ ШЁШ§ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ Ш§ЫҢЩҶ Ш§ШіЪ©ШұЫҢЩҫШӘ ШЁШӘЩҲШ§ЩҶШҜ.
ЩҫЫҢШҙ Ш§ШІ ЩҮШұ ЪҶЫҢШІШҢ Ш§ЪҜШұ Щ…Ш·Щ„ШЁ ЩӮШЁЩ„ЫҢ ШұШ§ Щ…Ш·Ш§Щ„Ш№ЩҮ ЩҶЪ©ШұШҜЩҮвҖҢШ§ЫҢШҜШҢ ШЁЩҮ Ш§ЫҢЩҶ ШўШҜШұШі ШұЩҒШӘЩҮ ЩҲ ШўЩҶвҖҢШұШ§ Щ…Ш·Ш§Щ„Ш№ЩҮ ЩҶЩ…Ш§ЫҢЫҢШҜ.
ШЁШұШ§ЫҢ Щ…ШҙШ§ЩҮШҜЩҮ ЩҶЩ…ЩҲЩҶЩҮвҖҢШ§ЫҢ Ш§ШІ ЩҶШҙШұЫҢЩҮ ШіШ§Ш®ШӘЩҮ ШҙШҜЩҮ ШӘЩҲШіШ· Ш§ЫҢЩҶ Ш§ШіЪ©ШұЫҢЩҫШӘ ШЁЩҮ ШўШҜШұШі ШІЫҢШұ Щ…ШұШ§Ш¬Ш№ЩҮ ЩҶЩ…Ш§ЫҢЫҢШҜ:
http://yourl.ir/sana4
В
Ш§ЫҢЩҶ Ш§ШіЪ©ШұЫҢЩҫШӘ ШҜШұ Ъ©Щ„ШҢ Ъ©Щ…ШӘШұ Ш§ШІ ЫҢЪ© Щ…ЪҜШ§ШЁШ§ЫҢШӘ ШӯШ¬Щ… ШҜШ§ШұШҜШҢ Ш§Щ…Ш§ ШЁШ§ ШӘЩҲШ¬ЩҮ ШЁЩҮ Ш§ЫҢЩҶЪ©ЩҮ ШЁШұШ§ЫҢ ШҜШұЪ© ШЁЩҮШӘШұШҢ ЩҶЫҢШ§ШІ ШЁЩҮ Щ…Ш«Ш§Щ„ ЩҲ ЩҶЩ…ЩҲЩҶЩҮ ШҜШ§ШұЫҢШҜШҢ ШҙЩ…Ш§ШұЩҮ ЪҶЩҮШ§ШұЩ… ЩҶШҙШұЫҢЩҮ ШіШ§ЩҶШ§ ШұШ§ ШЁЩҮ ШөЩҲШұШӘ ШўЩҒЩ„Ш§ЫҢЩҶ (ЩҮЩ…ШұШ§ЩҮ ШЁШ§ ЩҶШұЩ… Ш§ЩҒШІШ§ШұЩҮШ§ЫҢ Щ…ЩҲШұШҜ ЩҶЫҢШ§ШІ Ш¬ЩҮШӘ Ш§Ш¬ШұШ§ЫҢ ЩҒШ§ЫҢЩ„вҖҢЩҮШ§ЫҢ PHP) ШЁШұШ§ЫҢ ШҜШ§ЩҶЩ„ЩҲШҜ ЩӮШұШ§Шұ Щ…ЫҢвҖҢШҜЩҮЫҢЩ… Ъ©ЩҮ ШӯШ¬Щ… ШўЩҶ ШҜШұ Щ…Ш¬Щ…ЩҲШ№ ЫІЫё Щ…ЪҜШ§ШЁШ§ЫҢШӘ Ш§ШіШӘ. ШЁШұШ§ЫҢ ШҜШ§ЩҶЩ„ЩҲШҜ ШўЩҶ ШұЩҲЫҢ Щ„ЫҢЩҶЪ© ШІЫҢШұ Ъ©Щ„ЫҢЪ© ЩҶЩ…Ш§ЫҢЫҢШҜ:
http://yourl.ir/sana_dl
ЩҫШі Ш§ШІ ШҜШ§ЩҶЩ„ЩҲШҜШҢ ШұЩҲЫҢ ЩҒШ§ЫҢЩ„ mowes.exe ШҜШ§ШЁЩ„ Ъ©Щ„ЫҢЪ© Ъ©ШұШҜЩҮ ЩҲ ШіЫҢШіШӘЩ… ШұШ§ ЩҶШөШЁ Ъ©ЩҶЫҢШҜ ЩҲ ЩҫШі Ш§ШІ ЩҶШөШЁ Ъ©Ш§Щ…Щ„ШҢ ШҜШұ ШӯШ§Щ„ЫҢ Ъ©ЩҮ ЩҶШұЩ… Ш§ЩҒШІШ§Шұ mowes ШҜШұ ШӯШ§Щ„ Ш§Ш¬ШұШ§ Ш§ШіШӘШҢ ШҜШұ Щ…ШұЩҲШұЪҜШұ Ш®ЩҲШҜ ШўШҜШұШі ШІЫҢШұ ШұШ§ ЩҲШ§ШұШҜ Ъ©ЩҶЫҢШҜ:
http://localhost
ШіЩҫШі ШұЩҲЫҢ sana4 Ъ©Щ„ЫҢЪ© Ъ©ЩҶЫҢШҜ.

В
Ш§Щ…Ъ©Ш§ЩҶШ§ШӘ ЩҲ ЩҲЫҢЪҳЪҜЫҢвҖҢЩҮШ§ЫҢ ЫҢЪ© ЩҶШҙШұЫҢЩҮ Ш·ШұШ§ШӯЫҢ ШҙШҜЩҮ ШӘЩҲШіШ· ШіШ§ЩҶШ§:
- Ш§ЫҢЩҶ Ш§ШіЪ©ШұЫҢЩҫШӘ ШЁШҜЩҲЩҶ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ ЩҫШ§ЫҢЪҜШ§ЩҮ ШҜШ§ШҜЩҮ ЩҲ ШҜШұЪҜЫҢШұ Ъ©ШұШҜЩҶ Ъ©Ш§ШұШЁШұ ШЁШ§ ШЁШұЩҶШ§Щ…ЩҮвҖҢЩҶЩҲЫҢШіЫҢ ЩҫЫҢШҙШұЩҒШӘЩҮШҢ ЩҶШҙШұЫҢЩҮ ШұШ§ ШӘШӯЩҲЫҢЩ„ Щ…ЫҢвҖҢШҜЩҮШҜ.
- Щ…ШӯШӘЩҲШ§ЫҢ ШөЩҒШӯШ§ШӘ ШЁЩҮ ШұШ§ШӯШӘЫҢ ЩӮШ§ШЁЩ„ ШӘШәЫҢЫҢШұ ЩҮШіШӘЩҶШҜ.
- Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ ШЁЩҮ ШұШ§ШӯШӘЫҢ ШҜШұ ШЁЫҢЩҶ ШөЩҒШӯШ§ШӘ Ш®ЩҲШҜШҢ ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші ЩӮШұШ§Шұ ШҜЩҮЫҢШҜ.
- Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ ЫҢЪ© ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші ШЁШІШұЪҜвҖҢШӘШұ ШЁЩҮ ШөЩҲШұШӘ Щ…Ш¬ШІШ§ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢШҜ.
- Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ ШЁЩҮ ШұШ§ШӯШӘЫҢ ШЁШұШ§ЫҢ ЩҮШұ ШөЩҒШӯЩҮ ЫҢЪ© ШўЩҮЩҶЪҜ ШЁЪ©вҖҢЪҜШұШ§ЩҶШҜ (ШҜШұ Ъ©Щ„ШҢ ЫҢЪ© ЩҒШ§ЫҢЩ„ ШөЩҲШӘЫҢ) ШҜШұ ЩҶШёШұ ШЁЪҜЫҢШұЫҢШҜ.
- ШЁЪ©вҖҢЪҜШұШ§ЩҶШҜ ЩҮШұ ШөЩҒШӯЩҮ ЩҒЩӮШ· ШЁШ§ ЩӮШұШ§Шұ ШҜШ§ШҜЩҶ ЫҢЪ© Ш№Ъ©Ші ШҜШұ ЩҫЩҲШҙЩҮвҖҢЩҮШ§ЫҢ ЩҮШұ ШөЩҒШӯЩҮ ЩӮШ§ШЁЩ„ ШӘШәЫҢЫҢШұ Ш§ШіШӘ.
ШӘЩҲШ¬ЩҮ:
Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ ШіШ§ЩҶШ§ ШҙШ§ЫҢШҜ ЩҶЫҢШ§ШІ ШЁЩҮ Ъ©Щ…ЫҢ ШўШҙЩҶШ§ЫҢЫҢ ШЁШ§ ШІШЁШ§ЩҶ HTML ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜШҢ Ш§Щ…Ш§ Ш§ЪҜШұ ШіЩ…Ш§Ш¬ШӘ Ъ©Ш§ЩҒЫҢ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢШҜШҢ Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ ШЁШҜЩҲЩҶ ШҜШ§ЩҶШіШӘЩҶ HTML ЩҶЫҢШІ Ъ©Ш§Шұ Ш®ЩҲШҜ ШұШ§ ШұШ§ЩҮ ШЁЫҢЩҶШҜШ§ШІЫҢШҜ.
ЩҶШӯЩҲЩҮ Ш·ШұШ§ШӯЫҢ ЫҢЪ© ЩҶШҙШұЫҢЩҮ ШЁШ§ ШіШ§ЩҶШ§:
ЩҫЫҢШҙ Ш§ШІ ЩҮШұ ЪҶЫҢШІШҢ Ш®ЩҲШ§ЩҮШҙЩ…ЩҶШҜЫҢЩ… ШӘЩҲШ¶ЫҢШӯШ§ШӘ ШұШ§ ШЁШ§ ШҜЩӮШӘ ШЁШ®ЩҲШ§ЩҶЫҢШҜ ЩҲ Ш§Ш¬ШұШ§ Ъ©ЩҶЫҢШҜ ШӘШ§ Ъ©Щ…ШӘШұ ШҜЪҶШ§Шұ Щ…ШҙЪ©Щ„ ШҙЩҲЫҢШҜ:
- ЩҒШ§ЫҢЩ„вҖҢЩҮШ§ЫҢ Ш§ШөЩ„ЫҢ ЩҫШұЩҲЪҳЩҮ:
Ш§ШөЩ„ Ш§ШіЪ©ШұЫҢЩҫШӘШҢ Ш№ШЁШ§ШұШӘ Ш§ШіШӘ Ш§ШІ Ъ©Щ„ Щ…ШӯШӘЩҲЫҢШ§ШӘ ЩҫЩҲШҙЩҮ www
ЫҢШ№ЩҶЫҢ Ш§ЪҜШұ ЩӮШұШ§Шұ Ш§ШіШӘ Ш§ЫҢЩҶ ЩҶШҙШұЫҢЩҮ ШұШ§ ШұЩҲЫҢ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ШўЩҫЩ„ЩҲШҜ Ъ©ЩҶЫҢШҜШҢ ШЁШ§ЫҢШҜ Ъ©Щ„ Щ…ШӯШӘЩҲЫҢШ§ШӘ ЩҫЩҲШҙЩҮ www ШұШ§ ШЁЩҮ ЫҢЪ© ЩӮШіЩ…ШӘ Ш§ШІ ШіШ§ЫҢШӘШӘШ§ЩҶ Щ…ЩҶШӘЩӮЩ„ Ъ©ЩҶЫҢШҜ.
ЩҫЩҲШҙЩҮ content Ъ©ЩҮ ШҜШұ ЩҫЩҲШҙЩҮ sana4 ЩӮШұШ§Шұ ЪҜШұЩҒШӘЩҮШҢ ШҜШұ ШӯЩӮЫҢЩӮШӘ ШөЩҒШӯШ§ШӘ ЩҶШҙШұЫҢЩҮ Ш§ШіШӘ.
ШӘЩҶЩҮШ§ ШЁШ®ШҙЫҢ Ъ©ЩҮ ШҙЩ…Ш§ ШЁШ§ЫҢШҜ ШӘШәЫҢЫҢШұ ШҜЩҮЫҢШҜШҢ Щ…ШӯШӘЩҲЫҢШ§ШӘ ЩҫЩҲШҙЩҮ content Ш§ШіШӘ.
- ШөЩҒШӯШ§ШӘ ЩҶШҙШұЫҢЩҮ:
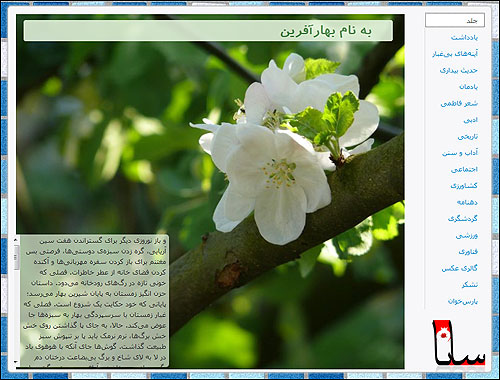
Ш§ШЁШӘШҜШ§ Ш№Ъ©Ші ШІЫҢШұ ШұШ§ Щ…ШҙШ§ЩҮШҜЩҮ ЩҶЩ…Ш§ЫҢЫҢШҜ:
http://download.aftab.cc/sana/sana_emag_builder.jpg
ШЁШұШ§ЫҢ Ш·ШұШ§ШӯЫҢ ШөЩҒШӯШ§ШӘ ЩҶШҙШұЫҢЩҮШҢ ЩҒЩӮШ· Ъ©Ш§ЩҒЫҢвҖҢШіШӘ ШҜШұ ЩҫЩҲШҙЩҮ content ЩҫЩҲШҙЩҮвҖҢЩҮШ§ЫҢЫҢ ШЁЩҮ ЩҶШ§Щ… n.acc ШЁШіШ§ШІЫҢШҜ. Щ…ЩҶШёЩҲШұ Ш§ШІ n ЫҢЪ© Ш№ШҜШҜ Щ…Ш¶ШұШЁ ЫұЫ° Ш§ШіШӘ. (Ш§ЪҜШұ Ш№ШЁШ§ШұШӘ вҖҺ.acc ШұШ§ ШҜШұ Ш§ЩҶШӘЩҮШ§ЫҢ Ш§Ш№ШҜШ§ШҜ ЩӮШұШ§Шұ ЩҶШҜЩҮЫҢШҜШҢ ЩҶШҙШұЫҢЩҮ ШўЩҶ ШөЩҒШӯЩҮ ШұШ§ ШҜШұ ШіЩ…ШӘ ШұШ§ШіШӘ ЩҶШҙШұЫҢЩҮ Щ„ЫҢШіШӘ ЩҶЩ…ЫҢвҖҢЪ©ЩҶШҜ! ЩҫШі ШўЩҶ Ш№ШЁШ§ШұШӘ ШҜШұ Ш§ЩҶШӘЩҮШ§ЫҢ Ш§Ш№ШҜШ§ШҜ Ш§Ш¬ШЁШ§ШұЫҢ Ш§ШіШӘ)
- Ш§ЫҢЩҶ Ш§Ш№ШҜШ§ШҜ ШЁШ§ЫҢШҜ ШӯШӘЩ…Ш§ЩӢ ШЁЩҮ ШөЩҲШұШӘ 10 ШҢ 20 ШҢ 30 ЩҲ ... (Щ…Ш¶ШұШЁЫҢ Ш§ШІ ЫұЫ°) ЩҲ ЩҫШҙШӘ ШіШұ ЩҮЩ… ШЁШ§ШҙШҜ. (ЫҢШ№ЩҶЫҢ ЩҶШЁШ§ЫҢШҜ Щ…Ш«Щ„Ш§ЩӢ ШЁШ№ШҜ Ш§ШІ вҖҺ10.acc ШЁЩҮ вҖҺ30.acc ШЁЩҫШұЫҢШҜ)
- ЩҮШұ Ш№ШҜШҜЫҢ Ъ©ЩҮ Ъ©ЩҲЪҶЪ©вҖҢШӘШұ ШЁШ§ШҙШҜШҢ ШҜШұ Щ…ЩҶЩҲЫҢ ШіЩ…ШӘ ШұШ§ШіШӘШҢ ШЁШ§Щ„Ш§ШӘШұ ЩӮШұШ§Шұ Щ…ЫҢвҖҢЪҜЫҢШұШҜ.
- Ш¬Щ„ШҜ ЩҶШҙШұЫҢЩҮ ШЁШ§ЫҢШҜ ЩҮЩ…ЫҢШҙЩҮ Ш№ШҜШҜ 10 ШЁШ§ШҙШҜ. ЫҢШ№ЩҶЫҢ Ш¬Щ„ШҜ ШҜШұ ЩҫЩҲШҙЩҮ вҖҺ10.acc ЩӮШұШ§Шұ Щ…ЫҢвҖҢЪҜЫҢШұШҜ.
- ШҜШұ ЩҮШұ ЩҫЩҲШҙЩҮвҖҢЫҢ Щ…ШұШЁЩҲШ· ШЁЩҮ ШөЩҒШӯШ§ШӘШҢ ЪҶЩҶШҜ ЩҒШ§ЫҢЩ„ ШЁШ§ ЩҶШ§Щ…вҖҢЩҮШ§ ЩҲ Ъ©Ш§ШұШЁШұШҜЩҮШ§ЫҢ Ш®Ш§Шө Щ…ЫҢвҖҢШӘЩҲШ§ЩҶШҜ ЩҲШ¬ЩҲШҜ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜ. Ш§Щ„ШЁШӘЩҮ ШЁЩҮ Ш¬ШІ menu.txt ЩҲШ¬ЩҲШҜ ШЁЩӮЫҢЩҮ ЩҒШ§ЫҢЩ„вҖҢЩҮШ§ Ш§Ш®ШӘЫҢШ§ШұЫҢ Ш§ШіШӘ. ЫҢШ№ЩҶЫҢ Ш§ЪҜШұ ЩҲШ¬ЩҲШҜ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜШҢ ШіЫҢШіШӘЩ… ШўЩҶвҖҢЩҮШ§ ШұШ§ ШҙЩҶШ§ШіШ§ЫҢЫҢ Щ…ЫҢвҖҢЪ©ЩҶШҜ ЩҲ ШҜШұ Ш¬Ш§ЫҢ Ш®ЩҲШҜ ЩӮШұШ§Шұ Щ…ЫҢвҖҢШҜЩҮШҜ ЩҲ Ш§ЪҜШұ ЩҲШ¬ЩҲШҜ ЩҶШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜШҢ ШўЩҶ ШЁШ®Шҙ ЩҲШ¬ЩҲШҜ ЩҶШҜШ§ШұШҜ. Щ…Ш«Щ„Ш§ЩӢ Ш§ЪҜШұ ЩҒШ§ЫҢЩ„ bg.jpg ШҜШұ ЩҫЩҲШҙЩҮ 10вҖҺ.acc ЩҲШ¬ЩҲШҜ ЩҶШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜШҢ Ш¬Щ„ШҜ Щ…Ш¬Щ„ЩҮШҢ Ш№Ъ©Ші ШЁЪ©вҖҢЪҜШұШ§ЩҶШҜ ЩҶШ®ЩҲШ§ЩҮШҜ ШҜШ§ШҙШӘ ЩҲ Ш§ЪҜШұ ЫҢЪ© Ш№Ъ©Ші ШЁШ§ Ш§ЫҢЩҶ ЩҶШ§Щ… ЩҲ ЩҫШіЩҲЩҶШҜ ШҜШұ ШўЩҶШ¬Ш§ ЩӮШұШ§Шұ ШҜЩҮЫҢШҜШҢ Ш§ЫҢЩҶ Ш№Ъ©Ші ШҜШұ ШЁЪ©вҖҢЪҜШұШ§ЩҶШҜ ШўЩҶ ШөЩҒШӯЩҮ ШҜЫҢШҜЩҮ Ш®ЩҲШ§ЩҮШҜ ШҙШҜ.
-- ЩҒШ§ЫҢЩ„ЫҢ Ъ©ЩҮ ШЁЩҮ ЩҶШ§Щ… ЩҲ ЩҫШіЩҲЩҶШҜ menu.txt Ш§ШіШӘШҢ Ш№ШЁШ§ШұШӘЫҢ Ш§ШіШӘ Ъ©ЩҮ ШҜШұ Щ…ЩҶЩҲЫҢ ШіЩ…ШӘ ШұШ§ШіШӘ ШҜЫҢШҜЩҮ Ш®ЩҲШ§ЩҮШҜ ШҙШҜ. ЩҫШі Ш№ШЁШ§ШұШ§ШӘЫҢ Щ…Ш«Щ„ В«Ш§Ш¬ШӘЩ…Ш§Ш№ЫҢВ»ШҢ В«Ш¬Щ„ШҜВ»ШҢ В«Щ…ЩӮШҜЩ…ЩҮВ» ЩҲ ... ШҜШұ Ш§ЫҢЩҶ ЩҒШ§ЫҢЩ„вҖҢЩҮШ§ ШҜШұ ЩҮШұ ЩҫЩҲШҙЩҮ ЩҶЩҲШҙШӘЩҮ Щ…ЫҢвҖҢШҙЩҲШҜ.
-- ЩҒШ§ЫҢЩ„ЫҢ Ъ©ЩҮ ШЁЩҮ ЩҶШ§Щ… ЩҲ ЩҫШіЩҲЩҶШҜ title.txt Ш§ШіШӘШҢ Ш№ШЁШ§ШұШӘЫҢ Ш§ШіШӘ Ъ©ЩҮ ШҜШұ ШЁШ§Щ„Ш§ЫҢ ЩҮШұ ШөЩҒШӯЩҮ ЩҶЩҲШҙШӘЩҮ Щ…ЫҢвҖҢШҙЩҲШҜ. (Ш№ЩҶЩҲШ§ЩҶ ШөЩҒШӯЩҮ)
-- ЩҒШ§ЫҢЩ„ЫҢ Ъ©ЩҮ ШЁЩҮ ЩҶШ§Щ… ЩҲ ЩҫШіЩҲЩҶШҜ body.txt Ш§ШіШӘШҢ Щ…ШӯШӘЩҲШ§ЫҢ ЩҮШұ ШөЩҒШӯЩҮ Ш§ШіШӘ. ЩҮШұ ЪҶЩҮ ШҜШұ Ш§ЫҢЩҶ ЩҒШ§ЫҢЩ„ ШЁЩҶЩҲЫҢШіЫҢШҜ ШҜШұ ШўЩҶ ШөЩҒШӯЩҮ ШҜЫҢШҜЩҮ Щ…ЫҢвҖҢШҙЩҲШҜ.
-- ЩҒШ§ЫҢЩ„ЫҢ ШЁЩҮ ЩҶШ§Щ… bg.jpg Ш§ЪҜШұ ШҜШұ ЩҮШұ ЩҫЩҲШҙЩҮвҖҢШ§ЫҢ ЩҲШ¬ЩҲШҜ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜШҢ Ш§ЫҢЩҶ Ш№Ъ©Ші ШҜШұ ЩҫШҙШӘ ШөШӯЩҶЩҮ ШўЩҶ ШөЩҒШӯЩҮ ШҜЫҢШҜЩҮ Щ…ЫҢвҖҢШҙЩҲШҜ.
-- ЩҒШ§ЫҢЩ„ЫҢ ШЁЩҮ ЩҶШ§Щ… bg.mp3 Ш§ЪҜШұ ШҜШұ ЩҮШұ ЩҫЩҲШҙЩҮвҖҢШ§ЫҢ ЩҲШ¬ЩҲШҜ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜШҢ ШіЫҢШіШӘЩ… ШЁЩҮ Ш·ЩҲШұ Ш§ШӘЩҲЩ…Ш§ШӘЫҢЪ© ЫҢЪ© ЩҫШ®Шҙ Ъ©ЩҶЩҶШҜЩҮ ШҜШұ ШўЩҶ ШөЩҒШӯЩҮ ЩҶЩ…Ш§ЫҢШҙ Щ…ЫҢвҖҢШҜЩҮШҜ ЩҲ ШҙШұЩҲШ№ ШЁЩҮ ЩҫШ®Шҙ Ъ©ШұШҜЩҶ ШўЩҶ ЩҒШ§ЫҢЩ„ ШөЩҲШӘЫҢ Щ…ЫҢвҖҢЪ©ЩҶШҜ.
ШўЩҫШҜЫҢШӘ ШҜШұ ЩҶШіШ®ЩҮ ЫІ:
-- ЩҲШіШҜШҰЩҲЫҢЫҢ ШЁЩҮ ЩҶШ§Щ… bg.flv Ш§ЪҜШұ ШҜШұ ЩҮШұ ЩҫЩҲШҙЩҮвҖҢШ§ЫҢ ЩҲШ¬ЩҲШҜ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜ ЩҲ ШҙЩ…Ш§ ШҜШұ ЩҒШ§ЫҢЩ„ body.txt Ш№ШЁШ§ШұШӘ {video} ШұШ§ ШЁЩҶЩҲЫҢШіЫҢШҜШҢ ШўЩҶ ЩҲЫҢШҜШҰЩҲ ШҜШұ ШўЩҶ ЩҶЩӮШ·ЩҮ Ш§ШІ ШөЩҒШӯЩҮ ШҜЫҢШҜЩҮ Ш®ЩҲШ§ЩҮШҜ ШҙШҜ.
ЩҶЪ©Ш§ШӘ Щ…ЩҮЩ…ЫҢ ШҜШұ Щ…ЩҲШұШҜ ЩҒШ§ЫҢЩ„ body.txt :
- ШЁЩҮ ШөЩҒШӯШ§ШӘ Щ…Ш®ШӘЩ„ЩҒ Ъ©ЩҮ ШҜШұ ЩҶЩ…ЩҲЩҶЩҮвҖҢЫҢ ШҜШ§ЩҶЩ„ЩҲШҜ ШҙШҜЩҮ ЩҲШ¬ЩҲШҜ ШҜШ§ШұШҜ ШЁШ§ ШҜЩӮШӘ ЩҶЪҜШ§ЩҮ Ъ©ЩҶЫҢШҜ. Щ…Ш§ ШҜШұ Ш§ЫҢЩҶ ЩҶЩ…ЩҲЩҶЩҮШҢ ШіЩҮ ЩҶЩҲШ№ ШөЩҒШӯЩҮ ШҜШ§ШұЫҢЩ…:
- 1- ШөЩҒШӯЩҮвҖҢШ§ЫҢ Ъ©ЩҮ Щ…ШӘЩҶ Ъ©ЩҲШӘШ§ЩҮЫҢ ШҜШ§ШұШҜ Щ…Ш«Щ„ ШөЩҒШӯЩҮ В«ЪҜШ§Щ„ШұЫҢ Ш№Ъ©ШіВ» (ШҜШұ ЩҶЩ…ЩҲЩҶЩҮ ЩҒШ§ЫҢЩ„ body.txt ШҜШұ ЩҫЩҲШҙЩҮ вҖҺ160.acc ШұШ§ ШЁШ§ШІ Ъ©ЩҶЫҢШҜ). Ъ©ЩҮ ШҜШұ Ш§ЫҢЩҶ ШөЩҲШұШӘ ШЁШ§ЫҢШҜ ШӘЪҜ div ШЁШ§ШІ ЩҲ ШӘЪҜ div ШЁШіШӘЩҮ ШЁШҜЩҲЩҶ ЩҮЫҢЪҶ Ш§Ш¶Ш§ЩҒШ§ШӘЫҢ ШҜШұ Ш§ШЁШӘШҜШ§ ЩҲ Ш§ЩҶШӘЩҮШ§ЫҢ Щ…ШӘЩҶ ШҜШ§Ш®Щ„ body.txt ШЁШ§ШҙШҜ.
- 2- ШөЩҒШӯЩҮвҖҢШ§ЫҢ Ъ©ЩҮ Щ…ШӘЩҶ Ш·ЩҲЩ„Ш§ЩҶЫҢ ШҜШ§ШұШҜ ЩҲ Ш§ШіЪ©ШұЩҲЩ„вҖҢШЁШ§Шұ ЩҶЫҢШ§ШІ ШҜШ§ШұШҜ. ШҜШұ Ш§ЫҢЩҶ ШөЩҲШұШӘ ШЁЩҮ ШӘЪҜ div Ъ©ЩҮ ШҜШұ Ш§ШЁШӘШҜШ§ЫҢ ЩҒШ§ЫҢЩ„ Ш§ШіШӘШҢ ШЁШ§ЫҢШҜ ЫҢЪ© ШіШұЫҢ class Ш§Ш¶Ш§ЩҒЩҮ Ъ©ЩҶЫҢШҜ Ъ©ЩҮ ШЁШұШ§ЫҢ ШҜШұЪ© ШЁЩҮШӘШұ ШЁЩҮ ЩҒШ§ЫҢЩ„ body.txt ШҜШұ ЩҫЩҲШҙЩҮ вҖҺ60.acc (ШөЩҒШӯЩҮ В«ШҙШ№Шұ ЩҒШ§Ш·Щ…ЫҢВ») Щ…ШұШ§Ш¬Ш№ЩҮ Ъ©ЩҶЫҢШҜ.
- 3- ШөЩҒШӯЩҮвҖҢШ§ЫҢ Ъ©ЩҮ Щ…Ш«Щ„ Ш¬Щ„ШҜШҢ ЩҒЩӮШ· ЫҢЪ© ШӘЪ©ЩҮ Щ…ШӘЩҶ ШҜШ§ШұШҜ. ШЁШұШ§ЫҢ Ш§ЫҢЩҶ ЩҶЩҲШ№ ШөЩҒШӯШ§ШӘШҢ ШЁШ§ЫҢШҜ ШӘЪҜ div ШЁШ§ШІ ЫҢЪ© ШіШұЫҢ Ъ©Щ„Ш§ШівҖҢЩҮШ§ЫҢ Ш®Ш§Шө ШЁЩҮ Ш®ЩҲШҜ ШЁЪҜЫҢШұШҜ Ъ©ЩҮ ШЁШұШ§ЫҢ ЩҶЩ…ЩҲЩҶЩҮ ШЁШ§ЫҢШҜ ЩҒШ§ЫҢЩ„ body.txt ШҜШұ ЩҫЩҲШҙЩҮ вҖҺ10.acc ШұШ§ ШЁШ§ШІ Ъ©ЩҶЫҢШҜ)
- ШҙЩ…Ш§ ШЁШ§ЫҢШҜ Щ…ШӯШӘЩҲЫҢШ§ШӘ ШЁЫҢЩҶ ШӘЪҜвҖҢЩҮШ§ЫҢ div ШұШ§ ШӘШәЫҢЫҢШұ ШҜЩҮЫҢШҜ (Ш§ЫҢЩҶ ШӘЪҜ ЩҶШЁШ§ЫҢШҜ Ш§ШІ Ш§ШЁШӘШҜШ§ ЩҲ Ш§ЩҶШӘЩҮШ§ЫҢ ЩҒШ§ЫҢЩ„ body.txt ЩҫШ§Ъ© ШҙЩҲШҜ). Ш§ЪҜШұ ШЁШ§ HTML ШўШҙЩҶШ§ЫҢЫҢ ШҜШ§ШұЫҢШҜ Ъ©ЩҮ Щ…ШҙЪ©Щ„ЫҢ ЩҶЫҢШіШӘШҢ Ш§Щ…Ш§ Ш§ЪҜШұ ШўШҙЩҶШ§ЫҢЫҢ ЩҶШҜШ§ШұЫҢШҜШҢ ШҜШұ ЩҶШұЩ…вҖҢШ§ЩҒШІШ§ШұЫҢ Щ…Ш«Щ„ FrontPage ЫҢШ§ DreamWeaver Щ…Ш·Щ„ШЁШӘШ§ЩҶ ШұШ§ ШЁЩҶЩҲЫҢШіЫҢШҜ ЩҲ Ъ©ШҜЩҮШ§ЫҢЫҢ Ъ©ЩҮ ШЁЩҮ ШҙЩ…Ш§ Щ…ЫҢвҖҢШҜЩҮШҜ ШұШ§ ШҜШұ Ш§ЫҢЩҶ ЩҒШ§ЫҢЩ„ ЩӮШұШ§Шұ ШҜЩҮЫҢШҜ. ЫҢШ§ Ш§ЫҢЩҶЪ©ЩҮ Щ…Ш·Ш§Щ„ШЁЫҢ Ъ©ЩҮ ШҜШұ ЩҮЩ…ЫҢЩҶ ЩҶЩ…ЩҲЩҶЩҮвҖҢЩҮШ§ ЩҮШіШӘ ШұШ§ ШӘШәЫҢЫҢШұ ШҜЩҮЫҢШҜ ШӘШ§ ШўЩҶ ЪҶЫҢШІЫҢ ШЁШҙЩҲШҜ Ъ©ЩҮ Щ…ЫҢвҖҢШ®ЩҲШ§ЩҮЫҢШҜ.
ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші ШҜШұЩҲЩҶ Щ…Ш·Щ„ШЁ:
- Ш§ЪҜШұ Щ…ЫҢвҖҢШ®ЩҲШ§ЩҮЫҢШҜ ЫҢЪ© ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші ШЁШ§ Ш№Ъ©ШівҖҢЩҮШ§ЫҢ Ъ©ЩҲЪҶЪ© (ШЁШ§ Ш№Ъ©ШівҖҢЩҮШ§ЫҢЫҢ ШҜШұ Ш§ШЁШ№Ш§ШҜ 600 ШҜШұ 350) ШҜШұ ШЁЫҢЩҶ Щ…Ш·Ш§Щ„ШЁ ЫҢЪ© ШөЩҒШӯЩҮ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢШҜШҢ Ш№Ъ©ШівҖҢЩҮШ§ЫҢШӘШ§ЩҶ ШұШ§ ШҜШұ ЩҫЩҲШҙЩҮ img ШҜШұ ЩҫЩҲШҙЩҮ Щ…ШұШЁЩҲШ· ШЁЩҮ ШўЩҶ ШөЩҒШӯЩҮ ШЁШұЫҢШІЫҢШҜ. Щ…Ш«Щ„Ш§ЩӢ Щ…ЩҶ Щ…ЫҢвҖҢШ®ЩҲШ§ЩҮЩ… ШҜШұ ШөЩҒШӯЩҮ ШҜЩҲ ЫҢЪ© ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші Ъ©ЩҲЪҶЪ© ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЩ…. ШҜШұ ЩҫЩҲШҙЩҮ вҖҺ20.acc ЫҢЪ© ЩҫЩҲШҙЩҮ ШЁЩҮ ЩҶШ§Щ… img Щ…ЫҢвҖҢШіШ§ШІЩ… ЩҲ Ш№Ъ©ШівҖҢЩҮШ§ЫҢЩ… ШұШ§ ШЁШ§ ЩҶШ§Щ…вҖҢЩҮШ§ЫҢ вҖҺ1.jpg ЩҲ вҖҺ2.jpg ЩҲ ... ШҜШұ ШўЩҶ Щ…ЫҢвҖҢШұЫҢШІЩ….
ШіЫҢШіШӘЩ… Ш®ЩҲШҜ ШЁЩҮ Ш®ЩҲШҜ ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші ШұШ§ ШЁШұШ§ЫҢШӘШ§ЩҶ Ш®ЩҲШ§ЩҮШҜ ШіШ§Ш®ШӘ. ЩҒЩӮШ· ЩҮШұ Ъ©Ш¬Ш§ Ш§ШІ Щ…Ш·Щ„ШЁ Ъ©ЩҮ Ш®ЩҲШ§ШіШӘЫҢШҜ Ш§ЫҢЩҶ ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші ШҜЫҢШҜЩҮ ШҙЩҲШҜШҢ ШЁШ§ЫҢШҜ Ш№ШЁШ§ШұШӘ {gallery} ШұШ§ ШҜЩӮЫҢЩӮШ§ЩӢ ШЁЩҮ ЩҮЩ…ЫҢЩҶ ШөЩҲШұШӘ (ШЁШ§ Ъ©ШұЩҲШҙЩҮ) ЩӮШұШ§Шұ ШҜЩҮЫҢШҜ. (ШЁШұШ§ЫҢ ЩҶЩ…ЩҲЩҶЩҮ ШЁЩҮ ЩҒШ§ЫҢЩ„ body.txt ШҜШұ ЩҫЩҲШҙЩҮ вҖҺ110.acc ШҜЩӮШӘ Ъ©ЩҶЫҢШҜ)
ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші Щ…Ш¬ШІШ§:
- Ш§ЪҜШұ Щ…ЫҢвҖҢШ®ЩҲШ§ЩҮЫҢШҜ ЫҢЪ© ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші ШЁШІШұЪҜ (ШЁШ§ Ш№Ъ©ШівҖҢЩҮШ§ЫҢЫҢ ШЁШ§ Ш§ШЁШ№Ш§ШҜ 800 ШҜШұ 600) ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢШҜШҢ Щ…Ш¬ШҜШҜШ§ЩӢ Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ Ш№Ъ©ШівҖҢЩҮШ§ ШұШ§ ШҜШұ ЩҫЩҲШҙЩҮ img Щ…ШұШЁЩҲШ· ШЁЩҮ ШўЩҶ ШөЩҒШӯЩҮ ШЁШұЫҢШІЫҢШҜШҢ Ш§Щ…Ш§ Ш§ЫҢЩҶ ШЁШ§Шұ ЪҶЩҲЩҶ ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші ШЁШІШұЪҜ ШҜШұ ЩҶШҙШұЫҢЩҮ Ш¬Ш§ ЩҶЩ…ЫҢвҖҢШҙЩҲШҜШҢ Щ…Ш¬ШЁЩҲШұЫҢШҜ ШЁЩҮ ШЁЫҢШұЩҲЩҶ Щ„ЫҢЩҶЪ© ШҜЩҮЫҢШҜ. Щ„ЫҢЩҶЪ© ЪҜШ§Щ„ШұЫҢ Ш№Ъ©Ші ШҙЩ…Ш§ ШЁЩҮ Ш§ЫҢЩҶ ШөЩҲШұШӘ Ш®ЩҲШ§ЩҮШҜ ШЁЩҲШҜ:
gallery2.php?id={i}
ШҜЩӮШӘ Ъ©ЩҶЫҢШҜ Ъ©ЩҮ {i} ЫҢЪ© ЩҶЩ…Ш§ШҜ Ш§ШіШӘ Ъ©ЩҮ ШЁЩҮ ШЁШұЩҶШ§Щ…ЩҮ Щ…ЫҢвҖҢЪҜЩҲЫҢШҜ ШҜШұ ЩҮШұ ШөЩҒШӯЩҮвҖҢШ§ЫҢ Ш§ЫҢЩҶ Ш№ШЁШ§ШұШӘ ЩҶЩҲШҙШӘЩҮ ШҙШҜЩҮ ШЁЩҲШҜШҢ ШҜШұ ЩҫЩҲШҙЩҮ img ЩҮЩ…Ш§ЩҶ ШөЩҒШӯЩҮ ШЁШұЩҲ.
-- ШЁШұШ§ЫҢ Щ…ШҙШ§ЩҮШҜЩҮ ЫҢЪ© ЩҶЩ…ЩҲЩҶЩҮ ШЁЩҮ ЩҒШ§ЫҢЩ„ body.txt ШҜШұ ЩҫЩҲШҙЩҮ вҖҺ160.acc Щ…ШұШ§Ш¬Ш№ЩҮ Ъ©ЩҶЫҢШҜ.
- ШЁЪ©вҖҢЪҜШұШ§ЩҶШҜ ЩҲ Щ„ЩҲЪҜЩҲЫҢ ЩҮШұ ШҙЩ…Ш§ШұЩҮ Ш§ШІ ЩҶШҙШұЫҢЩҮ ШҙЩ…Ш§ ШҜШұ ЩҫЩҲШҙЩҮ img ШҜШұ ЩҫЩҲШҙЩҮ ШўЩҶ ШҙЩ…Ш§ШұЩҮ Ш§ШІ ЩҶШҙШұЫҢЩҮ ЩӮШұШ§Шұ ШҜШ§ШұШҜ. Щ…Ш«Щ„Ш§ЩӢ ЩҫЩҲШҙЩҮ sana4 ЫҢШ№ЩҶЫҢ ШҙЩ…Ш§ШұЩҮ ЪҶЩҮШ§ШұЩ… Ш§ШІ ЩҶШҙШұЫҢЩҮ sana ЩҫШіШҢ ЩҫЩҲШҙЩҮ img Ъ©ЩҮ ШҜШұ Ш§ЫҢЩҶ ЩҫЩҲШҙЩҮ ЩӮШұШ§Шұ ШҜШ§ШұШҜШҢ ШӯШ§ЩҲЫҢ ШЁЪ©вҖҢЪҜШұШ§ЩҶШҜ Ш§ШөЩ„ЫҢ ЩҶШҙШұЫҢЩҮ ЩҲ Щ„ЩҲЪҜЩҲЫҢ ЩҶШҙШұЫҢЩҮ Ш§ШіШӘ. (ШҙЩ…Ш§ ЩҒЩӮШ· Ъ©Ш§ЩҒЫҢвҖҢШіШӘ Ш№Ъ©Ші ШҜЩ„Ш®ЩҲШ§ЩҮШӘШ§ЩҶ ШұШ§ ШЁШ§ ЩҮЩ…ЫҢЩҶ ЩҶШ§Щ…вҖҢЩҮШ§ Ш¬Ш§ЫҢЪҜШІЫҢЩҶ ЩҒШ№Щ„ЫҢвҖҢЩҮШ§ Ъ©ЩҶЫҢШҜ ШӘШ§ ШіЫҢШіШӘЩ… Щ„ЩҲЪҜЩҲ ЩҲ ШЁЪ©вҖҢЪҜШұШ§ЩҶШҜ Щ…ЩҲШұШҜ ЩҶШёШұ ШҙЩ…Ш§ ШұШ§ Ш¬Ш§ЫҢ ШўЩҶвҖҢЩҮШ§ ЩӮШұШ§Шұ ШҜЩҮШҜ.
-- Ш№ШЁШ§ШұШӘ sana4 ЩӮШ§ШЁЩ„ ШӘШәЫҢЫҢШұ Ш§ШіШӘ. Щ…Ш«Щ„Ш§ЩӢ Ш§ЪҜШұ ЩҶШ§Щ… ЩҶШҙШұЫҢЩҮ ШҙЩ…Ш§ mag Ш§ШіШӘШҢ Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ Ш§ЫҢЩҶ ЩҶШ§Щ… ШұШ§ ШЁЩҮ mag1 ШӘШәЫҢЫҢШұ ШҜЩҮЫҢШҜ.
- ШЁШұШ§ЫҢ ШҙЩ…Ш§ШұЩҮвҖҢЩҮШ§ЫҢ ШЁШ№ШҜЫҢШҢ Ш§ШІ ЩҫЩҲШҙЩҮ mag1 Ъ©ЩҫЫҢ Щ…ЫҢвҖҢЪҜЫҢШұЫҢШҜ ЩҲ mag2 ШұШ§ ШЁШ§ ЩҮЩ…ЫҢЩҶ ШұЩҲШ§Щ„ ШҜШұ Ъ©ЩҶШ§Шұ ШўЩҶ Ш§ЫҢШ¬Ш§ШҜ ЩҲ Ш·ШұШ§ШӯЫҢ Щ…ЫҢвҖҢЪ©ЩҶЫҢШҜ.
ШӘШәЫҢЫҢШұ Ш№ЩҶЩҲШ§ЩҶ ЩҶШҙШұЫҢЩҮ:
ШЁШұШ§ЫҢ Ш§ЫҢЩҶЪ©ЩҮ ШЁШӘЩҲШ§ЩҶЫҢШҜ Ш№ШЁШ§ШұШӘ В«ЩҶШҙШұЫҢЩҮ Ш§Щ„Ъ©ШӘШұЩҲЩҶЫҢЪ©ЫҢ ШіШ§ЩҶШ§...В» Ъ©ЩҮ ШҜШұ ЩҶЩҲШ§Шұ Ш№ЩҶЩҲШ§ЩҶ Щ…ШұЩҲШұЪҜШұ ЩҶЩҲШҙШӘЩҮ Щ…ЫҢвҖҢШҙЩҲШҜ ШұШ§ ШӘШәЫҢЫҢШұ ШҜЩҮЫҢШҜШҢ ШЁЩҮ Ш§ЫҢЩҶ ШӘШ§ЩҫЫҢЪ© Щ…ШұШ§Ш¬Ш№ЩҮ Ъ©ЩҶЫҢШҜ.
В
ЩҲЫҢШҜШҰЩҲЫҢ ШўЩ…ЩҲШІШҙЫҢ:
Ш§ЪҜШұ ЩӮШөШҜ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ Ш§ЫҢЩҶ Ш§ШіЪ©ШұЫҢЩҫШӘ ШұШ§ ШҜШ§ШұЫҢШҜШҢ Ш§ЫҢЩҶ ЩҲЫҢШҜШҰЩҲ (ШЁШ§ ШӯШ¬Щ… 55 Щ…ЪҜШ§ШЁШ§ЫҢШӘ) Ъ©ЩҮ ШұЩҲШ§Щ„ Ъ©Щ„ЫҢ Ъ©Ш§Шұ ШЁШ§ Ш§ШіЪ©ШұЫҢЩҫШӘ ШұШ§ ШЁЩҮ ШӘШөЩҲЫҢШұ Щ…ЫҢвҖҢЪ©ШҙШҜШҢ ЩҫЫҢШҙЩҶЩҮШ§ШҜ Щ…ЫҢвҖҢШҙЩҲШҜ:
http://yourl.ir/sana_video_tutorial
ШўЩҫШҜЫҢШӘ: ШҜШұ ШӘШ§ШұЫҢШ® ЫұЫұ ШӘЫҢШұ ЫұЫіЫ№ЫІ ШҙЩ…Ш§ШұЩҮ ЫІ Ш§ШІ ЩҶШҙШұЫҢЩҮвҖҢШіШ§ШІ ШіШ§ЩҶШ§ Щ…ЩҶШӘШҙШұ ШҙШҜ ЩҲ Щ„ЫҢЩҶЪ©вҖҢЩҮШ§ЫҢ Ш§ЫҢЩҶ Щ…Ш·Щ„ШЁ ЩҶЫҢШІ ШЁШ§ ШўШ®ШұЫҢЩҶ ЩҶШіШ®ЩҮ ШўЩҫШҜЫҢШӘ ШҙШҜ. ЫҢШ№ЩҶЫҢ ШЁШ§ ШҜШ§ЩҶЩ„ЩҲШҜ Ш§ШІ Ш§ЫҢЩҶ Щ…Ш·Щ„ШЁШҢ ШҙЩ…Ш§ ЩҶШіШ®ЩҮ ШҜЩҲЩ… Ш§ШІ ЩҶШҙШұЫҢЩҮвҖҢШіШ§ШІ ШіШ§ЩҶШ§ ШұШ§ ШҜШ§ЩҶЩ„ЩҲШҜ Щ…ЫҢвҖҢЪ©ЩҶЫҢШҜ...
В
В
Ш§ЪҜШұ ЩӮШөШҜ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ Ш§ЫҢЩҶ Ш§ШіЪ©ШұЫҢЩҫШӘ ШұШ§ ШҜШ§ШҙШӘЫҢШҜ ЩҲ ШіШӨШ§Щ„ЫҢ ЩҫЫҢШҙ ШўЩ…ШҜШҢ ШҜШұ Ш§ЫҢЩҶ ШӘШ§ЩҫЫҢЪ© Щ…Ш·ШұШӯ ЩҶЩ…Ш§ЫҢЫҢШҜ ШӘШ§ ШҙЩ…Ш§ ШұШ§ ШұШ§ЩҮЩҶЩ…Ш§ЫҢЫҢ Ъ©ЩҶЫҢЩ….
Щ…ЩҲЩҒЩӮ ШЁШ§ШҙЫҢШҜШӣ
ШӯЩ…ЫҢШҜ ШұШ¶Ш§ ЩҶЫҢШұЩҲЩ…ЩҶШҜ


 English
English Ш§Щ„Ш№ШұШЁЫҢ
Ш§Щ„Ш№ШұШЁЫҢ Swedish
Swedish François
François



![[ЩҶЩ…ШұШ§: ШіЫҢШіШӘЩ… Ш¬Ш§Щ…Ш№ Щ…ШҜЫҢШұЫҢШӘ ШўЩ…ЩҲШІШҙЪҜШ§ЩҮ = LMS]](/img/blocks/nomra3.png)
![[ШӘШіШӘШ§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ ШўШІЩ…ЩҲЩҶ ШўЩҶЩ„Ш§ЫҢЩҶ]](/img/blocks/testa.png)
![[Щ„ЫҢЩҶЪ©Ш§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ Щ„ЫҢЩҶЪ©ШҜЩҲЩҶЫҢ ЩҲ Ш§ШіЪ©ШұЫҢЩҫШӘ ЩҒШұЩҲШҙ ШўЩҶЩ„Ш§ЫҢЩҶ ЩҒШ§ЫҢЩ„]](/img/blocks/linka3.png)
![[ЩҫШұЩҲЪҳШ§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ ЩҫШұЩҲЪҳЩҮ]](/img/blocks/proja.png)
![[ШўЫҢ.Ш¬ШҜЩҲЩ„: Ш§ШіЪ©ШұЫҢЩҫШӘ Ш§ЫҢШ¬Ш§ШҜ Ш¬ШҜЩҲЩ„ ШўЩҶЩ„Ш§ЫҢЩҶ]](/img/blocks/ijadval.png)
![[Щ…ЩҗЩ„Ъ©Ш§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ Щ…ШҙШ§ЩҲШұ Ш§Щ…Щ„Ш§Ъ©]](/img/blocks/melka.png)
![[ЩҫШ§ШұШівҖҢШ®ЩҲШ§ЩҶ: ЩҶШұЩ… Ш§ЩҒШІШ§Шұ Ш®ЩҲШ§ЩҶШ§ЫҢ Щ…ШӘЩҶ ЩҒШ§ШұШіЫҢ]](/img/blocks/parskhan.png)
![[ШЁЩҲЪ©ЩҒШ§ ЫІ: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ ШўЩҶЩ„Ш§ЫҢЩҶ Ъ©ШӘШ§ШЁШ®Ш§ЩҶЩҮ]](/img/blocks/bookfa.png)
![[ШЁЩҲЪ©ЩҒШ§ Ыұ: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ Ъ©ШӘШ§ШЁШ®Ш§ЩҶЩҮ]](/img/blocks/library.png)
![[ШӘЫҢЪ©ЩҒШ§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ ЩҫШҙШӘЫҢШЁШ§ЩҶЫҢ ШўЩҶЩ„Ш§ЫҢЩҶ Щ…ШҙШӘШұЫҢШ§ЩҶ]](/img/blocks/tickfa.png)
![[ЩҮЫҢШіШіШі: ШіЫҢШіШӘЩ… ЩҮЫҢШівҖҢЪҜЩҲЫҢ Ш®ЩҲШҜЪ©Ш§Шұ: Ш§ЩҲЩ„ЫҢЩҶ ШіШ®ШӘвҖҢШ§ЩҒШІШ§Шұ ШўЩҒШӘШ§ШЁЪҜШұШҜШ§ЩҶЫҢ]](/img/blocks/hisss.png)
![[ШўЫҢ ЩӮШөЩҮ!: ЩҶШұЩ… Ш§ЩҒШІШ§ШұЫҢ ШЁШұШ§ЫҢ ШӘЩӮЩҲЫҢШӘ ШҜШ§ШіШӘШ§ЩҶ ШіШұШ§ЫҢЫҢ Ъ©ЩҲШҜЪ©Ш§ЩҶ]](/img/blocks/iqesseh.png)
![[ШҜЩҸШұ: ЩҶШұЩ…вҖҢШ§ЩҒШІШ§Шұ Ъ©ШӘШ§ШЁвҖҢШ®ЩҲШ§ЩҶ ШӘШҜШұЫҢШ¬ЫҢ]](/img/blocks/dor.png)
![[QuranPDF: ЩӮШұШўЩҶ ЩҫЫҢ.ШҜЫҢ.Ш§ЩҒ]](/img/blocks/quran_pdf.png)
![[Tathbit: ШЁШұЩҶШ§Щ…ЩҮ ШӘШ«ШЁЫҢЩҶ ШӯЩҒШё ЩӮШұШ§ЩҶ Ъ©ШұЫҢЩ…]](/img/blocks/tathbit.png)
![[ШҙЩ…ШіШ§: ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩ…Ш§ЫҢШҙ ШӘШ§ШұЫҢШ® ШҙЩ…ШіЫҢ ЩҲ Щ…ШҜЫҢШұЫҢШӘ Ъ©Ш§ШұЩҮШ§ЫҢ ШұЩҲШІШ§ЩҶЩҮ]](/img/blocks/shamsa.png)
![[ URLЩҮШ§ЫҢ Ш®ЩҲШҜ ШұШ§ Ъ©ЩҲШӘШ§ЩҮвҖҢШӘШұ Ъ©ЩҶЫҢШҜШҢ ШұЩҲЫҢ ШўЩҶвҖҢЩҮШ§ ЩҫШіЩҲШұШҜ ШЁЪҜШ°Ш§ШұЫҢШҜ ЩҲ ШўЩ…Ш§Шұ ШЁЪҜЫҢШұЫҢШҜ!]](/img/blocks/yourlir.png)
![[Robi: ШұЩҲШЁШ§ШӘ ШұЩҲШЁЫҢ]](/img/blocks/robi.png)
![[?What next]](/img/blocks/next.png)
![[Fonta: ЩҫЪҳЩҲЩҮШҙЫҢ ШҜШұШЁШ§ШұЩҮ ЩҒЩҲЩҶШӘ]](/img/blocks/fonta_book.png)
![[ЪҶЪҜЩҲЩҶЩҮ ЫҢЪ© ШӘШ¬Ш§ШұШӘ Ш§Щ„Ъ©ШӘШұЩҲЩҶЫҢЪ© ШұШ§ЩҮвҖҢШ§ЩҶШҜШ§ШІЫҢ Ъ©ЩҶЩ…]](/img/blocks/ecommerce_book.png)


![[ШЁШ§ШІЫҢ ШўЩҶЩ„Ш§ЫҢЩҶ ЩҶЫҢЪ©Ш§]](/img/blocks/nika_ads.png)
 Whisper:
Whisper: