ЫҢЪ©ЫҢ Ш§ШІ ШҜШ§ЩҶШҙШ¬ЩҲЫҢШ§ЩҶЩ… ЫҢЪ© ШіШ§ЫҢШӘ Ш®ЩҲШЁ ШЁЩҮ Ш§ЫҢЩ…ЫҢЩ„Щ… ЩҒШұШіШӘШ§ШҜ Ъ©ЩҮ Ш®ЫҢЩ„ЫҢ Ш®ЩҲШҙЩ… ШўЩ…ШҜ. ЪҜЩҒШӘЩ… ШЁШұШ§ЫҢ Ш·ШұШ§ШӯШ§ЩҶ ЩҲШЁ Щ…Ш№ШұЩҒЫҢ Ъ©ЩҶЩ…:
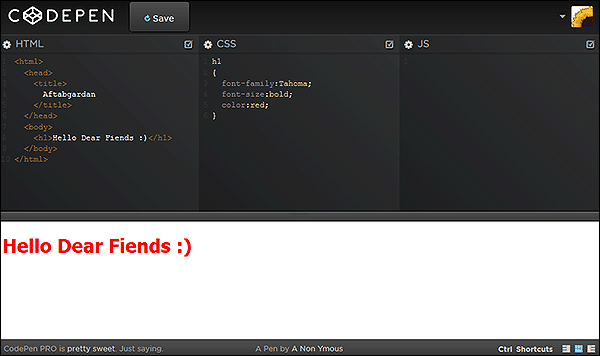
CodePen.io

ЫҢЪ© IDE ШЁШұШ§ЫҢ Ъ©ШҜЩҶЩҲЫҢШіЫҢ ШЁЩҮ ШІШЁШ§ЩҶЩҮШ§ЫҢ ШӘШӯШӘ ЩҲШЁ. (html ЩҲ CSS ЩҲ Javascript)
ШЁЫҢШҙШӘШұ ШЁЩҮ ШҜШұШҜ ШўЩ…ЩҲШІШҙ Щ…ЫҢШ®ЩҲШұШҜ... Щ…Ш«Щ„Ш§ЩӢ Щ…ЩҶ ЫҢЪ© ЩӮШ·Ш№ЩҮ Ъ©ШҜ ШЁШ§ JQuery ШЁШұШ§ЫҢ ШҙЩ…Ш§ ШЁЩҶЩҲЫҢШіЩ… ЩҲ ЫҢЪ© Ш°Ш®ЫҢШұЩҮ ШӘШӯШӘ ЩҲШЁ Ш§ШІ ШўЩҶ ШЁШіШ§ШІЩ… ЩҲ ШЁЩҮ ШҙЩ…Ш§ Щ„ЫҢЩҶЪ© ШЁШҜЩҮЩ… Ъ©ЩҮ ШЁШЁЫҢЩҶЫҢШҜ ЩҲ ЫҢШ§ШҜ ШЁЪҜЫҢШұЫҢШҜ.
ЩҲ ЫҢШ§ Щ…Ш«Щ„Ш§ЩӢ ШЁШ§ШұЩҮШ§ ШҙШҜЩҮ Ъ©ЩҮ Ш¬Ш§ЫҢЫҢ ШЁЩҲШҜЩҮШ§Щ… Ъ©ЩҮ ЩҮЩ…ШұШ§ЩҮЩ… ЩҶШұЩ… Ш§ЩҒШІШ§ШұЩҮШ§ЫҢЫҢ Щ…Ш«Щ„ Sublime ЩҶШЁЩҲШҜЩҮ Ъ©ЩҮ ШЁШ®ЩҲШ§ЩҮЩ… Ъ©ШҜЩҮШ§ ШұШ§ ШӘШұ ЩҲ ШӘЩ…ЫҢШІ ЩҶШҙШ§ЩҶ ШҜЩҮЩ…. Ш§ЫҢЩҶ ШіШ§ЫҢШӘ Щ…ЫҢШӘЩҲШ§ЩҶШҜ Ъ©Щ…Ъ© Ъ©ЩҶШҜ...
Ш§Щ„ШЁШӘЩҮ ЫҢЪ© ШіШ§ЫҢШӘ ЩҶШ§Щ…ШўШҙЩҶШ§ШӘШұ ЩҮЩ… ЩҮШіШӘ:
JSFiddle.net
Ш§Щ…Ш§ Ш®ЩҲШЁШҢ CodePen ЫҢЪ© Ш®ЩҲШЁЫҢ ЩҶШіШЁШӘ ШЁЩҮ JSFiddle ШҜШ§ШұШҜ ЩҲ ШўЩҶШҢ Live Preview Ш§ШіШӘ. ЫҢШ№ЩҶЫҢ ШЁЩҮ Щ…ШӯШ¶ ЩҶЩҲШҙШӘЩҶ Ъ©ШҜШҢ ЩҶШӘЫҢШ¬ЩҮ ШҜШұ Ш®ШұЩҲШ¬ЫҢ ШҜЫҢШҜЩҮ Щ…ЫҢШҙЩҲШҜ ШҜШұ ШӯШ§Щ„ЫҢ Ъ©ЩҮ ШҜШұ ЩҒЫҢШҜЩ„ ШЁШ§ЫҢШҜ ЩҮШұ ШЁШ§Шұ ШұЩҲЫҢ ШҜЪ©Щ…ЩҮ Run Ъ©Щ„ЫҢЪ© Ъ©ЩҶЫҢШҜ! Ш§Щ…Ъ©Ш§ЩҶ ШӘШәЫҢЫҢШұ ШёШ§ЩҮШұ ШЁШұЩҶШ§Щ…ЩҮ ЩҮЩ… ШҜШұ CodePen ЩҲШ¬ЩҲШҜ ШҜШ§ШұШҜ. (ШҜШұ ШЁШ®Шҙ Settings)
Ш§Щ…Ш§ Ш¬Ш§Щ„ШЁ Ш§ШіШӘ Ъ©ЩҮ ЩҮШұ ШҜЩҲ ШұЩҶЪ© Ы¶ ШҜШ§ШұЩҶШҜ ЩҲ ШӘЩӮШұЫҢШЁШ§ЩӢ ШҜШұ Ш§Щ„Ъ©ШіШ§ ЩҮЩ… ШӯШҜЩҲШҜ Ыұ ШӘШ§ ЫІЫ°Ы°Ы° ЩҮШіШӘЩҶШҜ!
Щ…ЩҲЩҒЩӮ ШЁШ§ШҙЫҢШҜШӣ
ШӯЩ…ЫҢШҜ ШұШ¶Ш§ ЩҶЫҢШұЩҲЩ…ЩҶШҜ


 English
English Ш§Щ„Ш№ШұШЁЫҢ
Ш§Щ„Ш№ШұШЁЫҢ Swedish
Swedish François
François



![[ЩҶЩ…ШұШ§: ШіЫҢШіШӘЩ… Ш¬Ш§Щ…Ш№ Щ…ШҜЫҢШұЫҢШӘ ШўЩ…ЩҲШІШҙЪҜШ§ЩҮ = LMS]](/img/blocks/nomra3.png)
![[ШӘШіШӘШ§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ ШўШІЩ…ЩҲЩҶ ШўЩҶЩ„Ш§ЫҢЩҶ]](/img/blocks/testa.png)
![[Щ„ЫҢЩҶЪ©Ш§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ Щ„ЫҢЩҶЪ©ШҜЩҲЩҶЫҢ ЩҲ Ш§ШіЪ©ШұЫҢЩҫШӘ ЩҒШұЩҲШҙ ШўЩҶЩ„Ш§ЫҢЩҶ ЩҒШ§ЫҢЩ„]](/img/blocks/linka3.png)
![[ЩҫШұЩҲЪҳШ§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ ЩҫШұЩҲЪҳЩҮ]](/img/blocks/proja.png)
![[ШўЫҢ.Ш¬ШҜЩҲЩ„: Ш§ШіЪ©ШұЫҢЩҫШӘ Ш§ЫҢШ¬Ш§ШҜ Ш¬ШҜЩҲЩ„ ШўЩҶЩ„Ш§ЫҢЩҶ]](/img/blocks/ijadval.png)
![[Щ…ЩҗЩ„Ъ©Ш§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ Щ…ШҙШ§ЩҲШұ Ш§Щ…Щ„Ш§Ъ©]](/img/blocks/melka.png)
![[ЩҫШ§ШұШівҖҢШ®ЩҲШ§ЩҶ: ЩҶШұЩ… Ш§ЩҒШІШ§Шұ Ш®ЩҲШ§ЩҶШ§ЫҢ Щ…ШӘЩҶ ЩҒШ§ШұШіЫҢ]](/img/blocks/parskhan.png)
![[ШЁЩҲЪ©ЩҒШ§ ЫІ: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ ШўЩҶЩ„Ш§ЫҢЩҶ Ъ©ШӘШ§ШЁШ®Ш§ЩҶЩҮ]](/img/blocks/bookfa.png)
![[ШЁЩҲЪ©ЩҒШ§ Ыұ: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ Ъ©ШӘШ§ШЁШ®Ш§ЩҶЩҮ]](/img/blocks/library.png)
![[ШӘЫҢЪ©ЩҒШ§: ШіЫҢШіШӘЩ… Щ…ШҜЫҢШұЫҢШӘ ЩҫШҙШӘЫҢШЁШ§ЩҶЫҢ ШўЩҶЩ„Ш§ЫҢЩҶ Щ…ШҙШӘШұЫҢШ§ЩҶ]](/img/blocks/tickfa.png)
![[ЩҮЫҢШіШіШі: ШіЫҢШіШӘЩ… ЩҮЫҢШівҖҢЪҜЩҲЫҢ Ш®ЩҲШҜЪ©Ш§Шұ: Ш§ЩҲЩ„ЫҢЩҶ ШіШ®ШӘвҖҢШ§ЩҒШІШ§Шұ ШўЩҒШӘШ§ШЁЪҜШұШҜШ§ЩҶЫҢ]](/img/blocks/hisss.png)
![[ШўЫҢ ЩӮШөЩҮ!: ЩҶШұЩ… Ш§ЩҒШІШ§ШұЫҢ ШЁШұШ§ЫҢ ШӘЩӮЩҲЫҢШӘ ШҜШ§ШіШӘШ§ЩҶ ШіШұШ§ЫҢЫҢ Ъ©ЩҲШҜЪ©Ш§ЩҶ]](/img/blocks/iqesseh.png)
![[ШҜЩҸШұ: ЩҶШұЩ…вҖҢШ§ЩҒШІШ§Шұ Ъ©ШӘШ§ШЁвҖҢШ®ЩҲШ§ЩҶ ШӘШҜШұЫҢШ¬ЫҢ]](/img/blocks/dor.png)
![[QuranPDF: ЩӮШұШўЩҶ ЩҫЫҢ.ШҜЫҢ.Ш§ЩҒ]](/img/blocks/quran_pdf.png)
![[Tathbit: ШЁШұЩҶШ§Щ…ЩҮ ШӘШ«ШЁЫҢЩҶ ШӯЩҒШё ЩӮШұШ§ЩҶ Ъ©ШұЫҢЩ…]](/img/blocks/tathbit.png)
![[ШҙЩ…ШіШ§: ШЁШұЩҶШ§Щ…ЩҮ ЩҶЩ…Ш§ЫҢШҙ ШӘШ§ШұЫҢШ® ШҙЩ…ШіЫҢ ЩҲ Щ…ШҜЫҢШұЫҢШӘ Ъ©Ш§ШұЩҮШ§ЫҢ ШұЩҲШІШ§ЩҶЩҮ]](/img/blocks/shamsa.png)
![[ URLЩҮШ§ЫҢ Ш®ЩҲШҜ ШұШ§ Ъ©ЩҲШӘШ§ЩҮвҖҢШӘШұ Ъ©ЩҶЫҢШҜШҢ ШұЩҲЫҢ ШўЩҶвҖҢЩҮШ§ ЩҫШіЩҲШұШҜ ШЁЪҜШ°Ш§ШұЫҢШҜ ЩҲ ШўЩ…Ш§Шұ ШЁЪҜЫҢШұЫҢШҜ!]](/img/blocks/yourlir.png)
![[Robi: ШұЩҲШЁШ§ШӘ ШұЩҲШЁЫҢ]](/img/blocks/robi.png)
![[?What next]](/img/blocks/next.png)
![[Fonta: ЩҫЪҳЩҲЩҮШҙЫҢ ШҜШұШЁШ§ШұЩҮ ЩҒЩҲЩҶШӘ]](/img/blocks/fonta_book.png)
![[ЪҶЪҜЩҲЩҶЩҮ ЫҢЪ© ШӘШ¬Ш§ШұШӘ Ш§Щ„Ъ©ШӘШұЩҲЩҶЫҢЪ© ШұШ§ЩҮвҖҢШ§ЩҶШҜШ§ШІЫҢ Ъ©ЩҶЩ…]](/img/blocks/ecommerce_book.png)


![[ШЁШ§ШІЫҢ ШўЩҶЩ„Ш§ЫҢЩҶ ЩҶЫҢЪ©Ш§]](/img/blocks/nika_ads.png)
 Whisper:
Whisper: